I have been working on the Zalando API. Have been looking for a Fashion API
for sometime and very happy with this. This artwork was creating in between
breaks of writing code.

grayscale layer. Portrait on the left and building out from there. Didn’t finish everything

Line layer. Connecting circles with rectangles

landscape along the top left. Continue with pipe and square ideas


Zalando ideas. Been improving the api and went further with sketching ideas and brainstorming. Text is from their website

Continue Zalando brainstorm. Menu, script, item ideas.

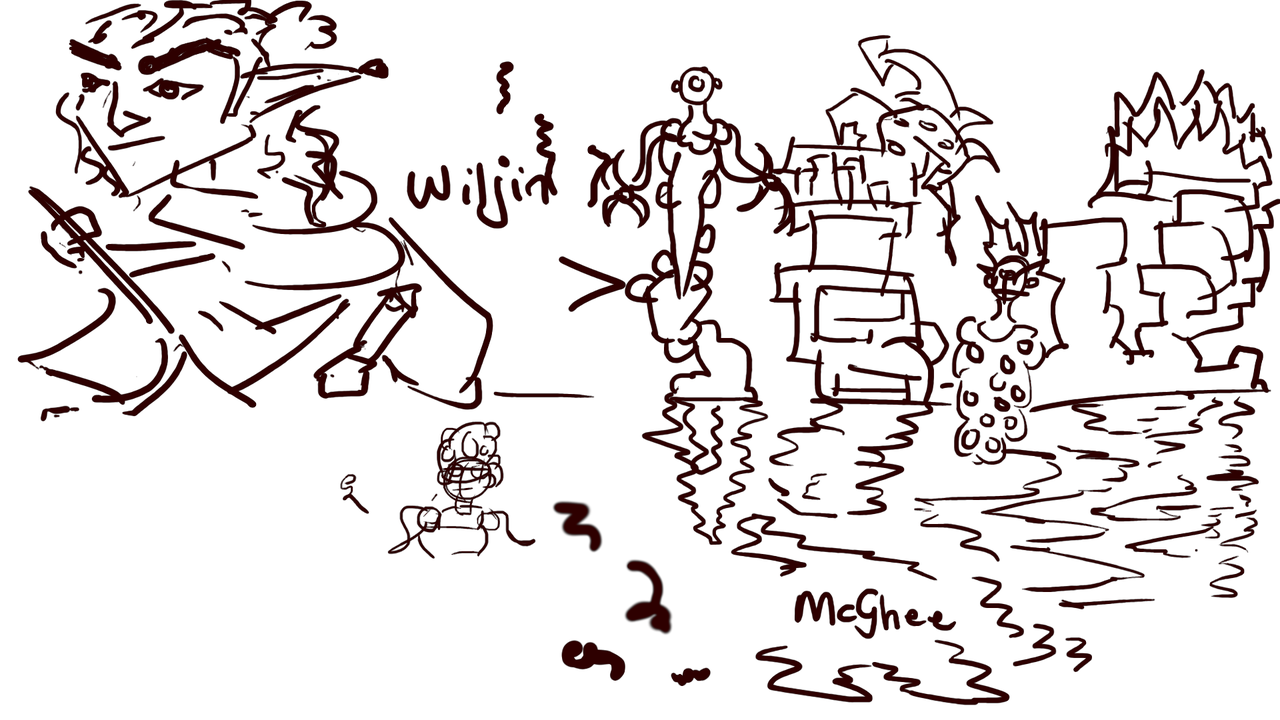
zalando written in top left. Robots and landscapes

Goals of the api. Landscapes. Water is everywhere.
Read more →

line. water in lower area. figure on the right.

Stamp of a brush created. A grayscale portrait. It’s scaled down so unable to notice it. Portraits and squiggles in background.

Several empty areas - lower left.

Grayscale tonal layer of the churchhill line drawing. Church darkest area and mid tones surrounding.

Line layer of churchhill. Church building on the left. This was created when watching season three of American Horror Story. A character figure on the right.

A full page of line. Focusing on circles - adding a X to the centre of the circles.

EOW Datacentre. For conceptart.org. I like to look at the prompts but do not submit. Maybe it’s something that I should do.

Character in top left with guitar. Portrait and figure on the right

Portrait on the top left.

Portrait in lower left. Legs on the top right. Legs are something that I need to draw more often.

Line layer. Landscape in the background with all the usual elements.

Asked for a request. Was given the prompt Nachos. Lots of triangles.

Just a warmup portrait. Glasses. Tentacles coming out of the face.

very minimal portrait. star on the bottom left.

spikes. spikes everywhere

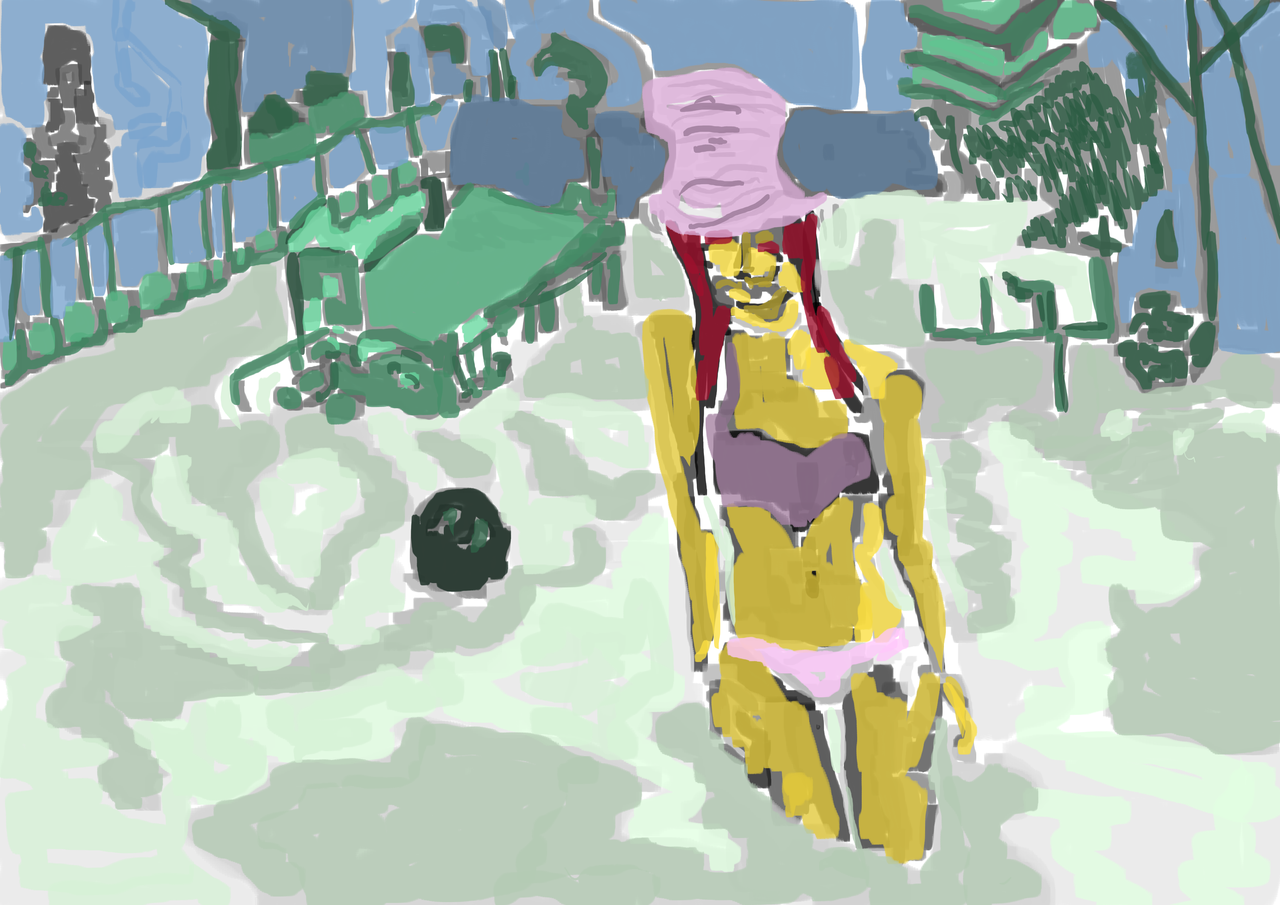
Color version of the WellyFigure from the previous post. Yellow for skin. Pink for clothing. Green for water. Green for objects in background. Blue for the sky.
Read more →
The end of August 2021 artwork. This is a combo of some of July 2021 artwork also - mostly DND inspired artwork, along with some recent comic panels I created with Krita.

Top view of ship in DND. We had to fight pirates, and it was tough.

Side view of ship in DND.

Testing brushes and strokes

Did a one shot in DND and I played a Forest Gnome. This is a sketch of him. In future main campaign I am planning on playing a deep gnome.

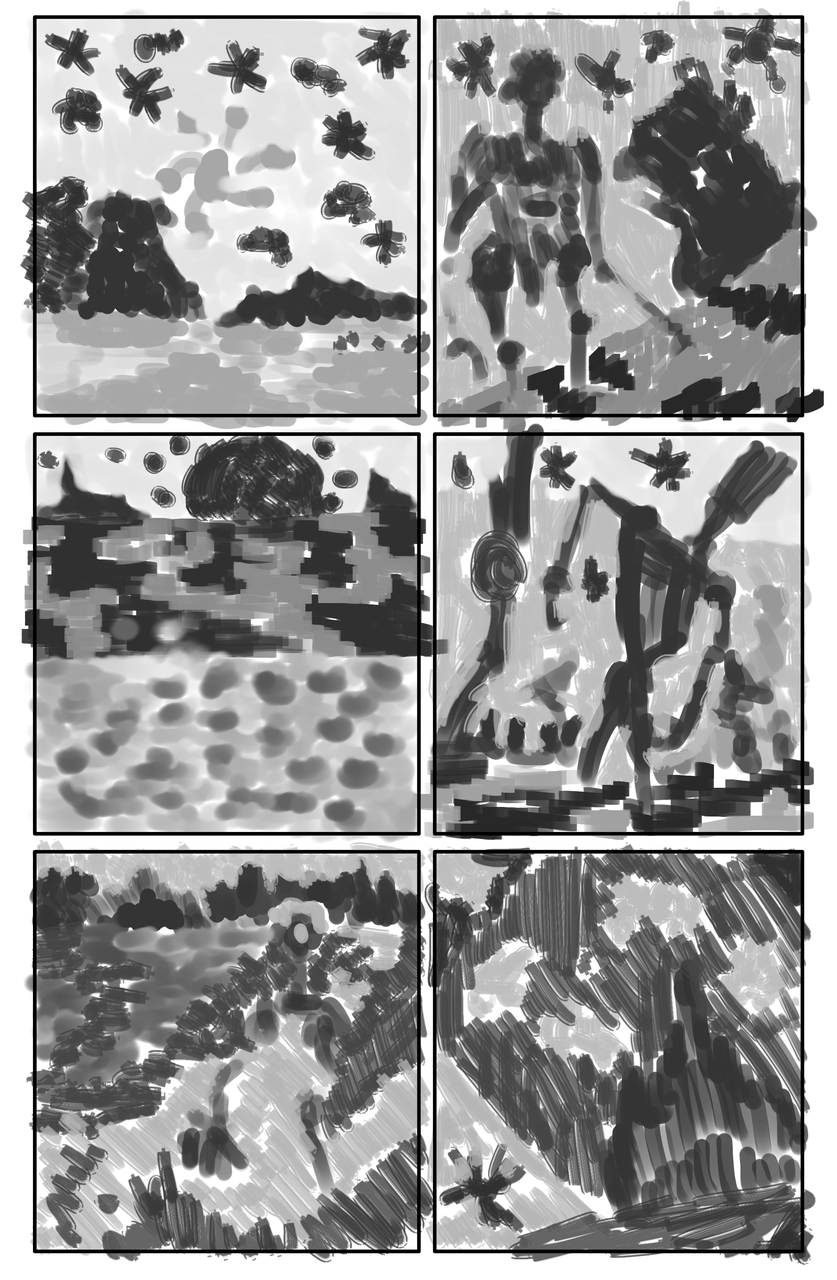
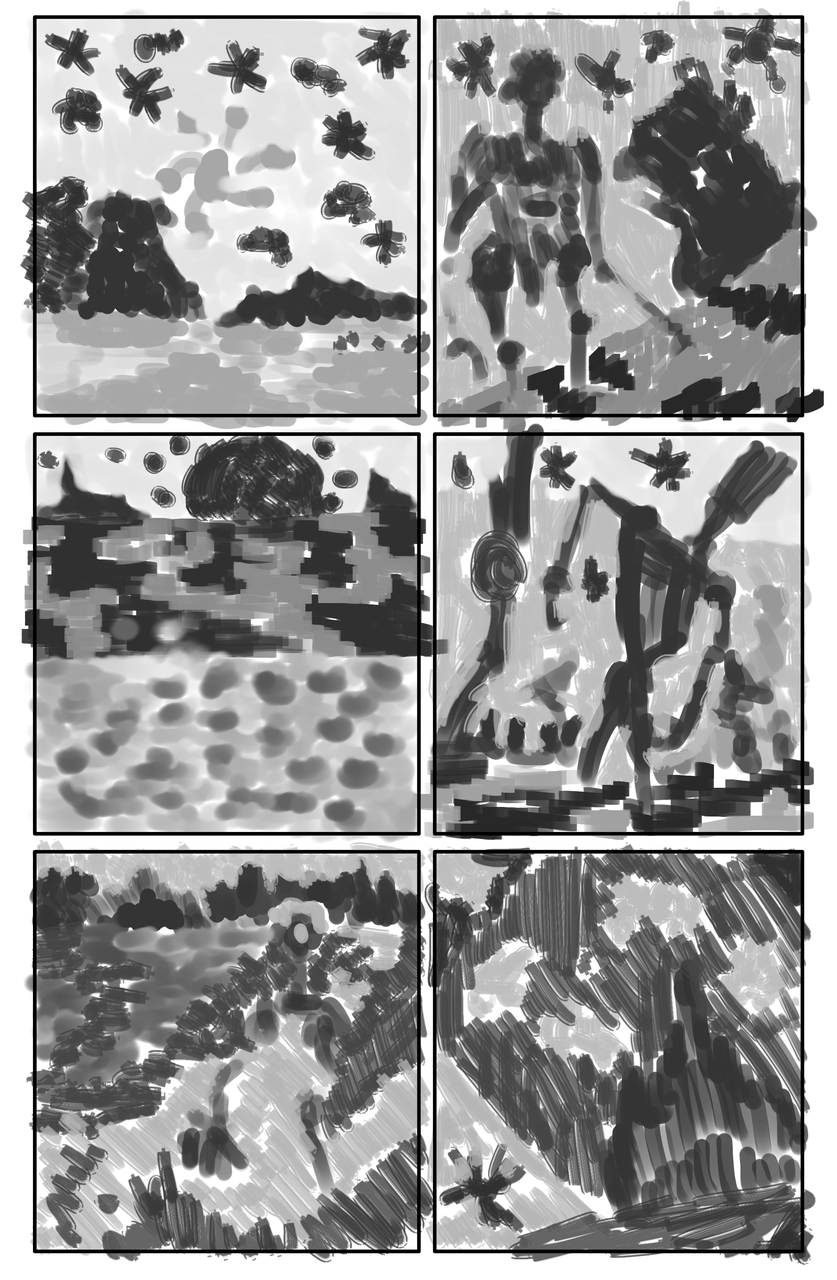
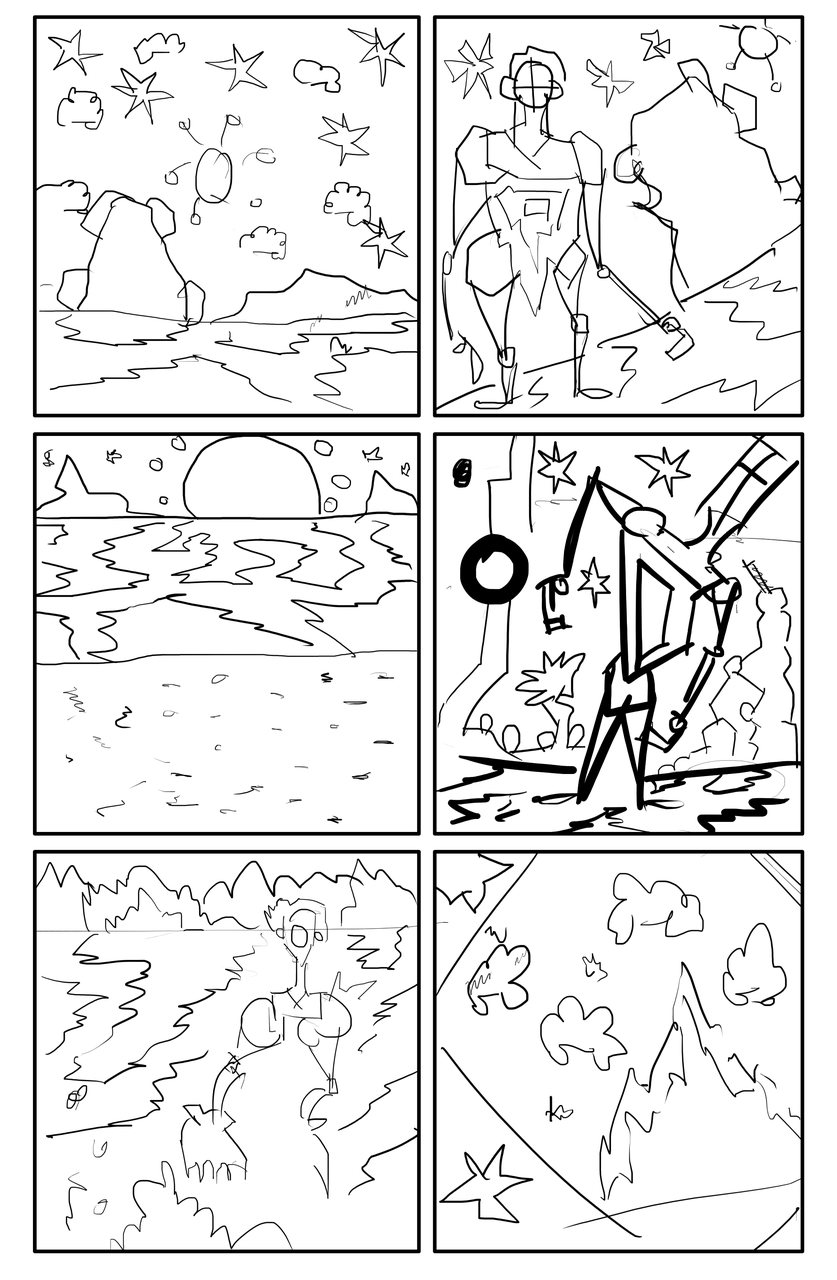
Giving the comic templates a go in krita - this is grayscale.

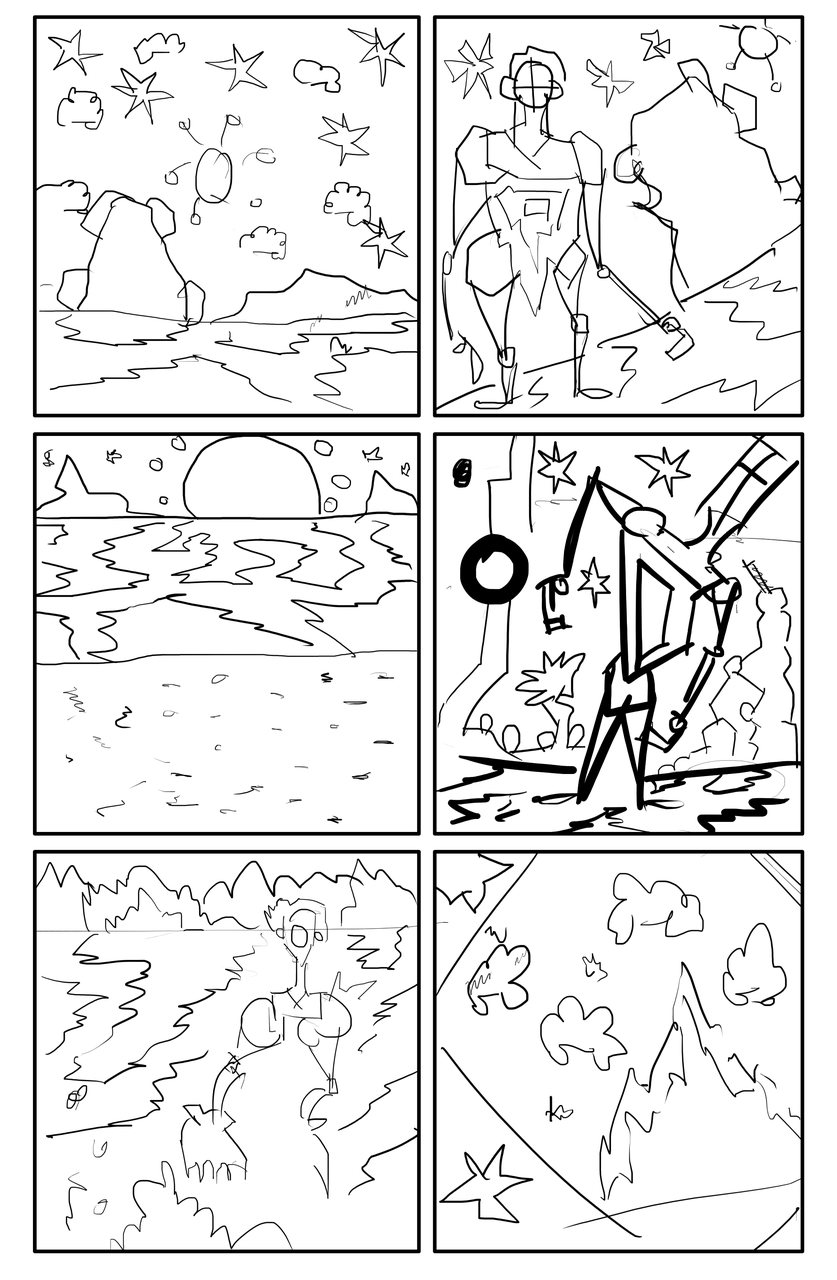
Line version of the headrect comic. Different zoom levels of areas - including the landscape was the focus.

Headstar comic grayscale.

Another Krita comic template sketch. Line version. A head with three spikes, and a landscape behind it, different zooms

The symbol / logo of mystra. Praise!

Praise Mystra! Mystra is the god that my character - Bril follows, along with the group that he travels with Jens and Friends. This is a portrait of her.

A smile character with a landscape.
Read more →