Back in Hamilton after a week in Auckland. I took my Dell laptop and drawing tablet but didn’t even end up turning it on.
I didn’t transfer all the artwork I completed before leaving to Auckland, so here it is.






Read more →
Currently at Linux Conf Aus 2015 in Auckland. Here are several paintings that I completed before I left Hamilton. I’ve brought my dell laptop to Auckland but have yet to power it up.
Enjoy the painting of skylarwolfe97

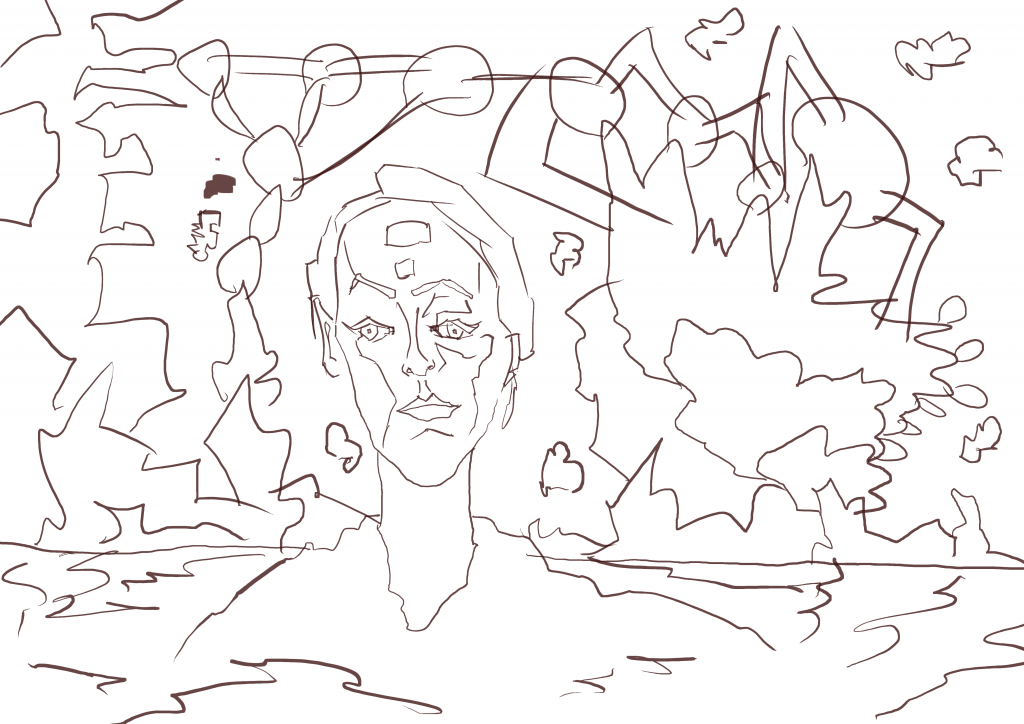
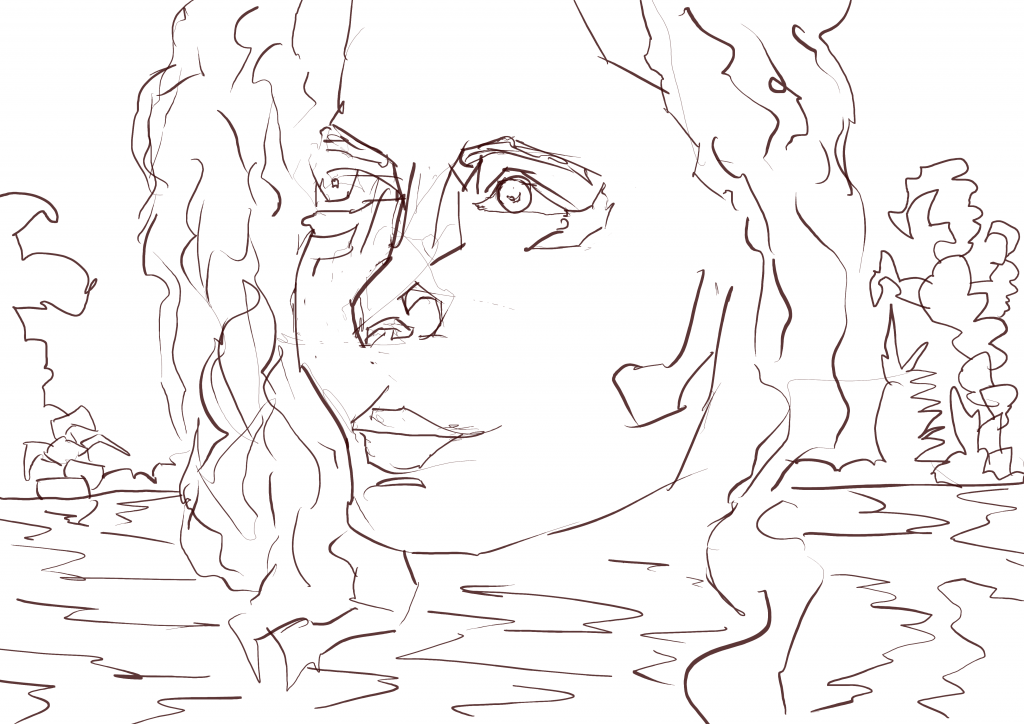
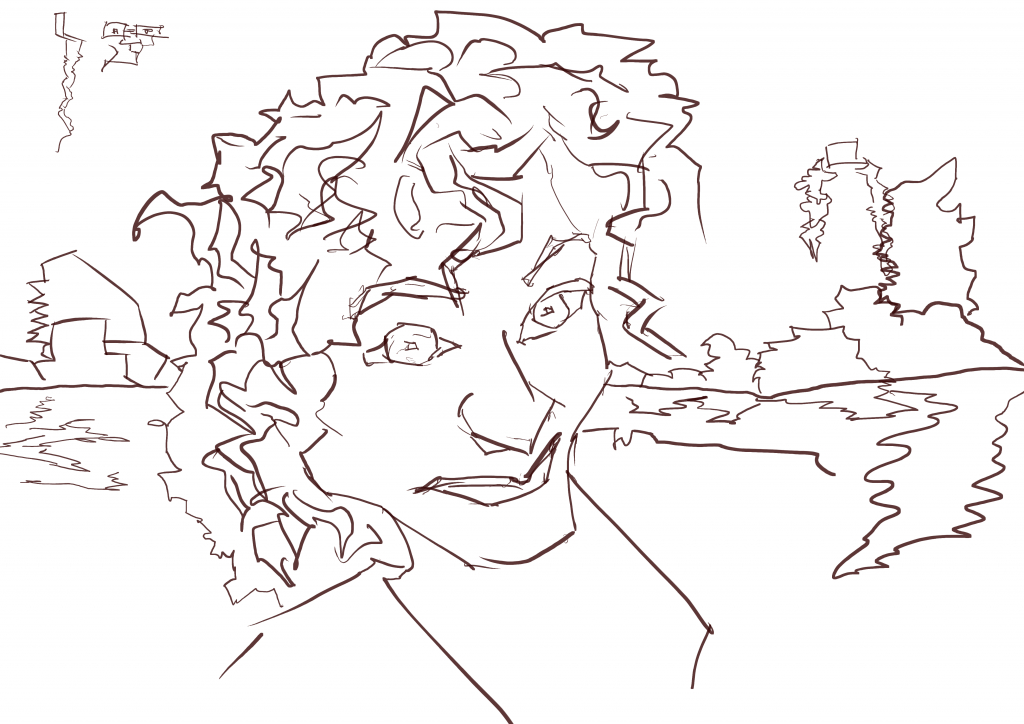
Line layer. Portrait in the foreground. Horizon line seprates the landmass and water. The most interesting shape is on the left. Boulders build up with spiky circles above. Tubes connect the spiky circles. The face looks screwed up but it looks better with
Why does her face look muddy.
Looks like a mozaic

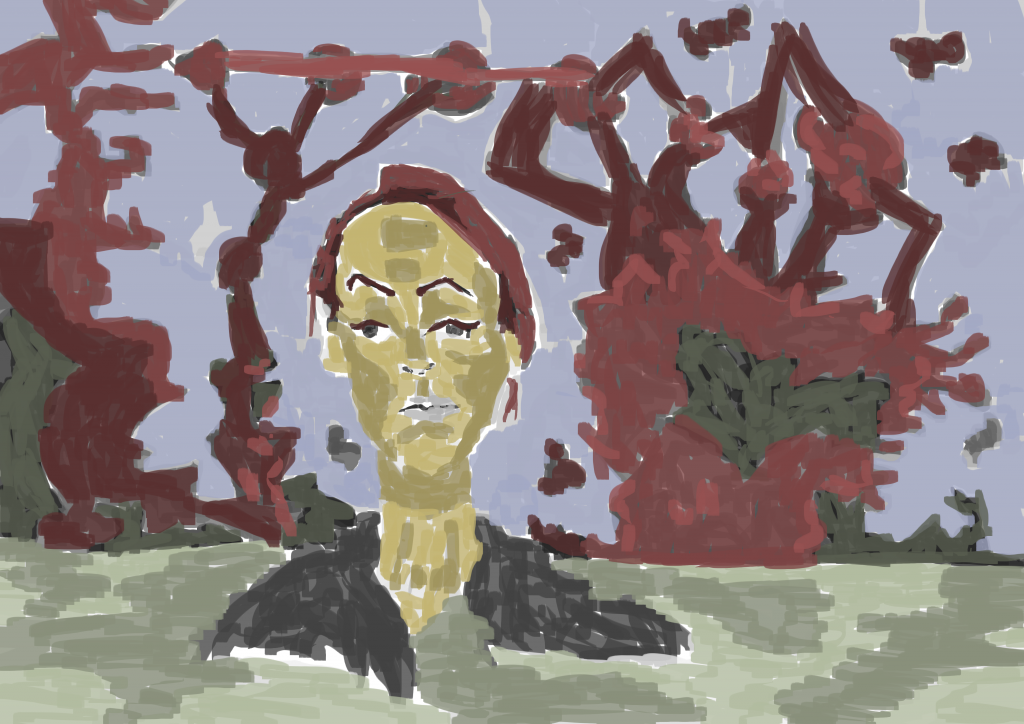
Grayscale tonal layer. Light for the water and the sky. Dark hair. Landmass is medium. Dark clouds in sky.

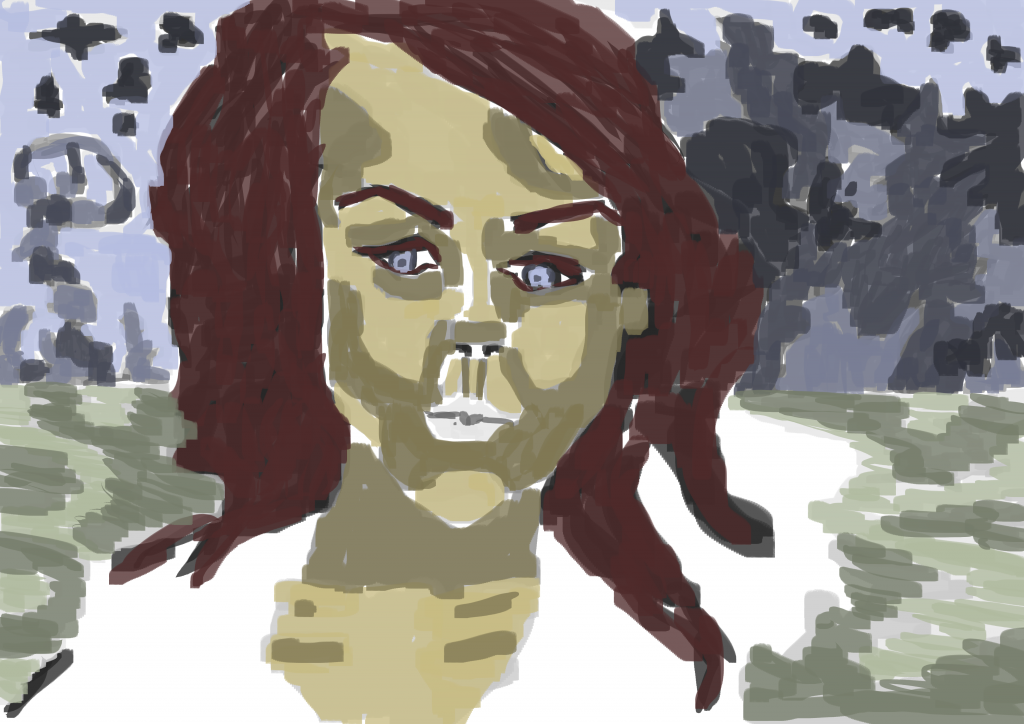
Colour layer. For the eyes - blue. Yellow for the skin tones. Red for the hair. Blue for sky. Green water.
Read more →
Digital Paintings completed this week. Here is three works.

Line layer. The portrait takes up the majority. Her face is puffy compared to the reference photos.

Grayscale tonal layer. Light skin tones with dark hair. Medium background and contrast light/dark water.

Colour tonal layer. Yellow for the skin tones, pink for the hair. The sky is light blue with a darker shade for the landmass. The water is a different green than usual.

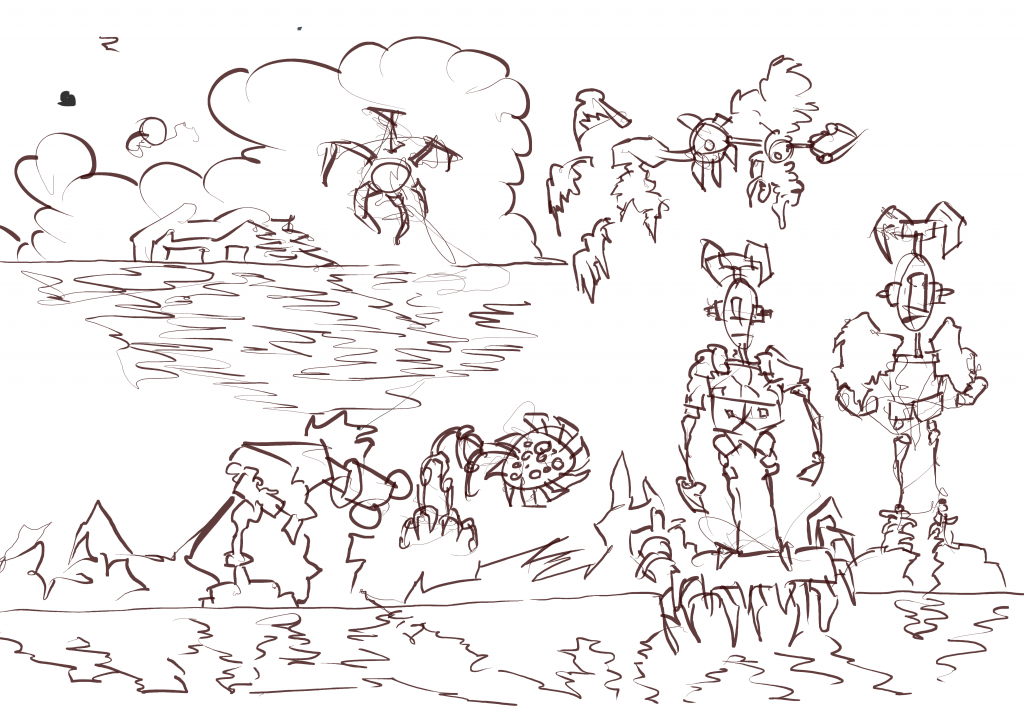
Line layer from imagination. Robot humans hovering on landmass. In the distance a line seprates the water and landmass/sky. The landmass is very spiky. Spikes come out of the sun in the sky.

Grayscale layer. Light for the sky with a medium over everything else. Maybe a darker tone could be used on the human robots.

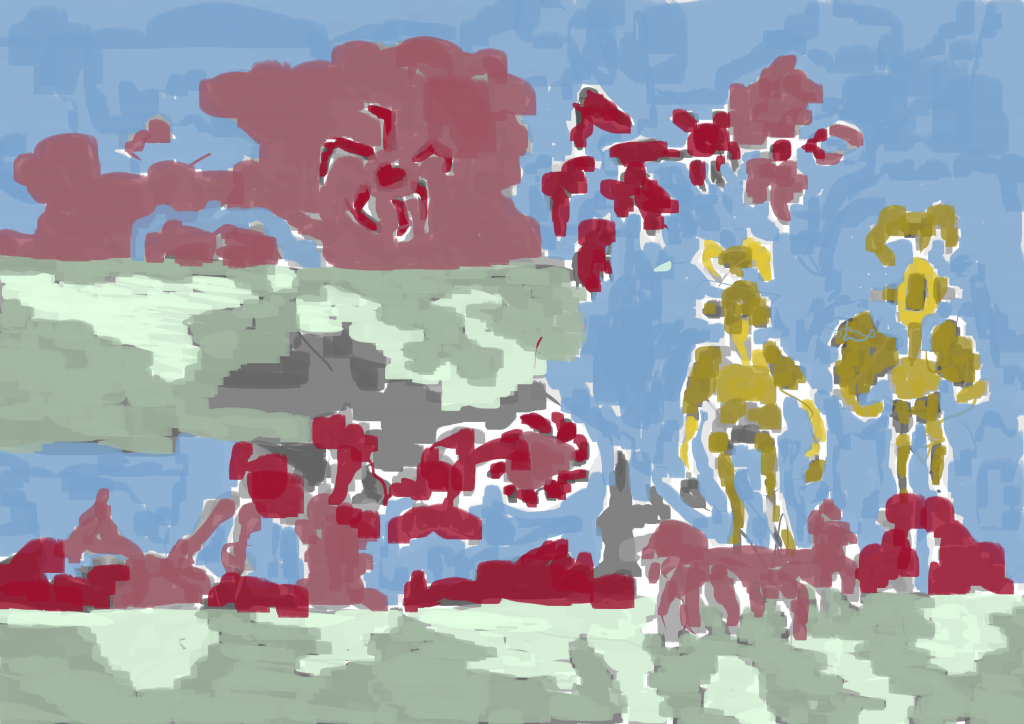
Colour helping separate objects from the medium tones. Yellow for the robots. Red for the landmass. Blue sky, with light green for the water.

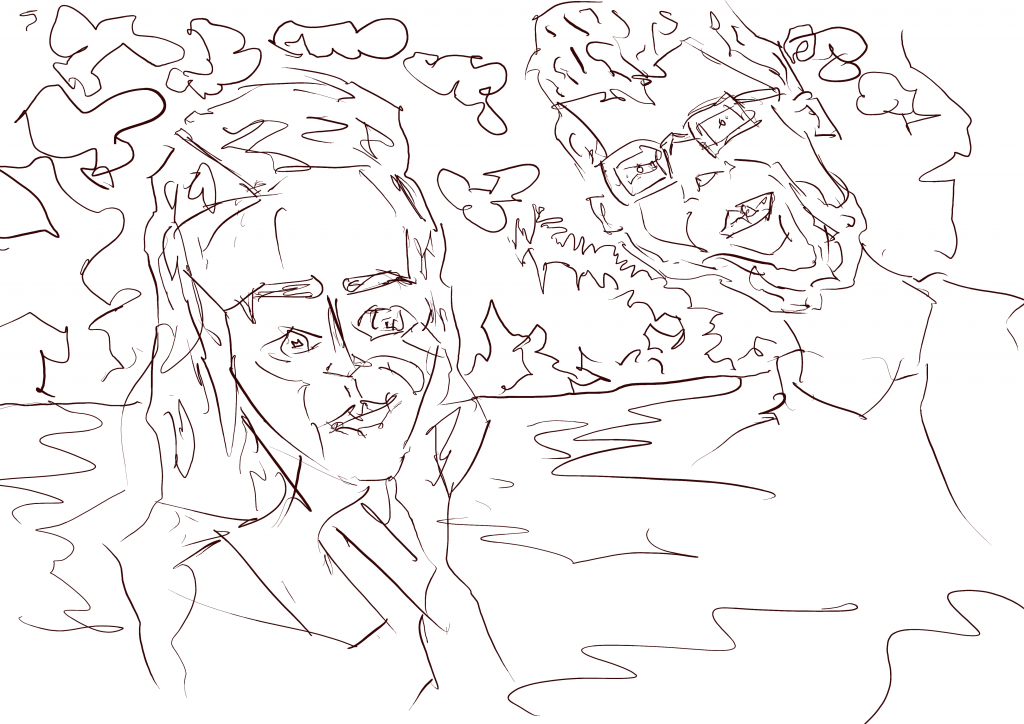
Line layer. Girl on left, guy on the right. The reference was from getsdrawn. The guy is wearing glasses. Lots of clouds above their heads. Water below.
No grayscale layer for this work - straight into the colour.
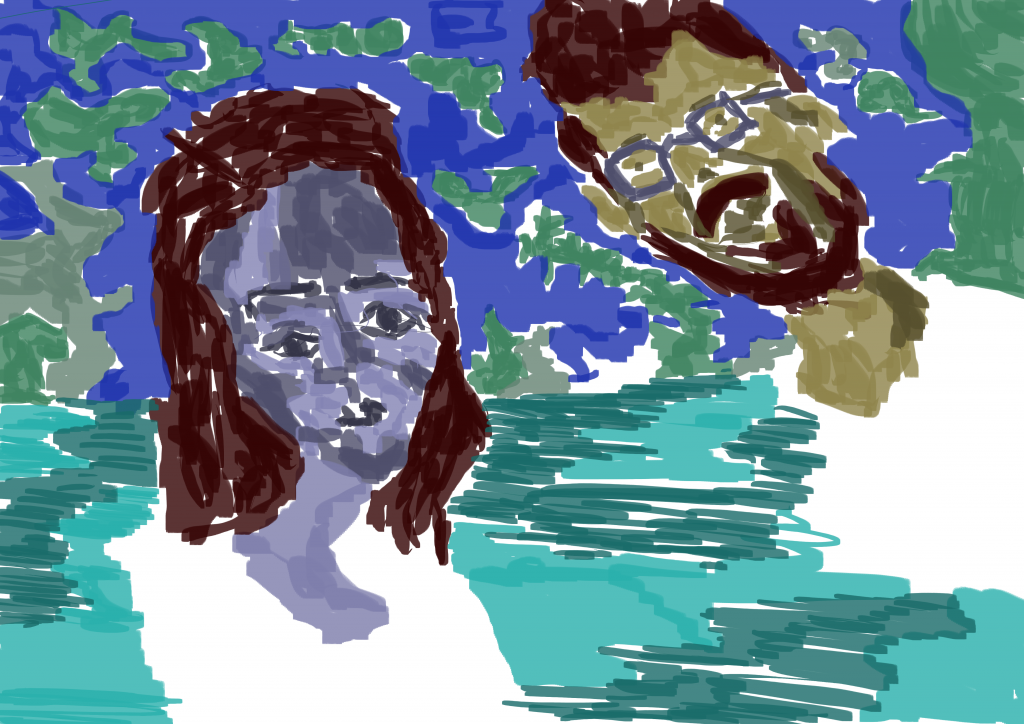
 Color layer. Mixed things up with giving her a blue skin tone. The guy gets the usual and has a yellow skin tone. Both have red for their hair. One mistake - her eyebrows are blue. They should be red. I used blue for the rims of his glasses. For the sky a bright blue. Green for the landmasses. Aqua for the water.
Color layer. Mixed things up with giving her a blue skin tone. The guy gets the usual and has a yellow skin tone. Both have red for their hair. One mistake - her eyebrows are blue. They should be red. I used blue for the rims of his glasses. For the sky a bright blue. Green for the landmasses. Aqua for the water.
Read more →
When I went down to Levin I brought myself a a5 spiral bound visual diary and HB pencil. A craft knife was also needed to sharpen the pencil.
I filled the visual diary up with drawings from GetsDrawn, my imagination and software development ideas. The locations of the drawings is Levin, Whanganui and Hamilton.
Enjoy the pencil on white a5 paper - 
I stayed the night at a holiday motel in Whanganui and this view was just a walk down the road. It was a beautiful day and I sketched this of the landscape. 
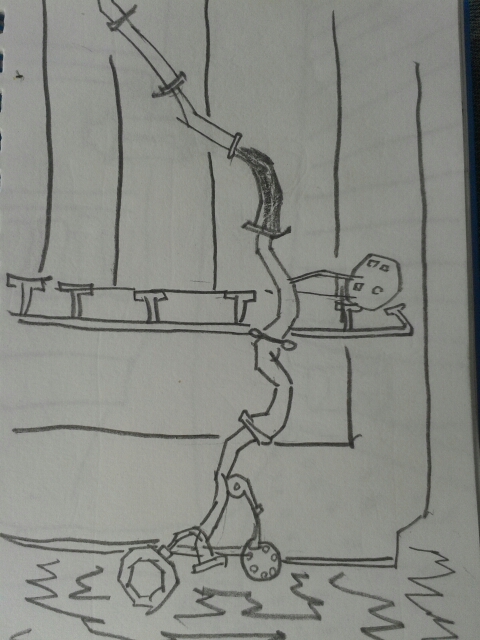
Street light pole and lantern. Clouds in the distance. Shurb to the right.

View from a chair in Whanganui gardens. Spiked fence behind with shurb on the ground. Capturing some ground below the chair.

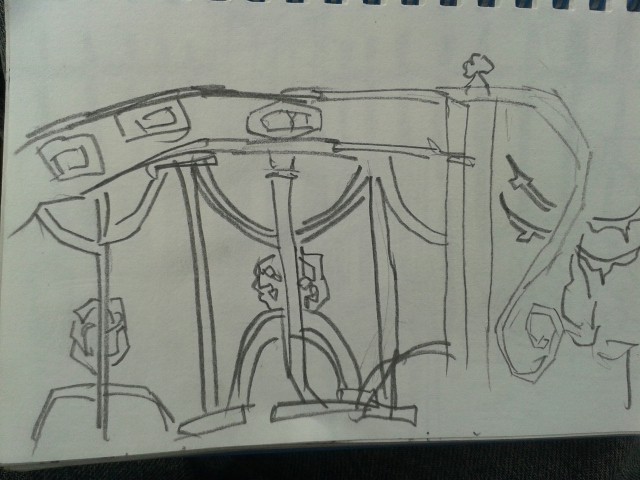
Pillars on the walkway leading into a bar.

Back in Hamilton - useless artwork in Garden Place. 
Another Hamilton view. This time from an cafe looking out into the street. Trees, buildings, shurb, ground.

GetsDrawn portrait - this one is of PotatoesandPancakes. Landscape behind the portrait.

A pencil portrait of Autrel

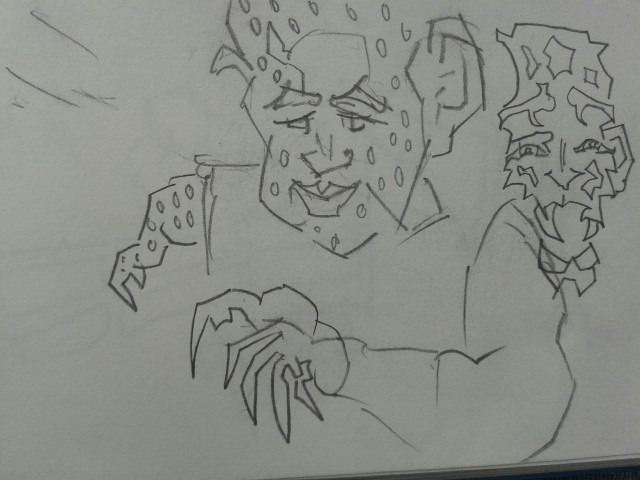
Portrait of two people - Tjame5

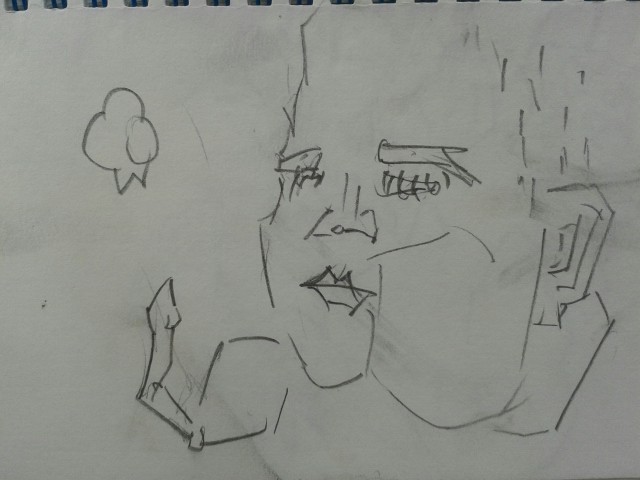
Portrait of my 7 month cousin. As she sat on the grass I sat oposite her and drew. It was different to working with the older ones. I can still comment.

Another portrait - this time more focused on capturing that portrait. Spiky finger though!
 GetsDrawn image directory. I thought to add a meta file that has the photo/user data from Reddit.
GetsDrawn image directory. I thought to add a meta file that has the photo/user data from Reddit. 
Imagination. Wanted to get back into developing some of my other sites which nothing much is happening with. 
Dino on the right. Landscape. Small portrait above - shading happening.

A portrait from imagination.

Another portrait from imagion, but this time a landscape behind it.

Focusing just on the landscape and the types of marks I can make.

Started as a flower, turned into a dino. Clouds, landmass, water. Shaded the piece, it just needs colour!
Read more →
Happy New Year.
Here’s the first post of 2015.
A series of GetsDrawn digital painting works. Three layers - line, grayscale, colour.

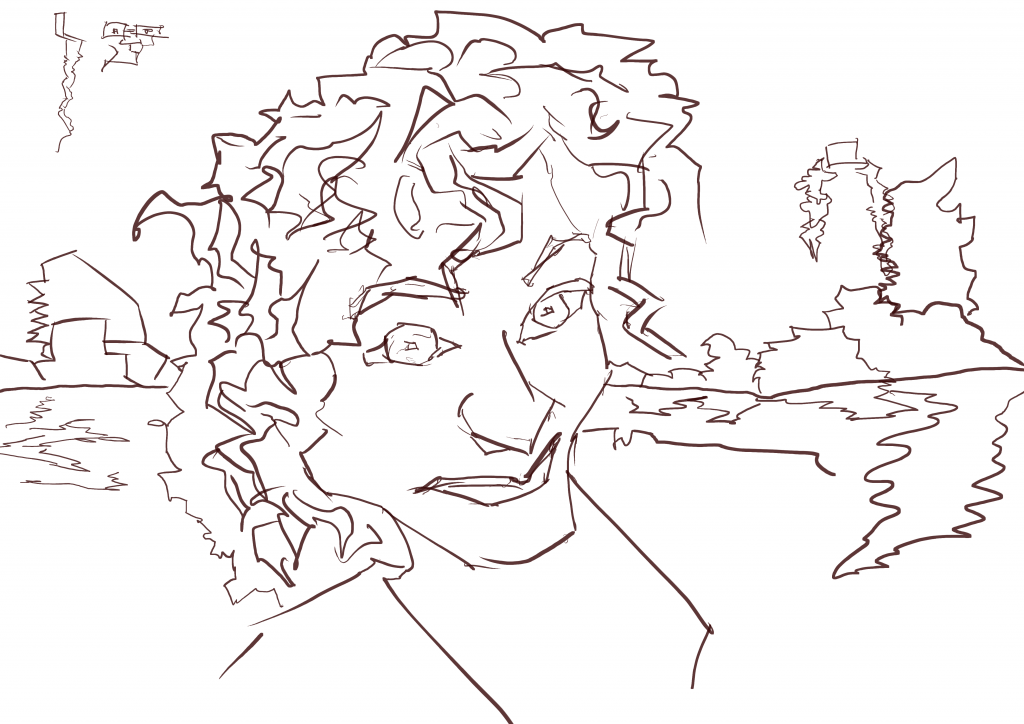
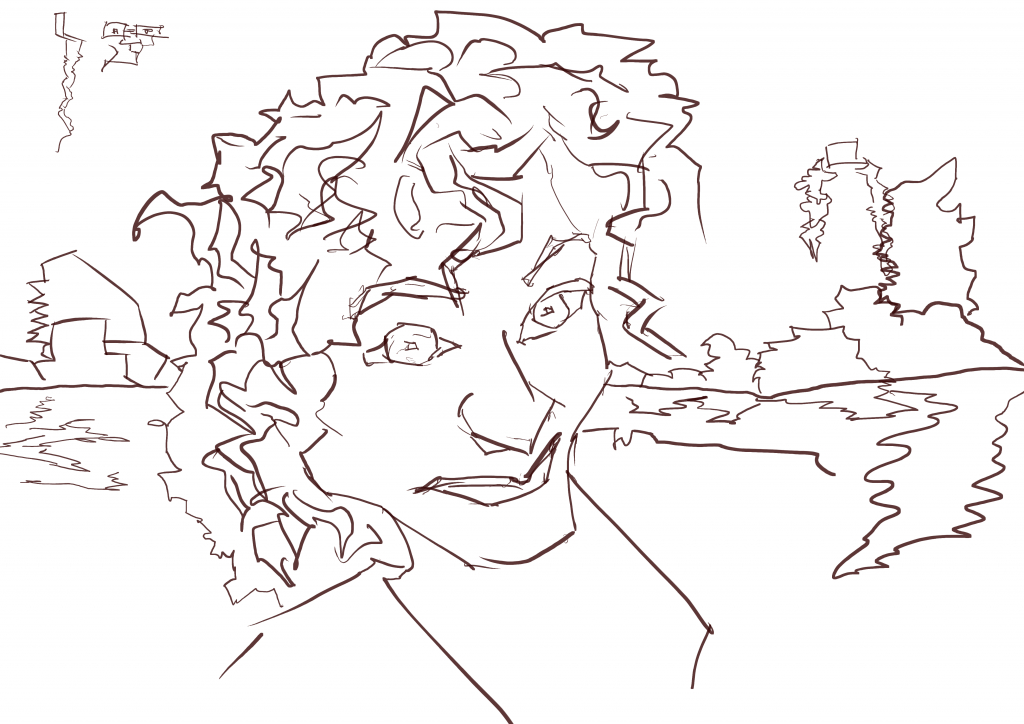
Line. Square spiky landmasses. Below - water. Curly hair is a focus in the portrait. Eyes are large. Neck and should simple.
 Simple light background with dark landmasses. Below the water is medium. Hair a mixture of dark, medium and light. Tones in face, light. Neck and shoulder are dark.
Simple light background with dark landmasses. Below the water is medium. Hair a mixture of dark, medium and light. Tones in face, light. Neck and shoulder are dark.
 Red hair, eyes, lips. Yellow skin. Blue sky/landmass. Green water.
Red hair, eyes, lips. Yellow skin. Blue sky/landmass. Green water.

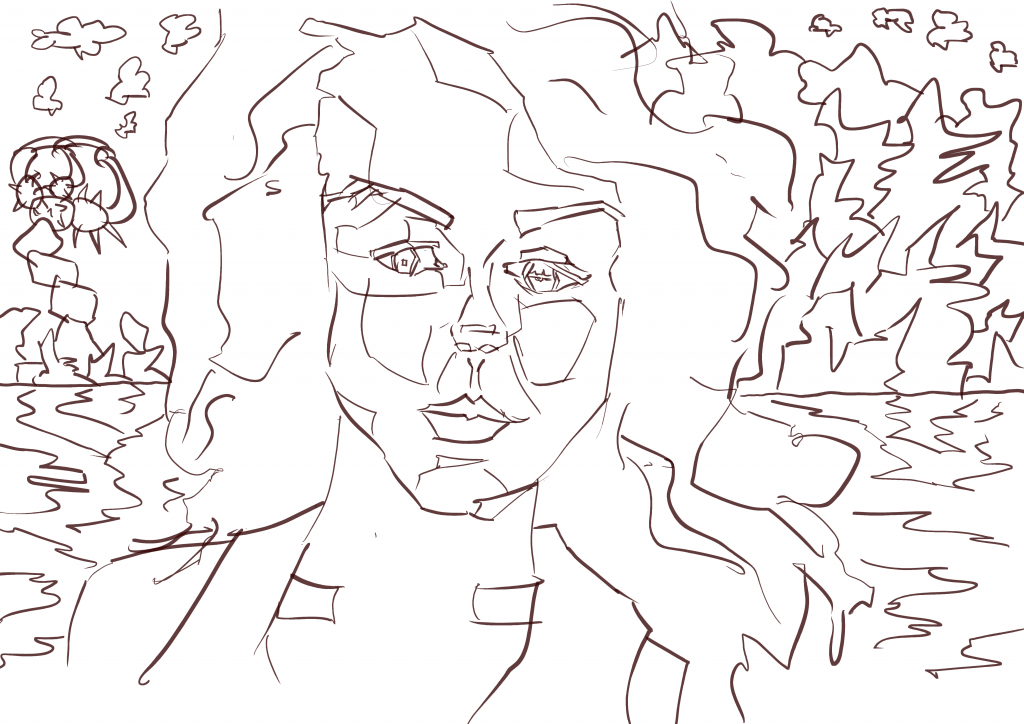
Developing the landmass in the distance to a building. Spikes still everywhere. Cute frekles on her face. Her hair is wavery. Water drifting on the bottom third.

Merging the background landmass and sky into the portrait. Skin tones light, slightly darker for the freckles. Dark for background. Light for water.

Colour helps differ the portrait from the background. Yellow for the skin tones, along with the doors on the building in the distance. Red for hair, eyes, and mouth. Green for the water.

Two portraits. Glasses are always enjoyable - part of the reason I choose this. Simple spiky landmass with spike sun. Plain nothing for below the line.

The tonal grayscale layer is simple. Ignored the water and clothing areas. Hair was dark and medium skin tones. Medium for landmass/sky. Hair is the darkest area.

Mixing it up with a very light red for the blonde on the right. Blue for the sky and landmass. Missed yellow on the necks.

Circus wheel happening on the left in the distance. The reference was a photograph portrait of Lana Del Rey. Spikely landmass. An ocean flows into the foreground. 
Light for the portrait. Dark for the key landmass in distance - wheel, spikes, and small islands. Medium dark for the ocean.
Red for hair and eyes. Ignored mouth. Yellow for skin tones. Large brush strokes for the skin. Blue for the sky and landmass. Very dark blue in areas. Green for the water - again a very dark green used. 
Hope you enjoyed these digital paintings completed in gimp on my Dell laptop running Fedora 21 KDE desktop.
Read more →
I’m back in Hamilton so back into digital painting. During my trip away I wrote code and drew in a notebook. It’s been great to get back into the digital painting. I’ve created two words so far: 
This girl wanted turned into an Elf. I drew the giant ear she is wearing into her face. In the background, a landscape. No clouds in the sky, instead just a sun with messy spikes. Water is below.

Grayscale tonal layer. Light skintones. Light water and sun. Medium background with dark landmass. The rightside landmass is textured nicely.
I had done a colour layer for this but saved over it with the grayscale. It’s at home and I don’t have access to it now. I’ll see how I go updating this post later. Other option is to not worry about it.

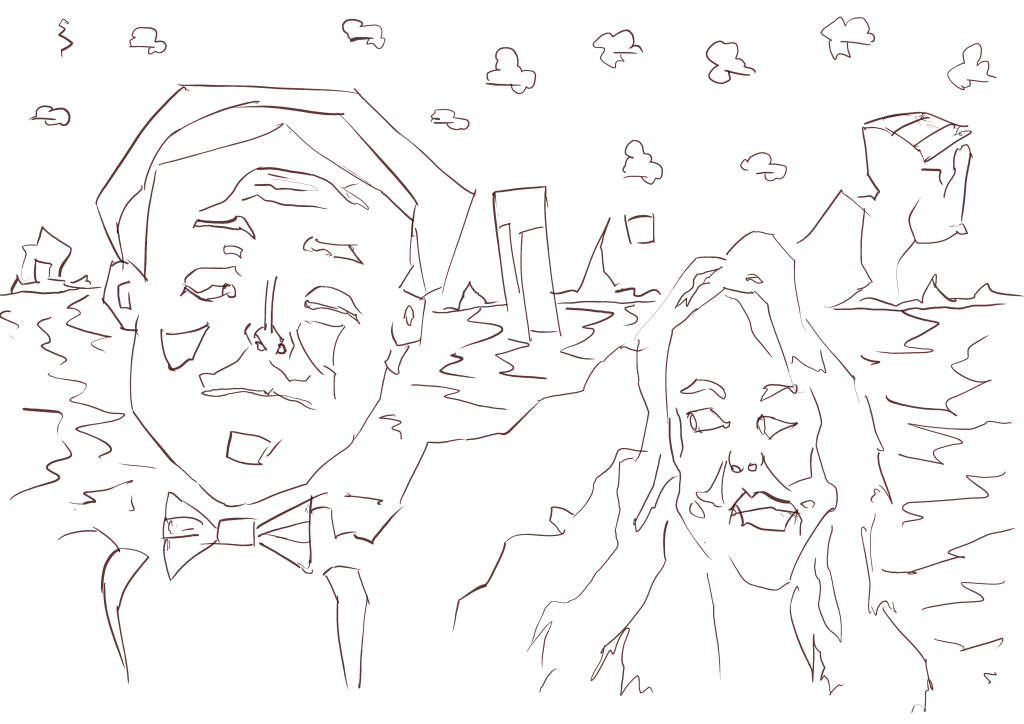
The Nightmare Before Christmas. Jack Skellington is in the middle. Two people huddled around him. Horizon line down the bottom third. Similar block shapes being built up to the previous painting. These are larger and more square like than the usual spiky landmass.

Grayscale. Keeping it simple and not worrying about detail - just capturing those lights and darks. Her face in partical is simple - the nose and mouth has been left out. Only two eyes stare out. Light for the skintones and dark for the clothing and hair. Light for the water and medium for the sky. Instead of going with small clouds, the sky is split with areas of zig zags.

Colour. Yellow for skin, red for hair and dark areas of clothing. Much of the clothing areas have been left alone. Blue for the sky, with a dark blue for darker areas of the sky. Green for the water.
Read more →
Drawing/taking notes on paper at the Ministry of Education. One work is a from Fairfield.



Goku. This was drawn at by a boy at Fairfield Community Centre

Using my good red pen to fill up the page. Lots of spikes. 
Portrait from GetsDrawn.
Read more →
Back in the library today to write a blog post. I’ll see how I feel after and hopefully get some code done also.
Here are two more digital paintings I completed before I left Hamilton:

Raniff line layer. In the reference the girl is holding a piece of paper that has a drawing of her on it. Instead of a drawing of her on the line layer I added the GetsDrawn title and a landscape.

Grayscale tonal layer. Since the reference was a blonde I used light on the hair and medium on the skin. Landmass in the distance is dark, with a medium sky and light water.

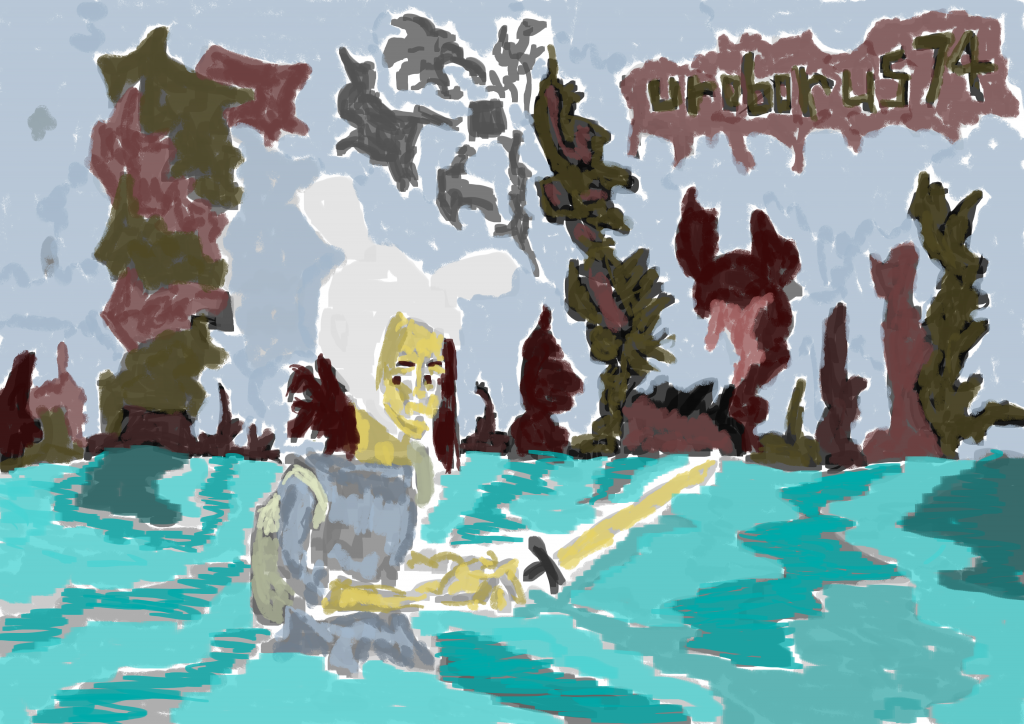
Grayscale tonal Uroborus74 layer. Sorry I didn’t include the line layer. It’s sitting on my desktop computer in Hamilton.
For this the request was to be drawn like a character from the television show Adventure Time. 
Colour layer. Yellow is used for the skin and red for the hair. Blue for the shirt and sky. The landmass - a dark yellow and red. Aqua for the water.
Read more →
Currently sitting in the library in Levin. I took a bus down last night.
Before leaving I spend majority my time digital painting. Working from reference on GetsDrawn.
I’ve been finishing all three layers in the paintings, and getting several paintings complete a day. 
TheBeachWhale line layer. Girl on the left, guy on the right. In the background is a landscape. Land mass emurge from the horizon. Below is water flowing the foreground. Clouds are spotted around the sky.

Grayscale tonal layer. Light for the skin, dark clothes. The horizon line upwards is medium dark with the water below light.

Colour tonal layer. Keeping with the usual colours. Yellow for skin, red for hair, blue for horizon line upwards.

Line layer. This is a rare one and I did no background landscape. The drap was interesting enough to drawn. I don’t get to draw feet often either but for the I did. They are on the same level as the head.

Grayscale tonal. Light for the skin, dark for hair. I treated the cloth the same as landmass and made them dark.

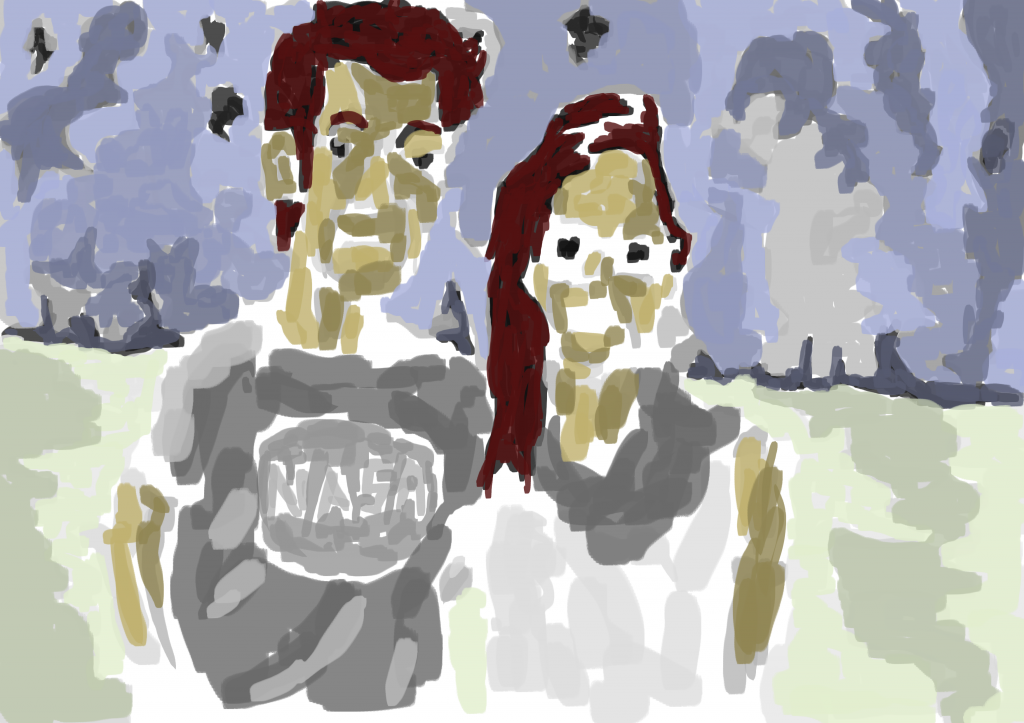
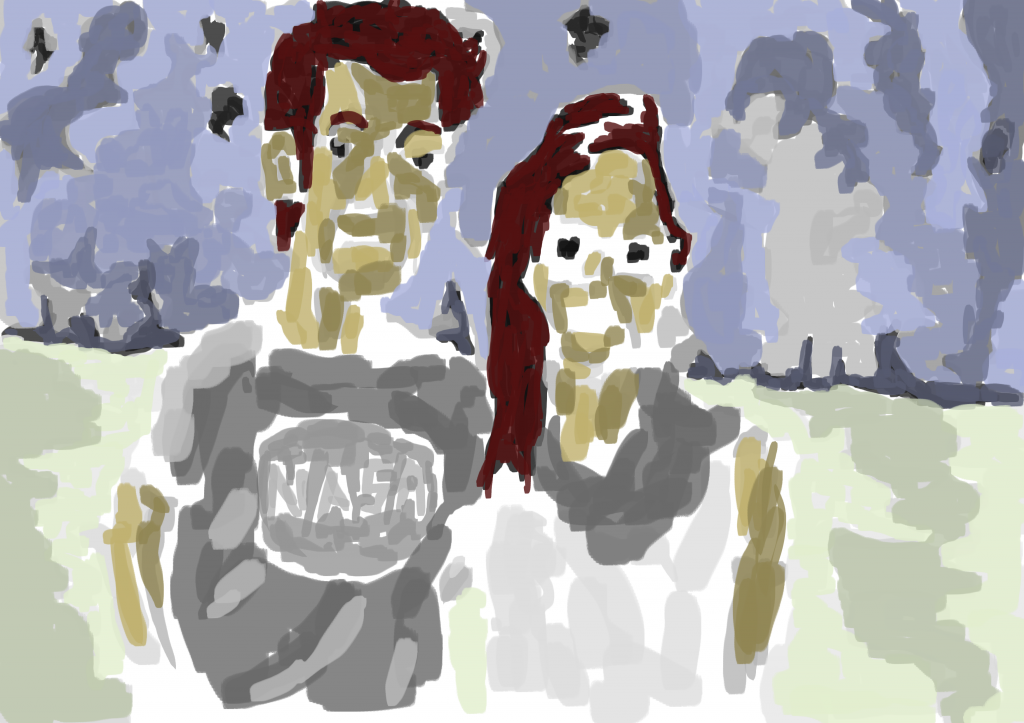
Line layer. Guy on the left wearing a NASA tshirt. Girl on the right wearing glasses. Horizon line in the distance seprates the landmass above with the water below. 
Tonal Grayscale. Toned back the background with less clutter than the line layer. Dark for hair and clouds. Light skin with medium shirt. Dark landmass and light water. 
Colour layer. Simple with red for the hair, yellow skin, and blue sky. Didn’t bother with colour on shirt and water.
Read more →
I have started digital painting from getsdrawn. I have yet to submit any of these to the people in the photos, but it’s a great start for me to draw and paint them.
Producing these works gets me thinking of how I can 7make the process of creating the works better. One thought was to get the Python script to generate username-line/bw/colour.png and also a gimp file. These three layers would be called the proper name inside the gimp file. It’s an idea and may work in archieving each username submission on redditgetsdrawn. The next step would be to send these files to each username. It’s totally doable with the Python praw module but I will need to logon to twitter with the script. It could them message them the link to their finished artwork.
Here are the paintings I have been working on:
 \
\
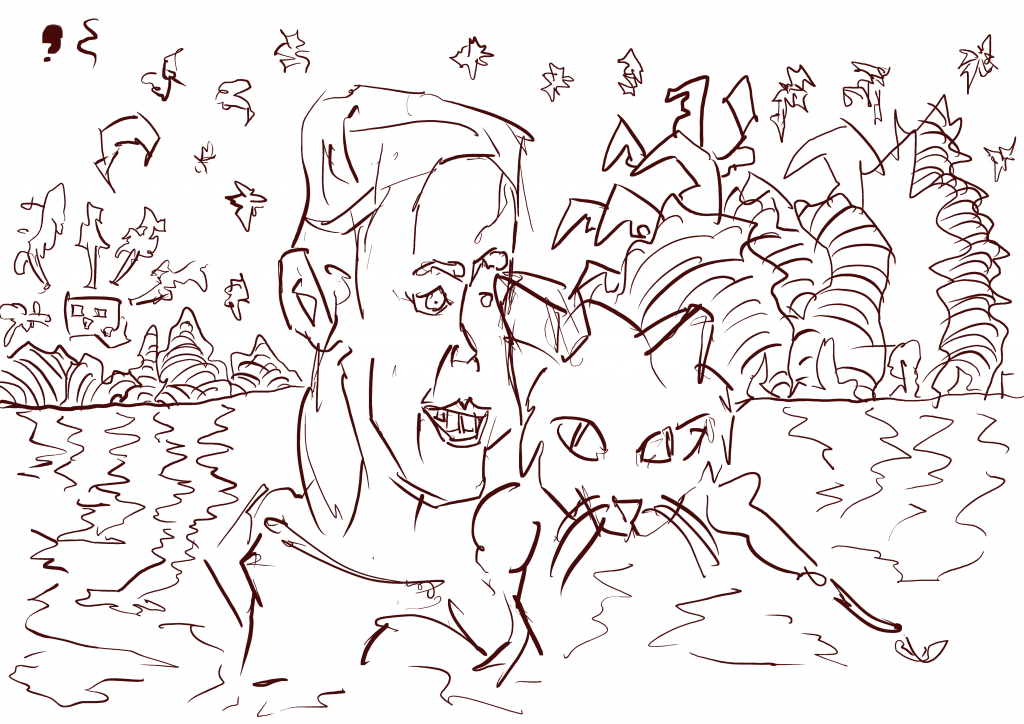
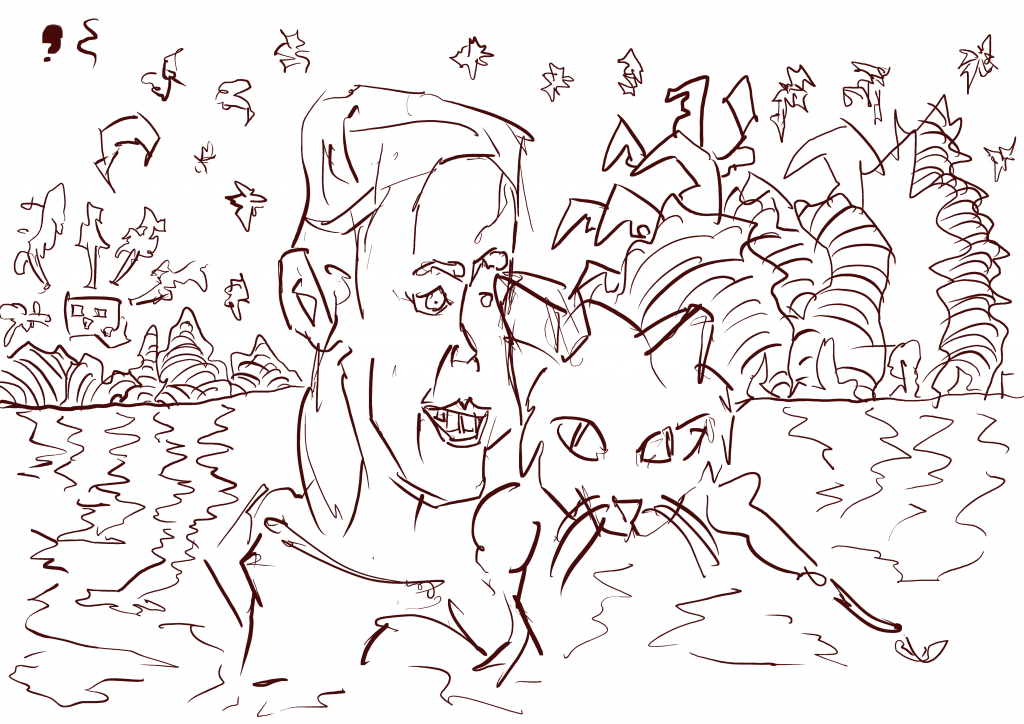
Guy with his cat. I normally don’t draw animals from rgd, especially when there is no human in the photo. This was an exception and I drew both the guy and cat. Only a line layer was created. 
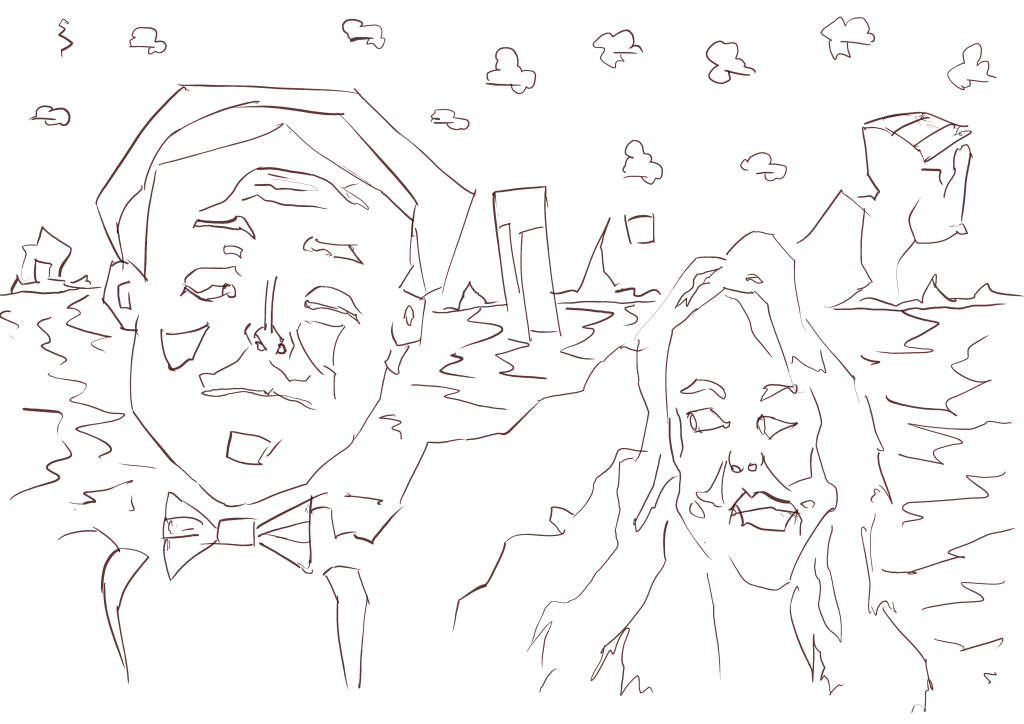
Line layer. Guy on left, girl on right. In the photo they were sitting in a cinema but for this I added a landscape to the background. Horizon line with landmass above that. Below is water. In the sky - clouds.

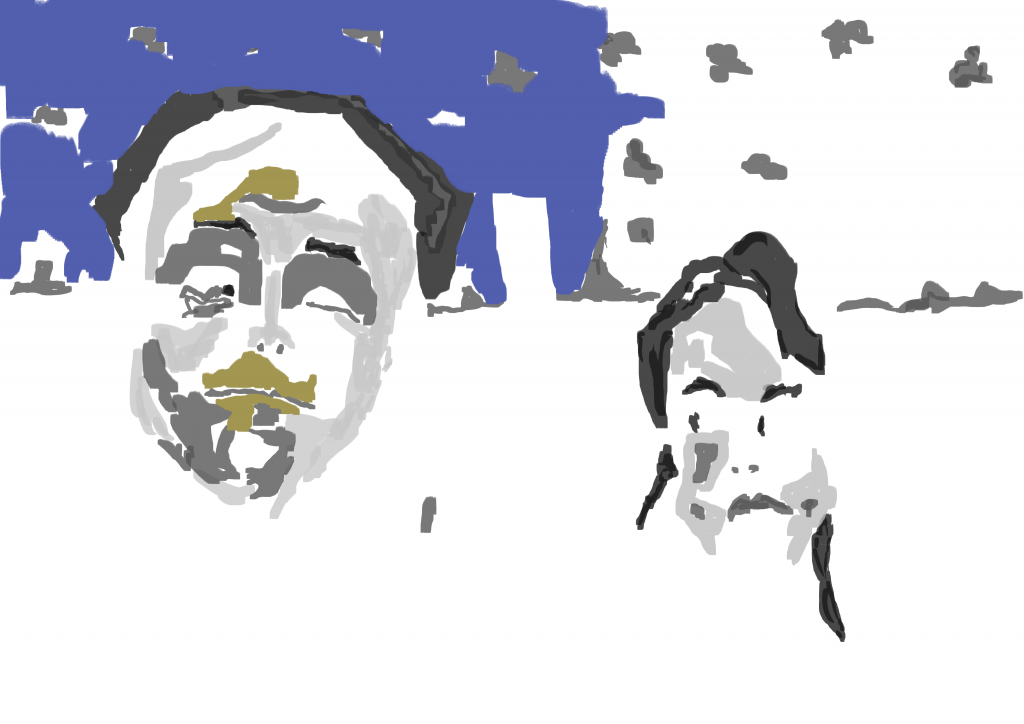
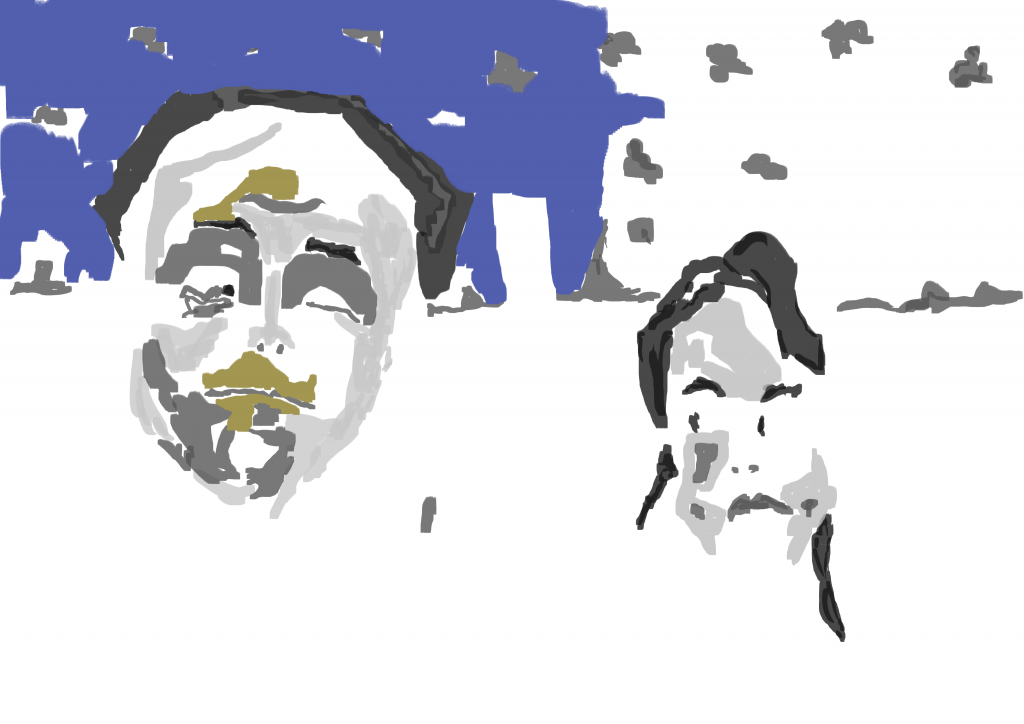
Combo of colour and grayscale tonal layers. I started with the grayscale then added the blue on the background. I started covering the face with a yellow but stopped - realizing that I was still working on the grayscale layer. Many areas are incomplete, such as their body and arms.

Unlike the previous works I was sensible and recorded down the name of the poster for this - IsWhaat. I spent awhile on this and produces three complete layers. In this line layer the guy is on the left and girl on the right. I added a landscape to the background with a horizon line, landmass emurges from this with clouds in the sky. Below is waves of water.
In the sky I also drew the username, gave it a border and added spikes to the border. 
Grayscale tonal layer. Mostly complete. Areas that are missing is the chest area and sky. Dark clouds and landmass with mid tonal on characters. Water is rather dark. 
For the colour layer I used yellow for skin tones. A dark redish brown for the hair (and username). Blue for the background in the sky (helps make the image feel more complete). Started to use green for the water but gave up and moved on.
Read more →