attending blockchain nz next week

Back to classes. I was unable to attend last week as I had the flu. Feel like I fall behind quickly.

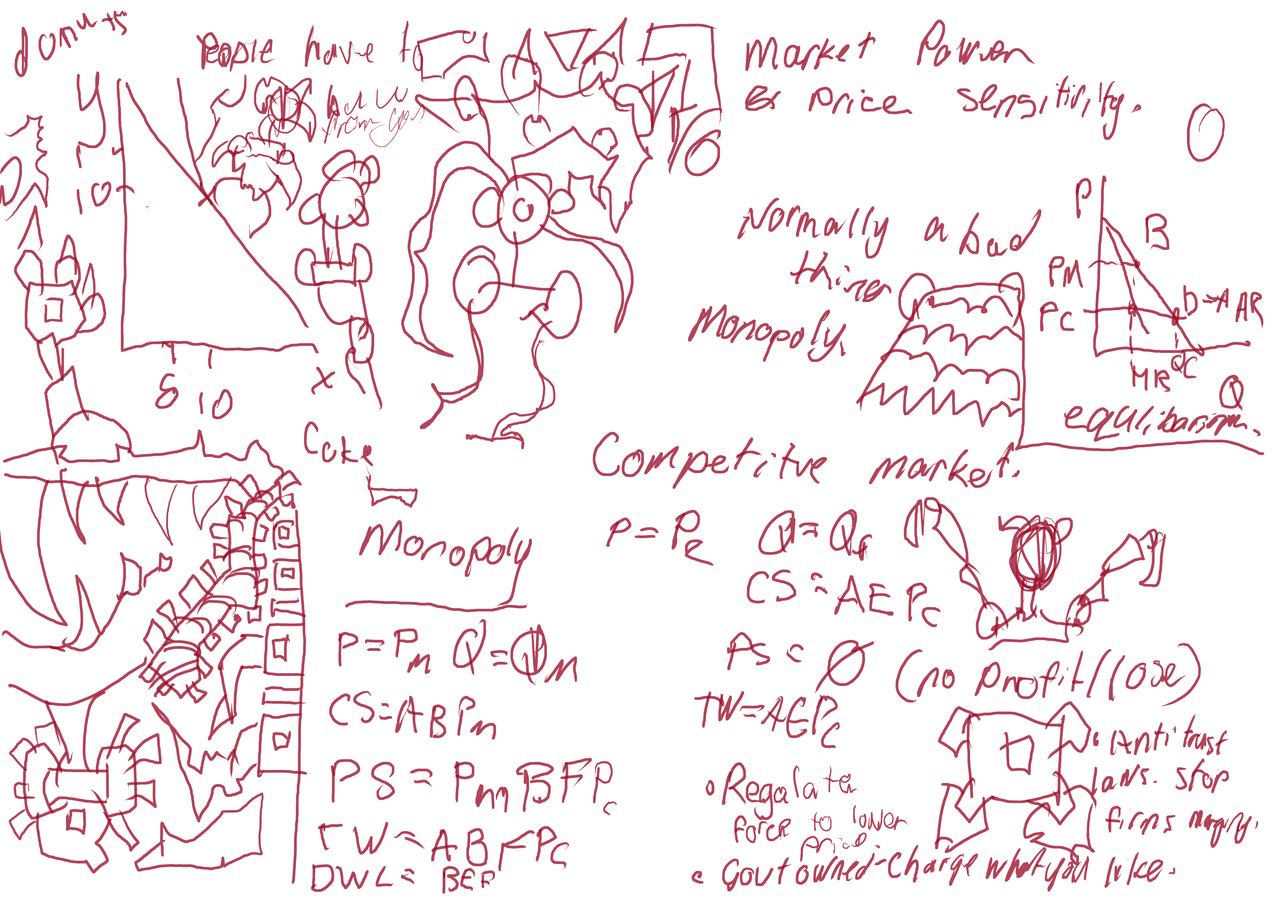
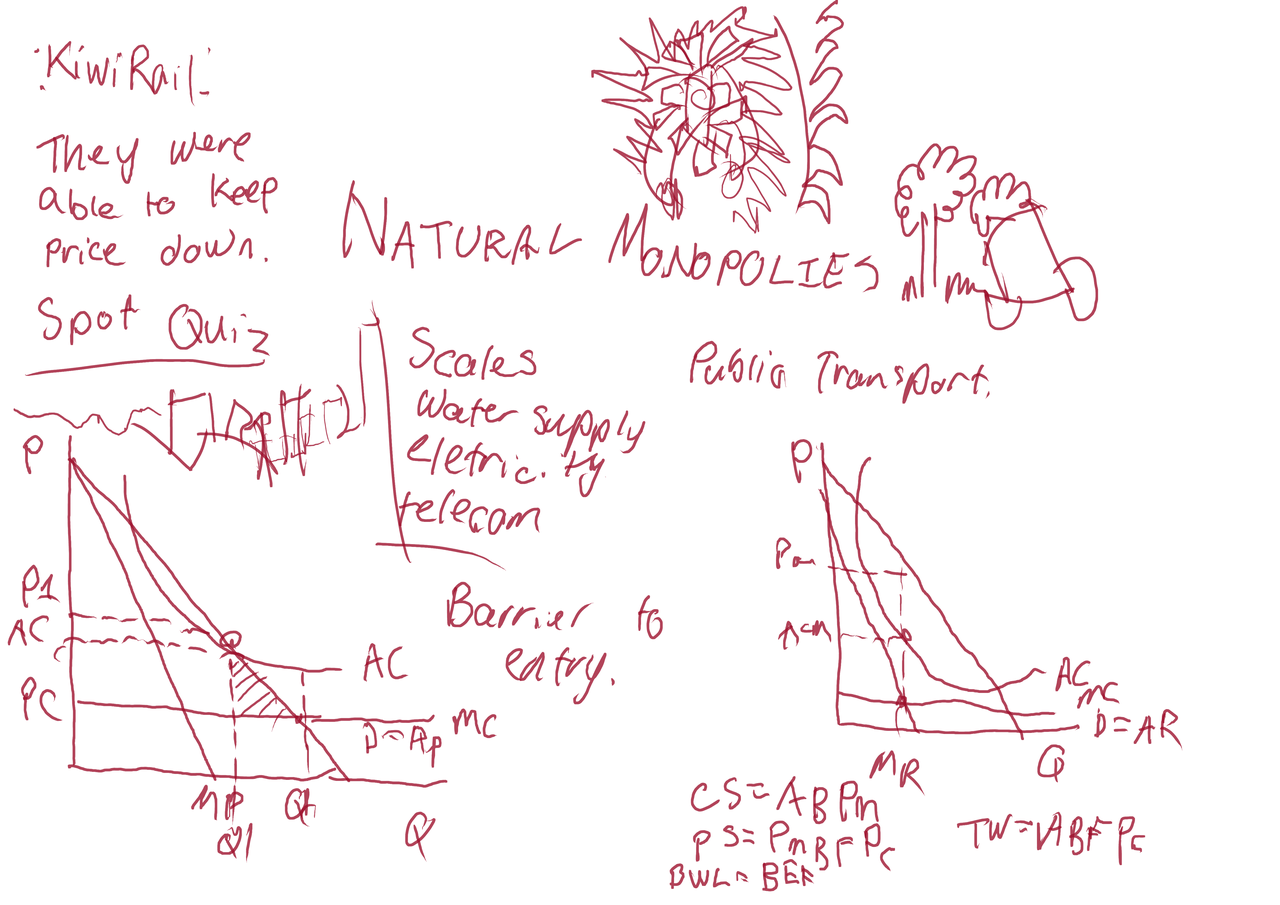
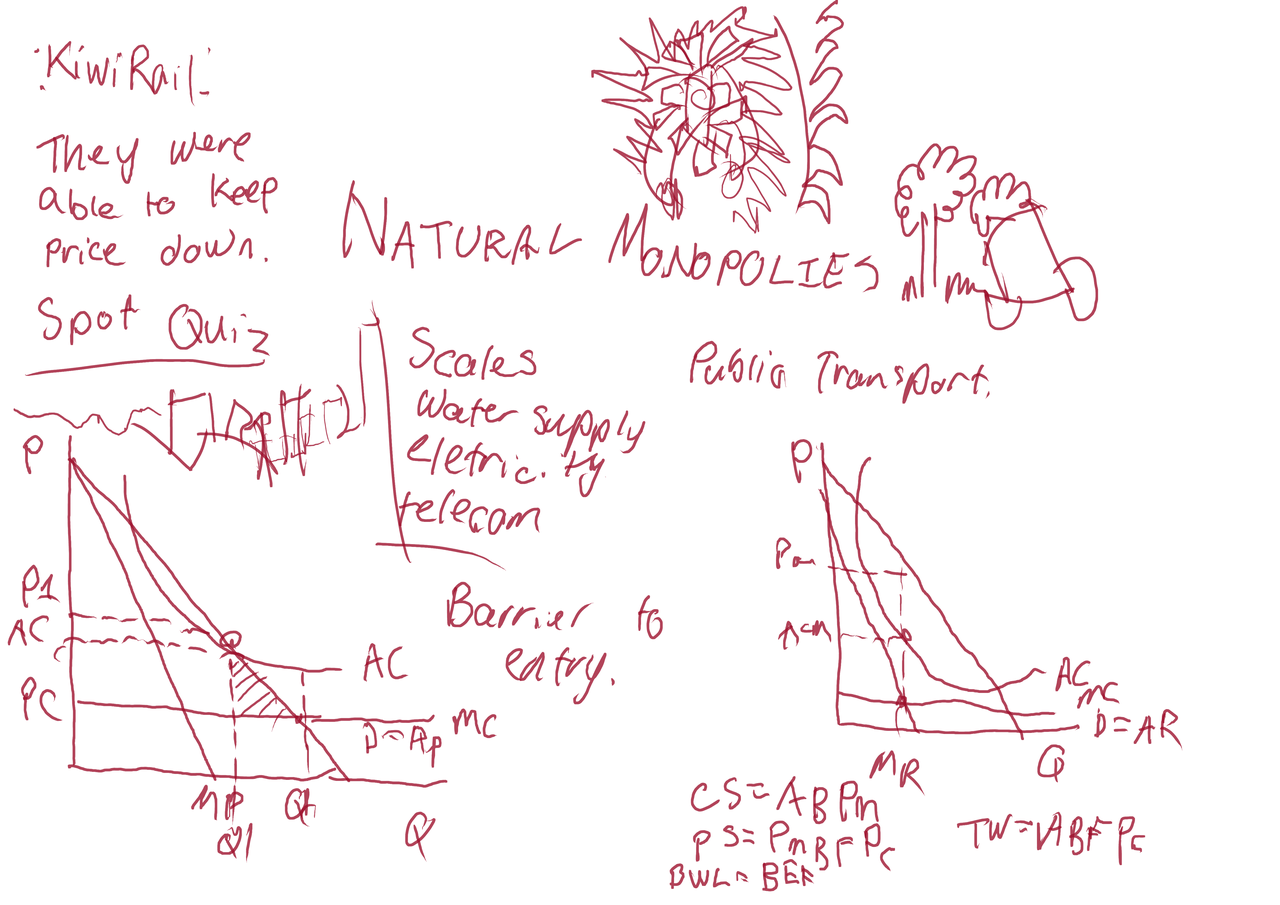
Natural Monopolies. KiwiRail was used as an example.

I have been watching the television show Rick and Morty. This is a portrait of Morty in grayscale. His name is written to the left.

Line version of Mortys portrait

Line drawing. The reference used was a screen shot from PartyMoonNightmare, a game I made back in 2013.

Colour version of Rick portrait. I used my own colours rather than sampling it from the reference image. Makes it more me.

Line version of Rick portrait.

Landscape montage with a portrait or two of Rick.

Grayscale version of Ricks portrait. Monster sketch at the bottom.

Rick, Morty and family characters.

Drawing the word Rick many times. Mixing his portrait with my own body drawing style.

Rick with a tusk and more spiky hair than usual.

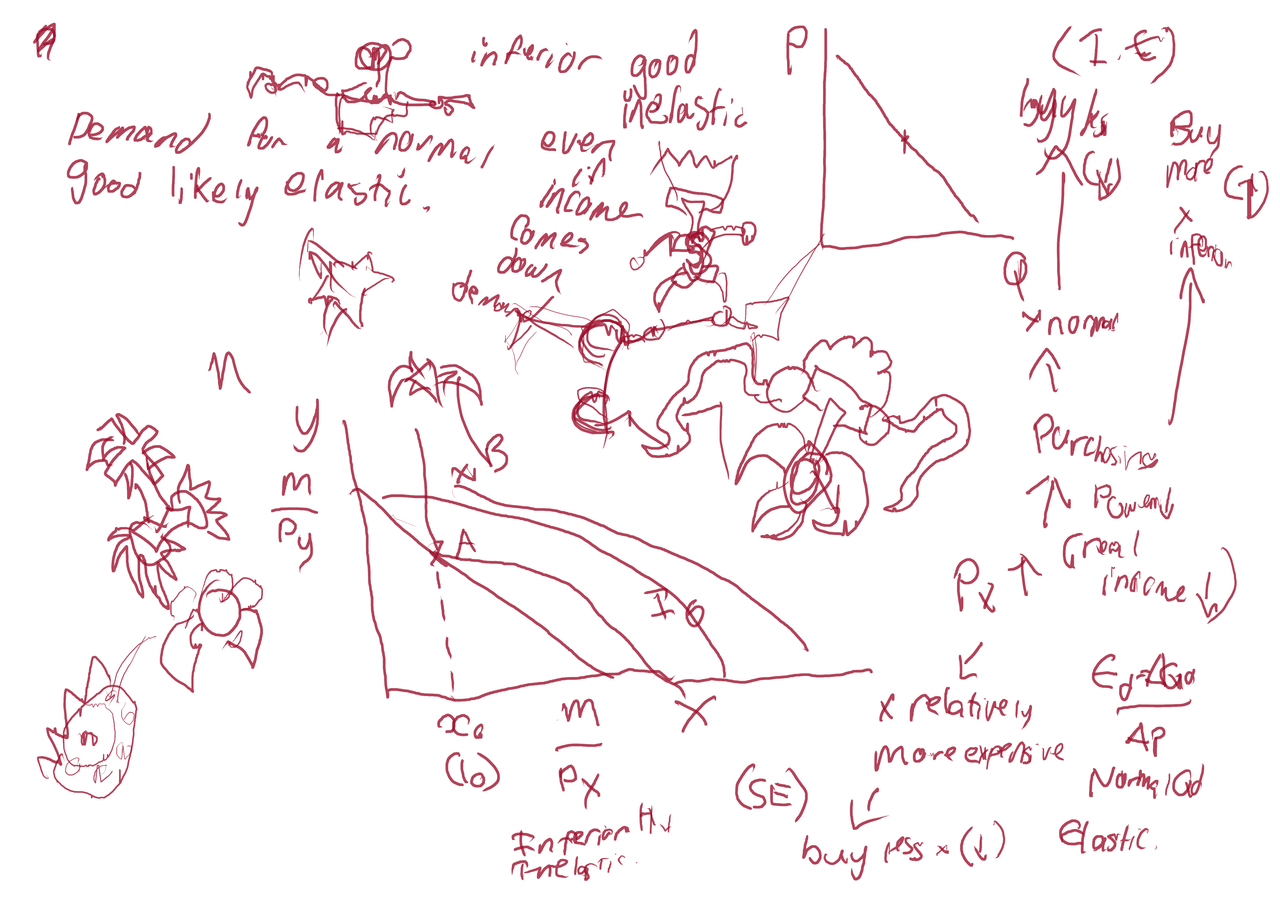
Consumer, choice and demand. Attended my economics tutorial on Thursday. I was tired and felt I had fallen behind because I really didn’t know what what going on. I just got to think to myself that it’s better that I’m there and don’t know than home and making things worse. I have been passing my online quizzes.

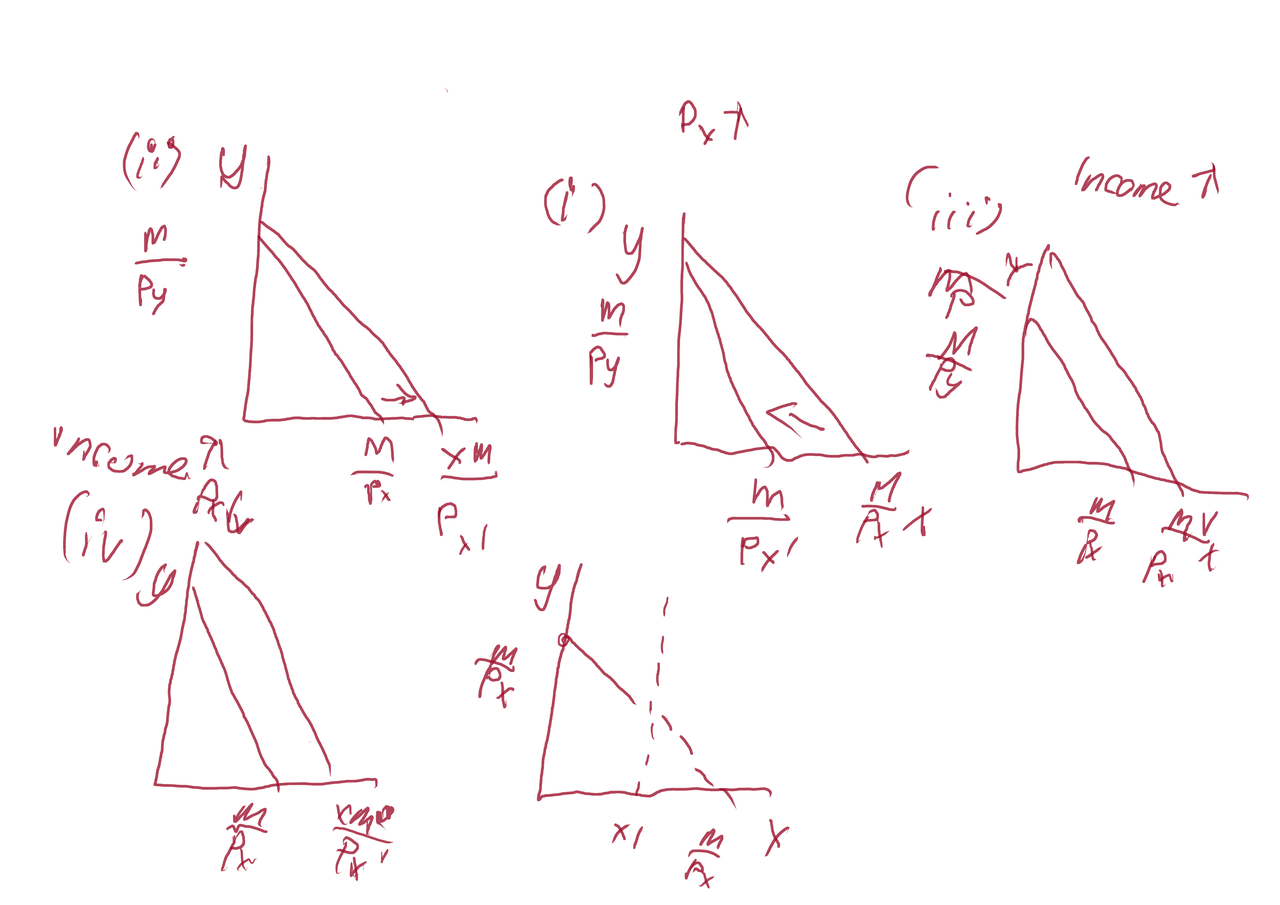
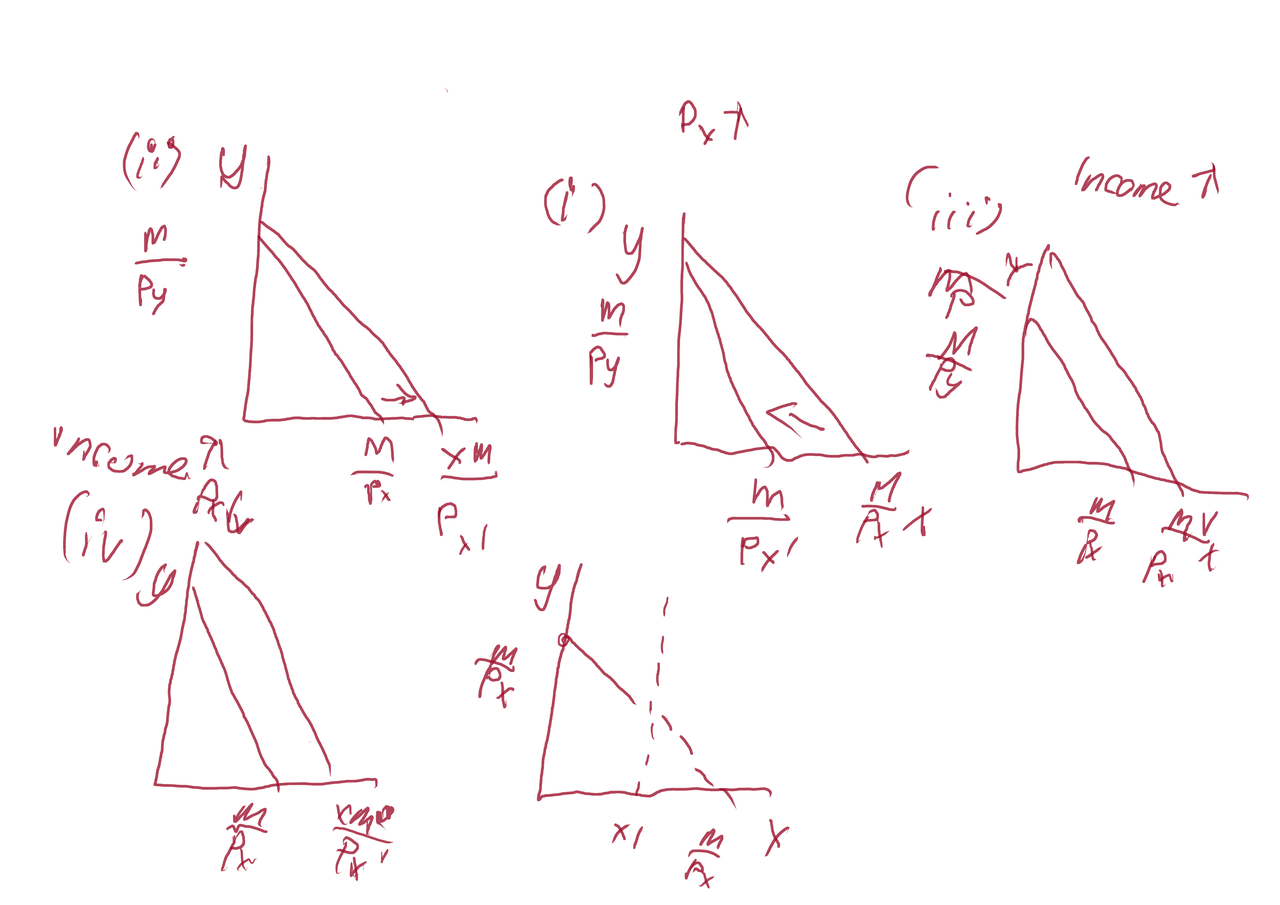
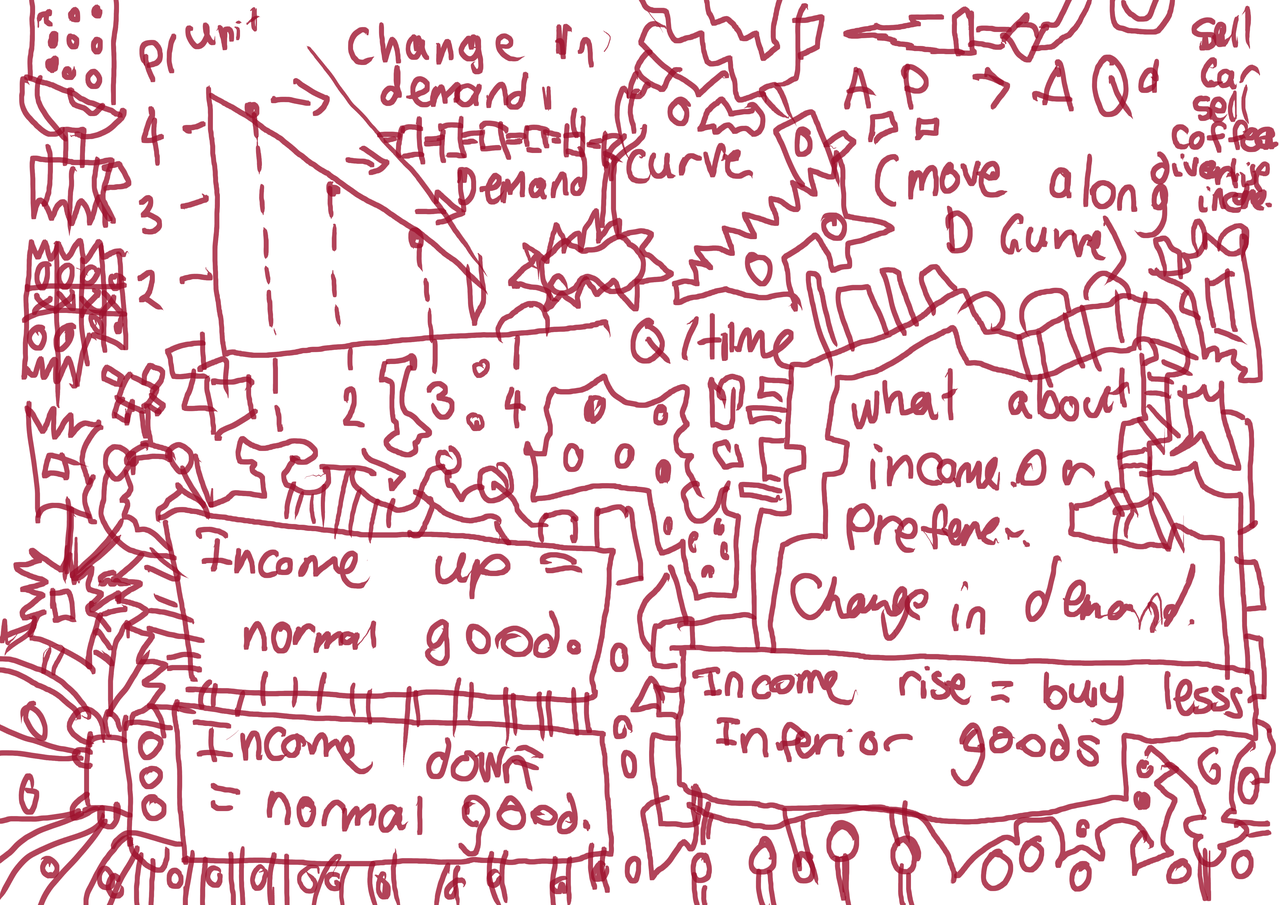
consumer choice. income on y axis, amount of the item on x.

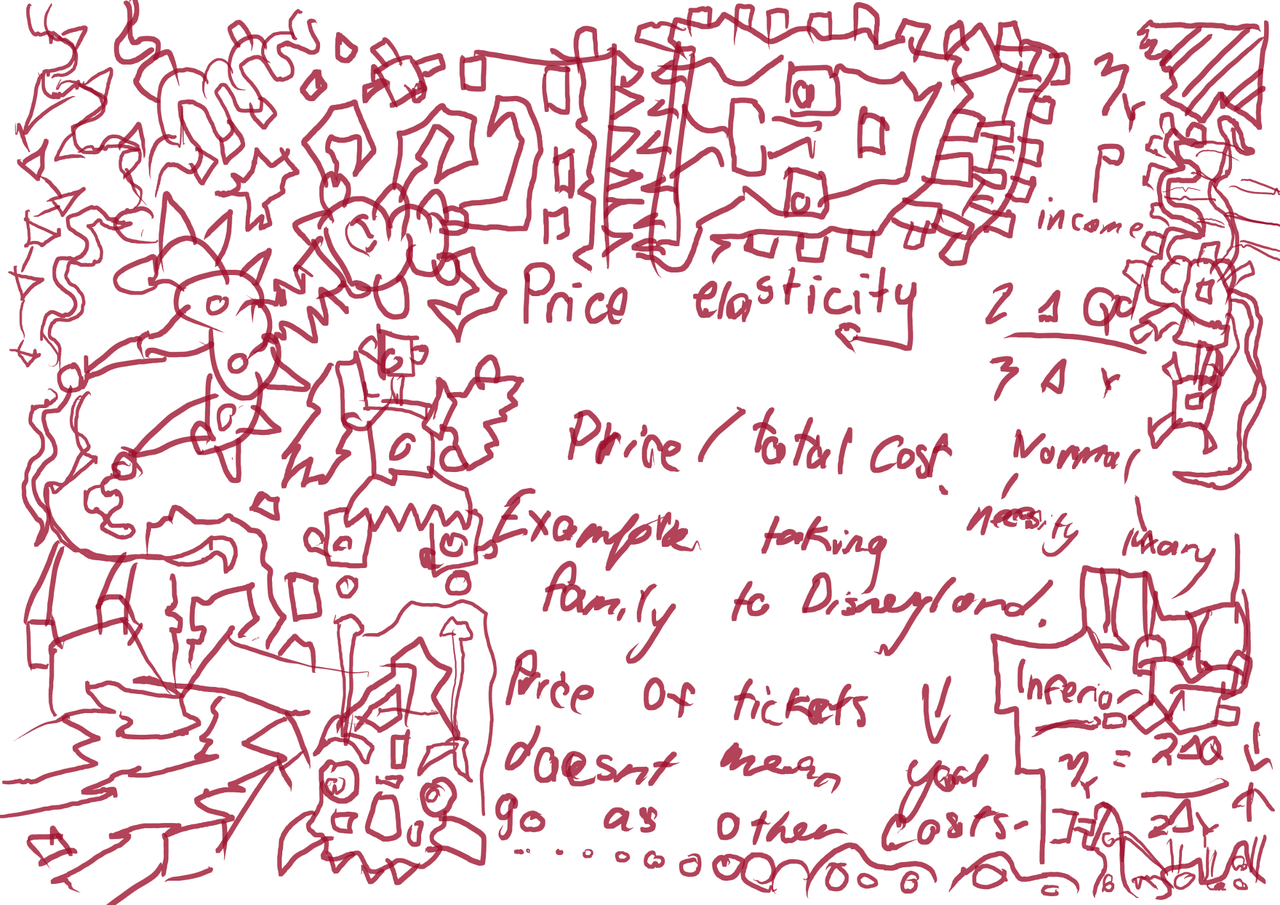
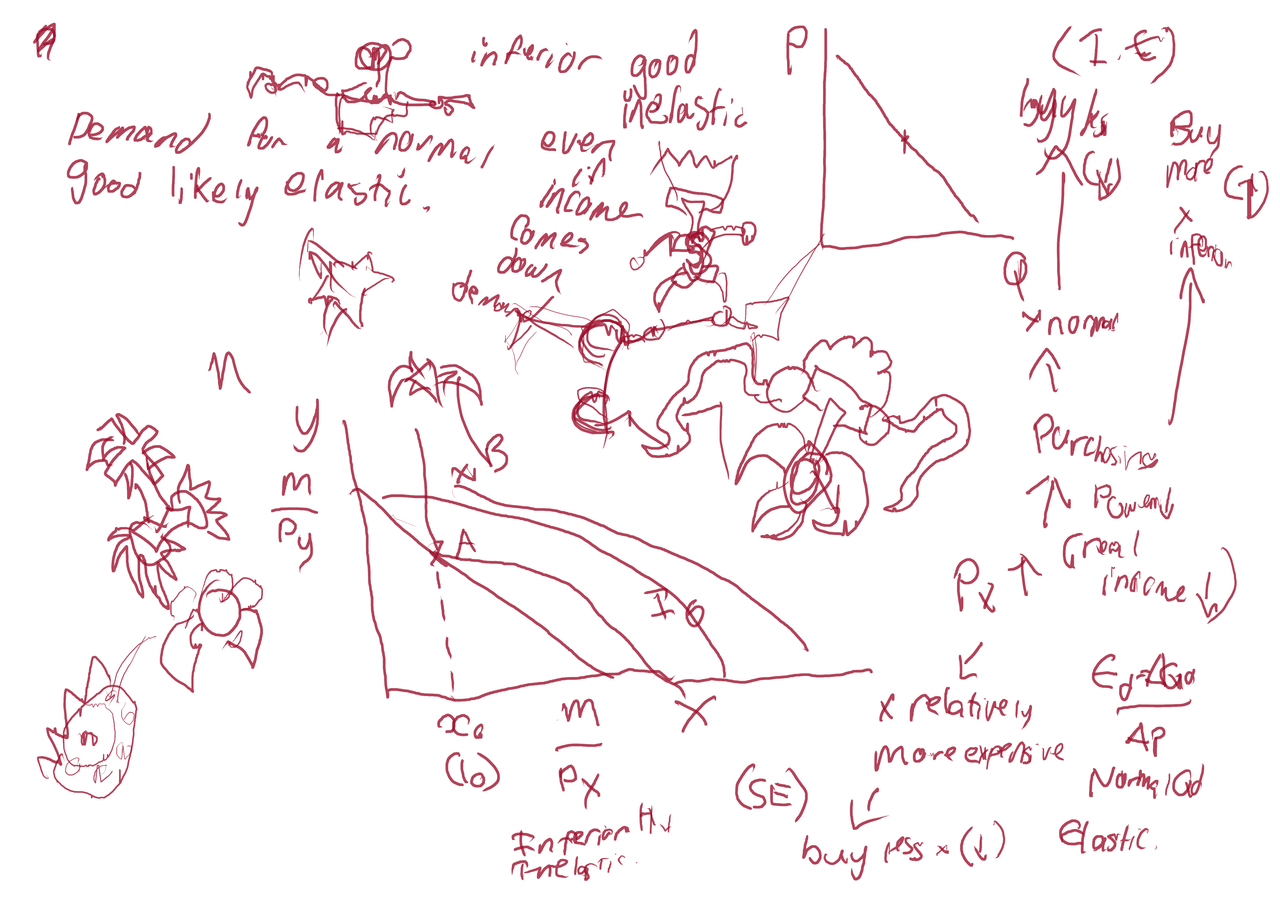
Deeper look into inferior good and elastic.
Read more →

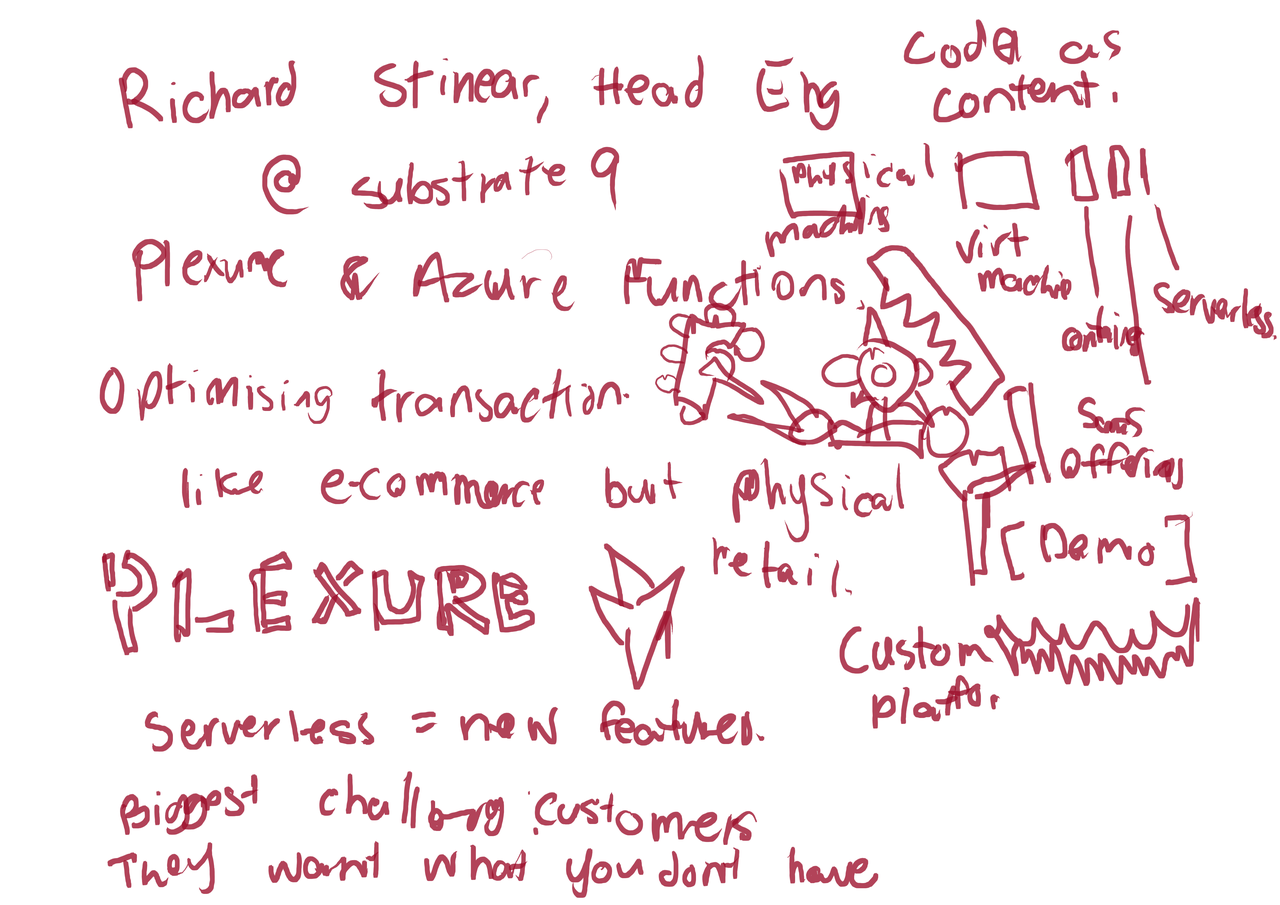
I attended Serverless Auckland April meetup. Richard Stinear spoke about Azure Functions.

Drawing I did before leaving to Auckland.

owaspnz2017. The 8th owasp and the 2nd time that I have attended. This was drawn during the intro and includes the title of the first speaker.

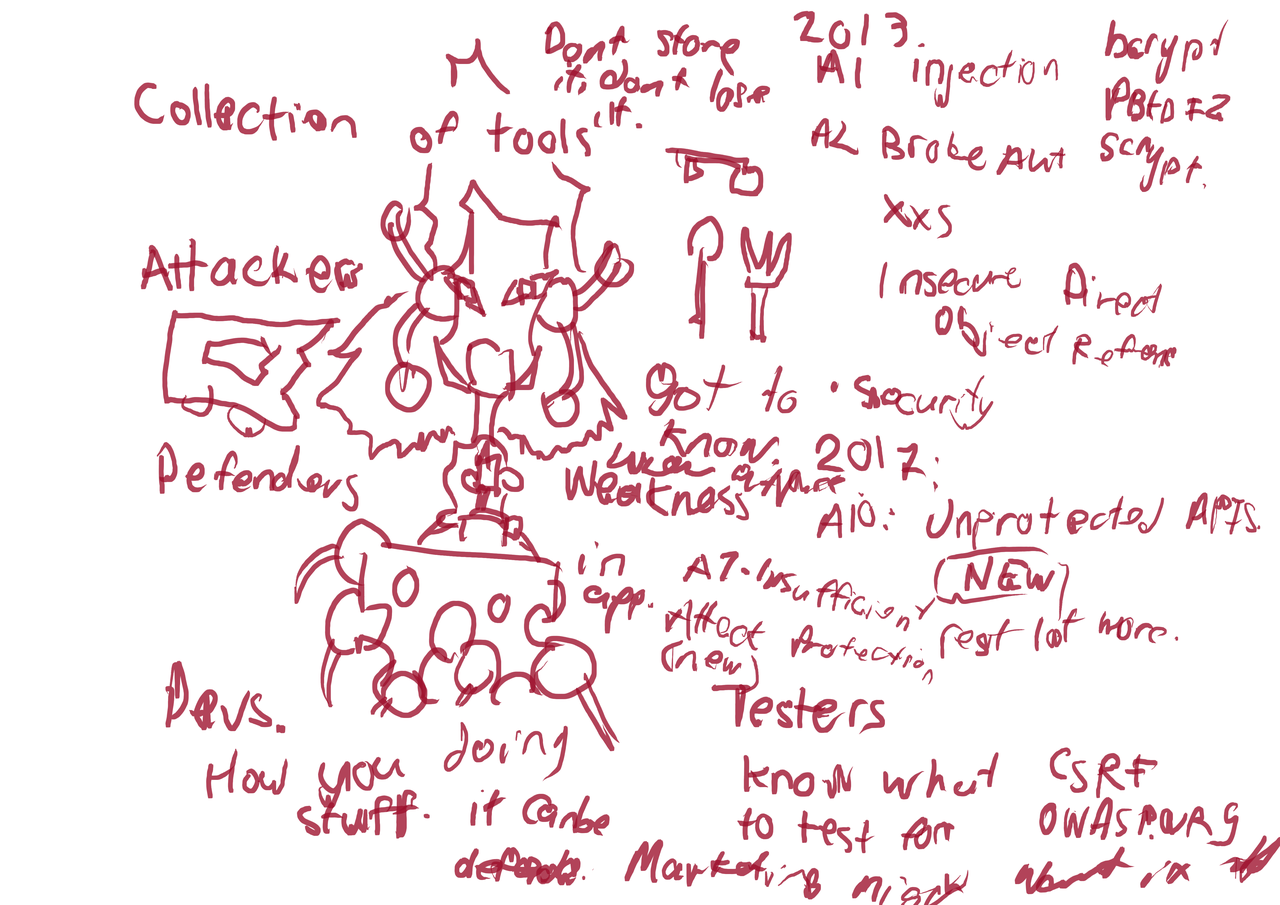
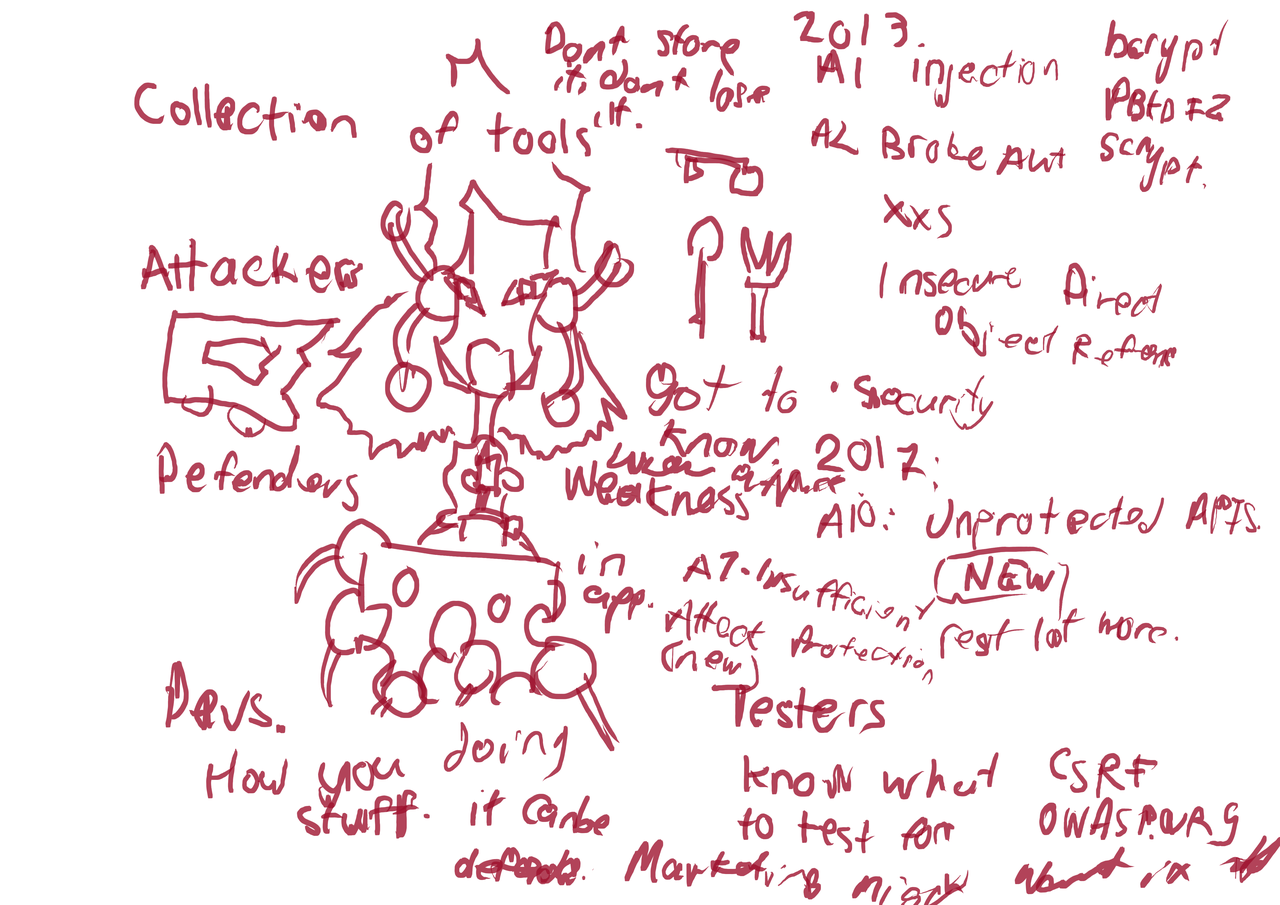
Talk on the owasp top 10 and the changes that are happening to them. I am especially happy to see unprotected apis added to the list, along with merging several existing.

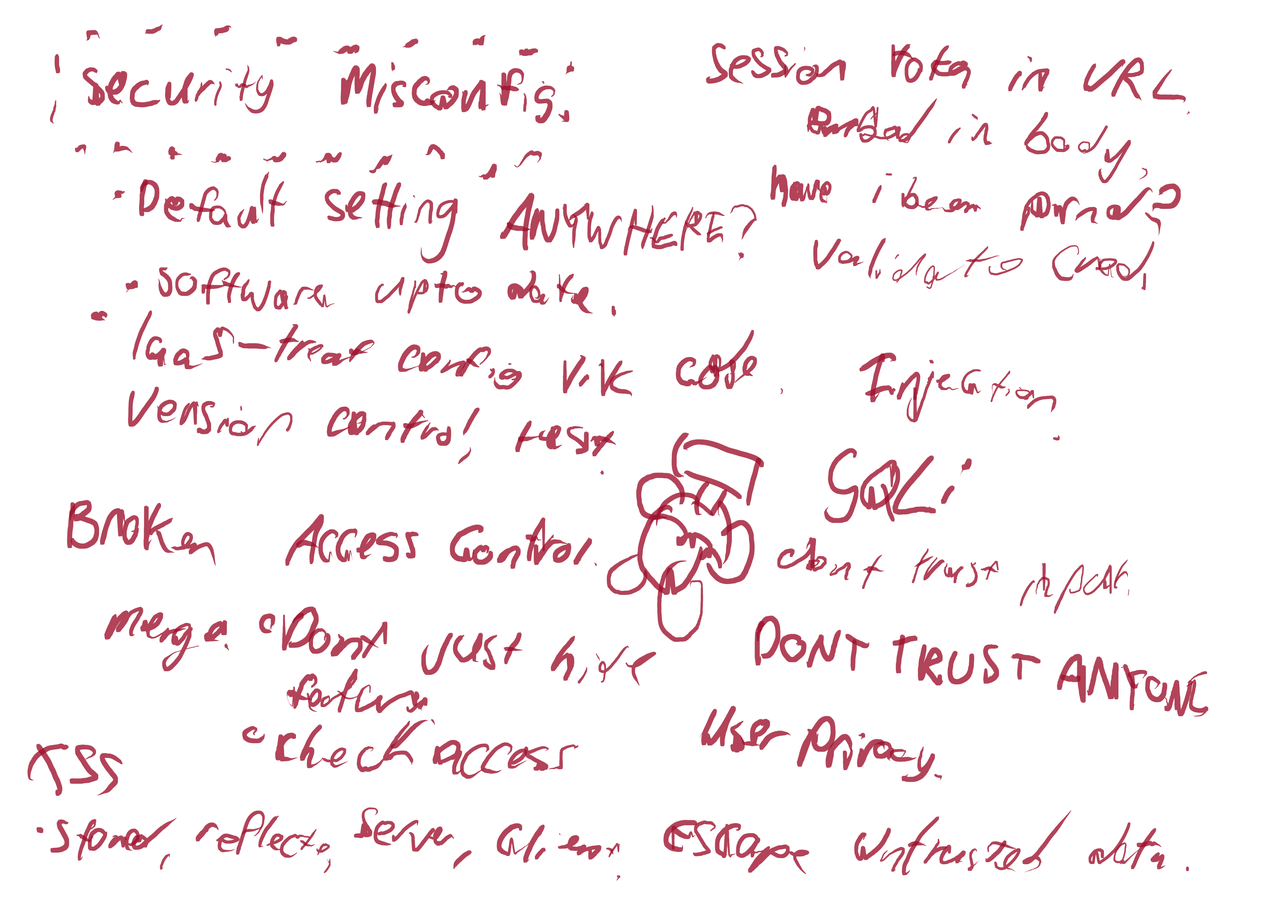
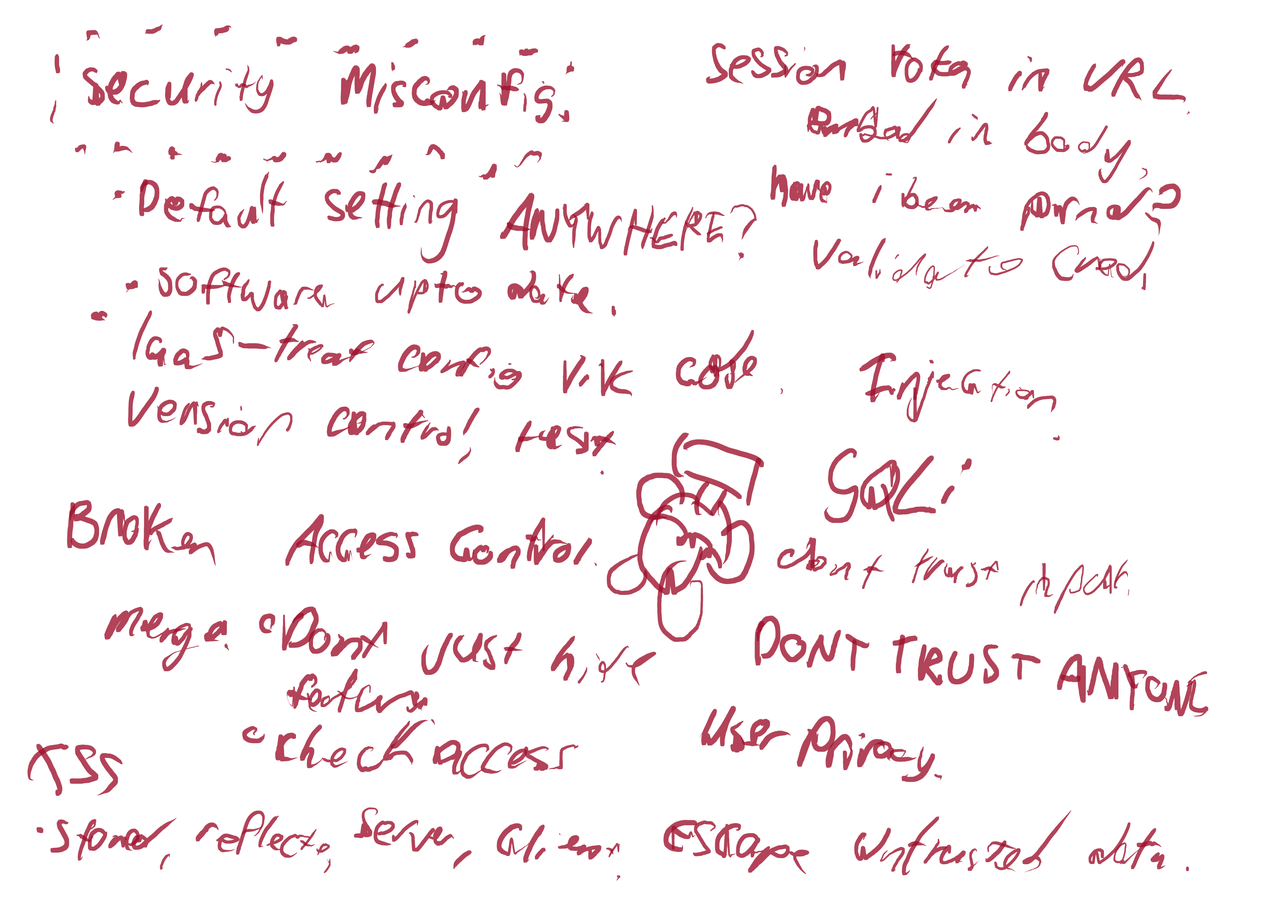
Security Misconfig. SQL injection and good practice.

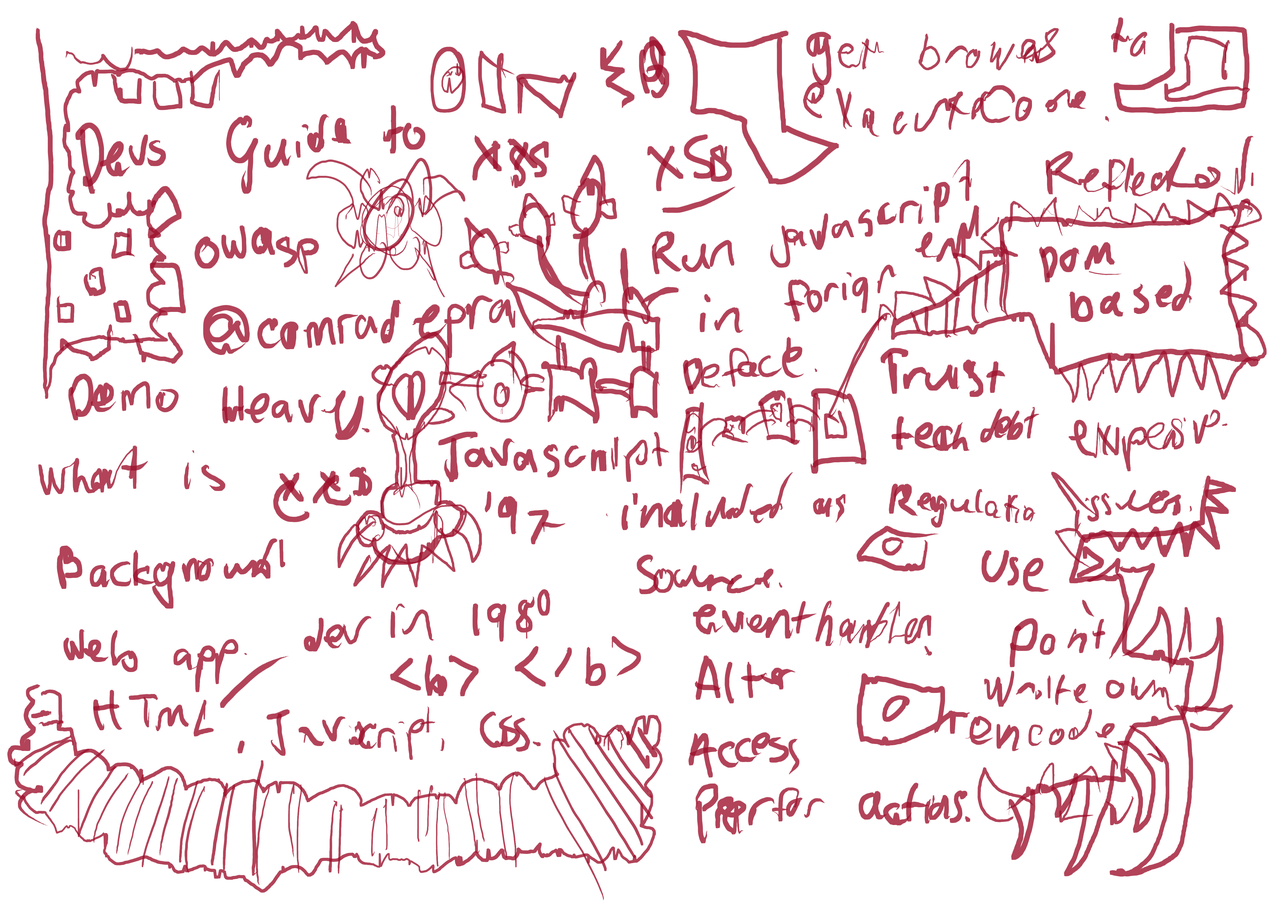
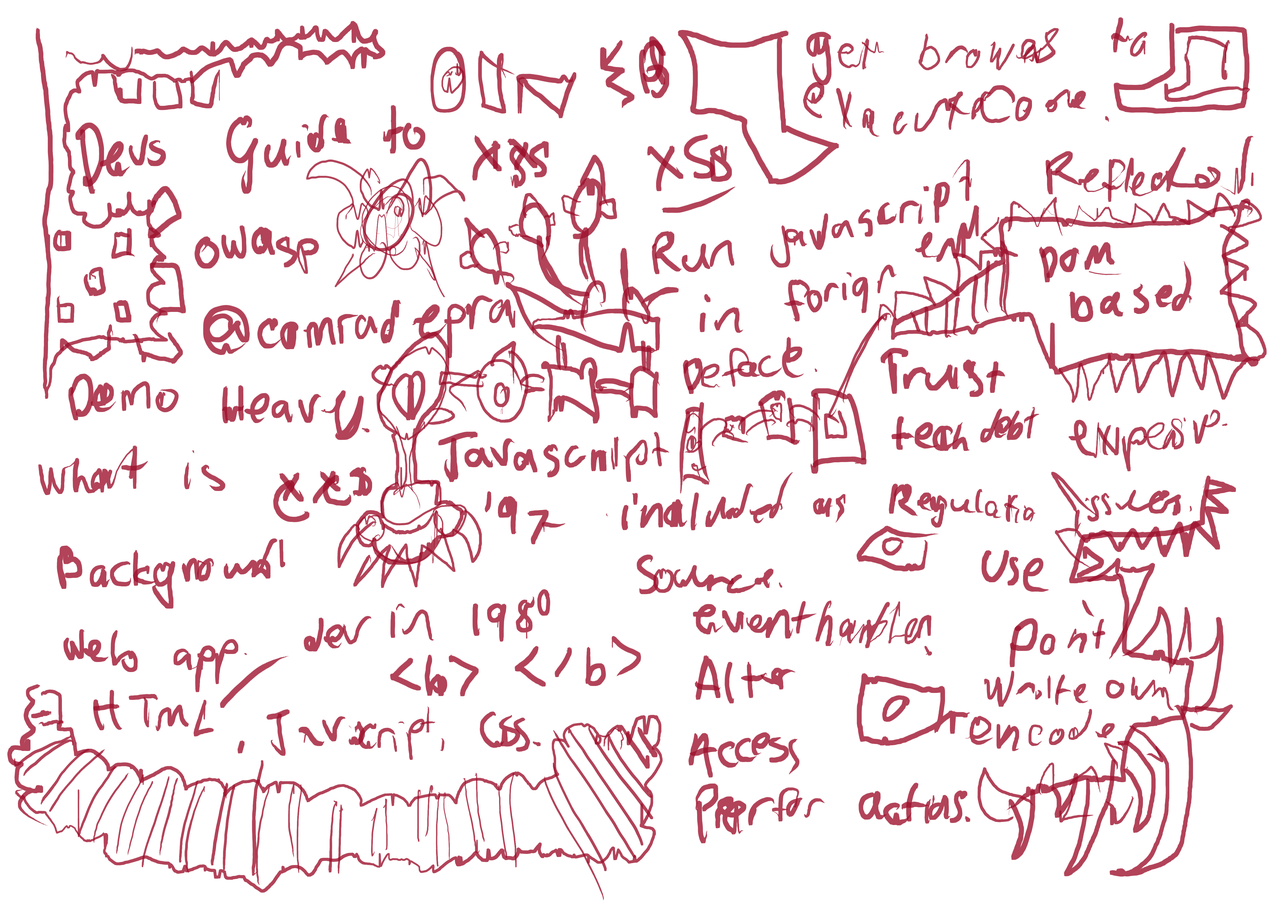
The basics of XSS - history and what it is.

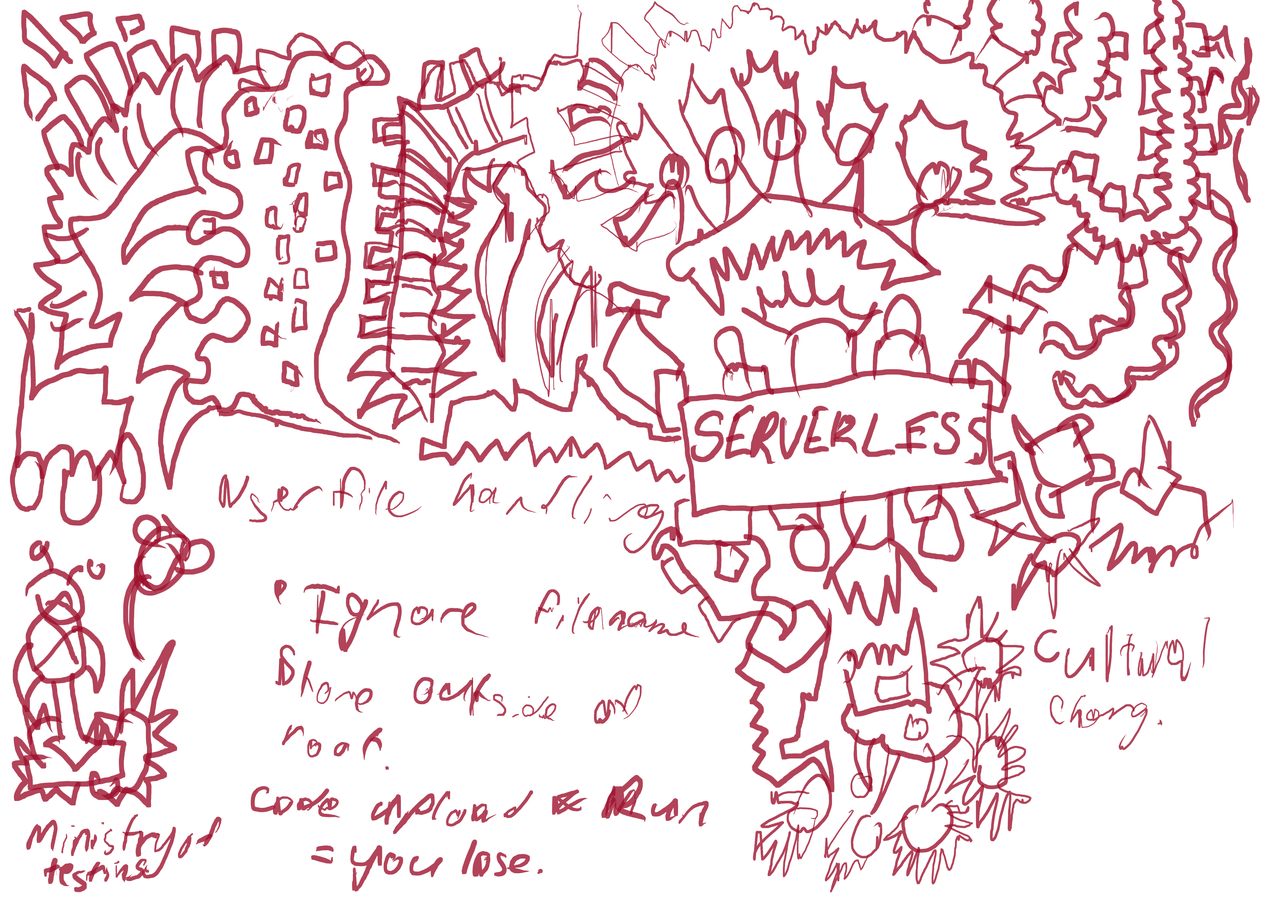
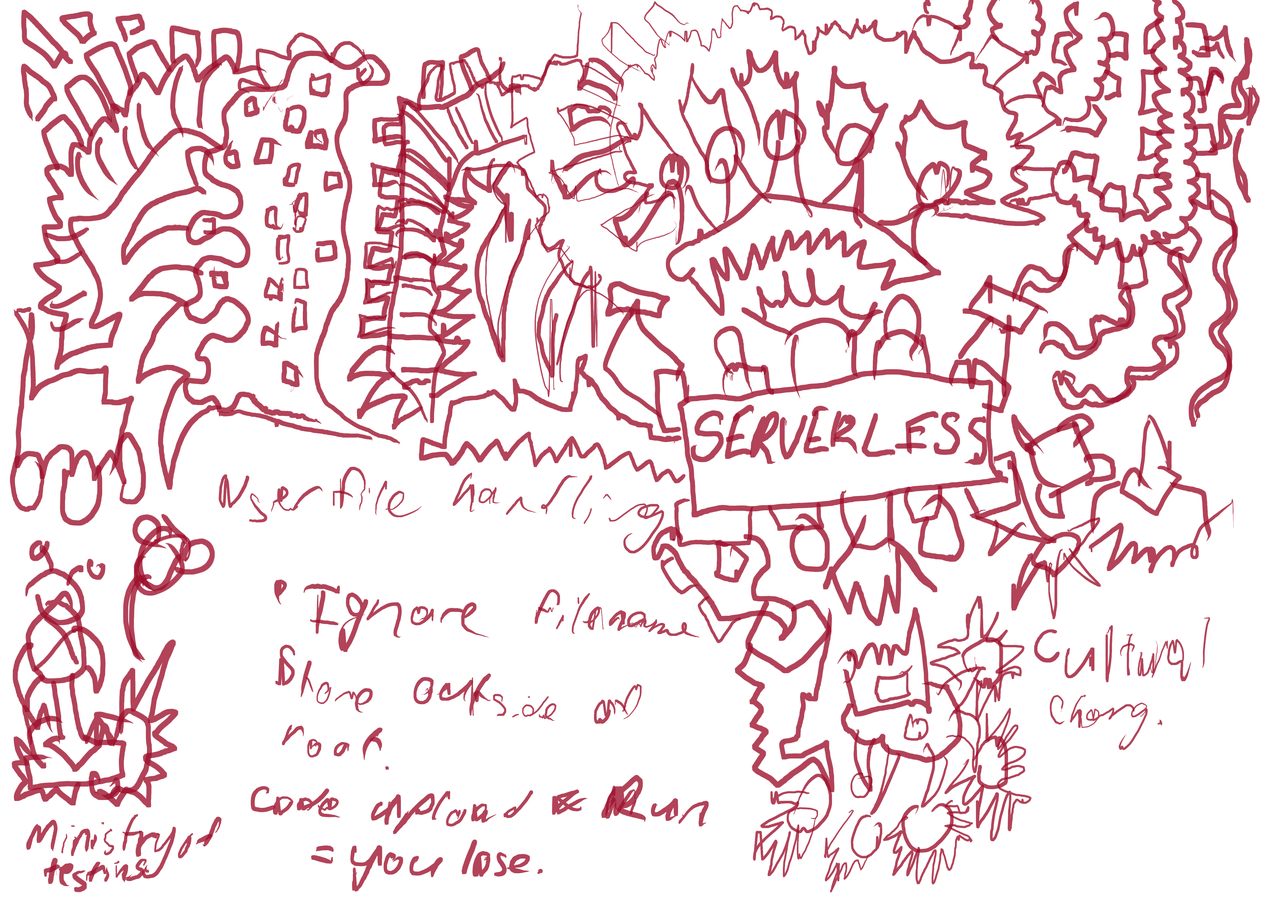
How to handle user uploaded files.

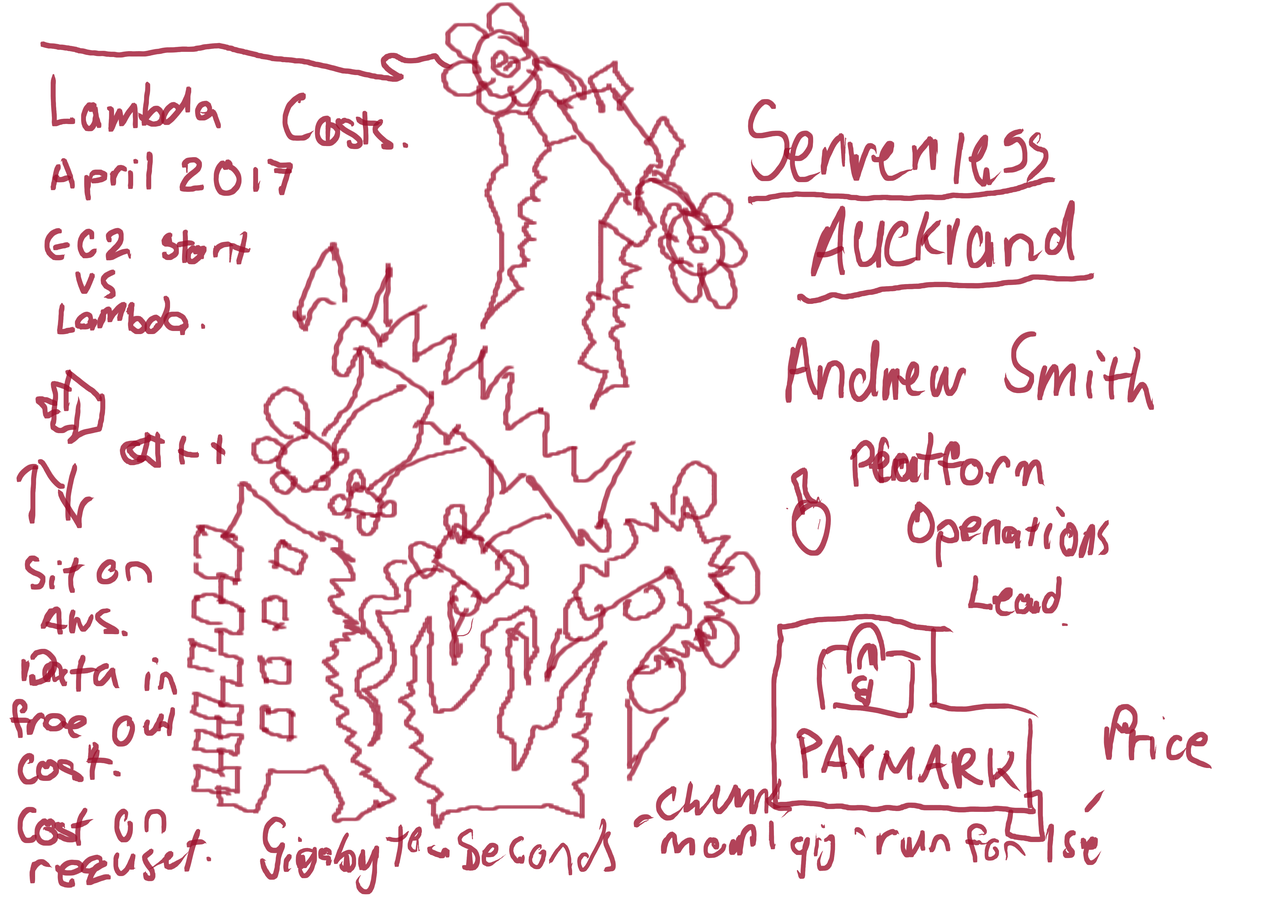
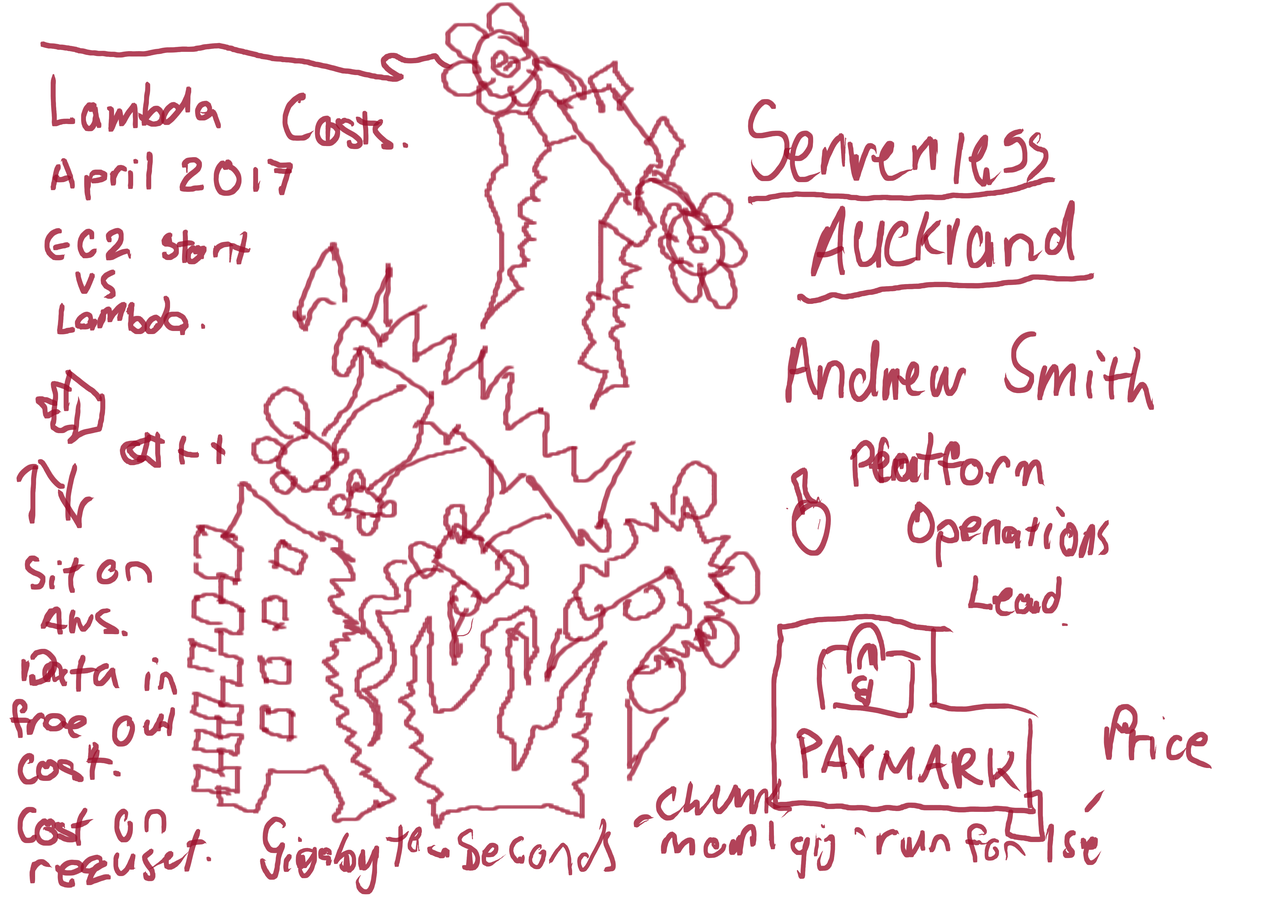
The 2nd piece from Serverless. Notes on AWS costs of ec2 vs lambda.

Read more →

Start of logo design for Economics Discussion Group. Revising for test - looking at Cannabis market and what happens if supply increases. Price drops but demand doesn’t increase by much since Cannabis is inelastic.

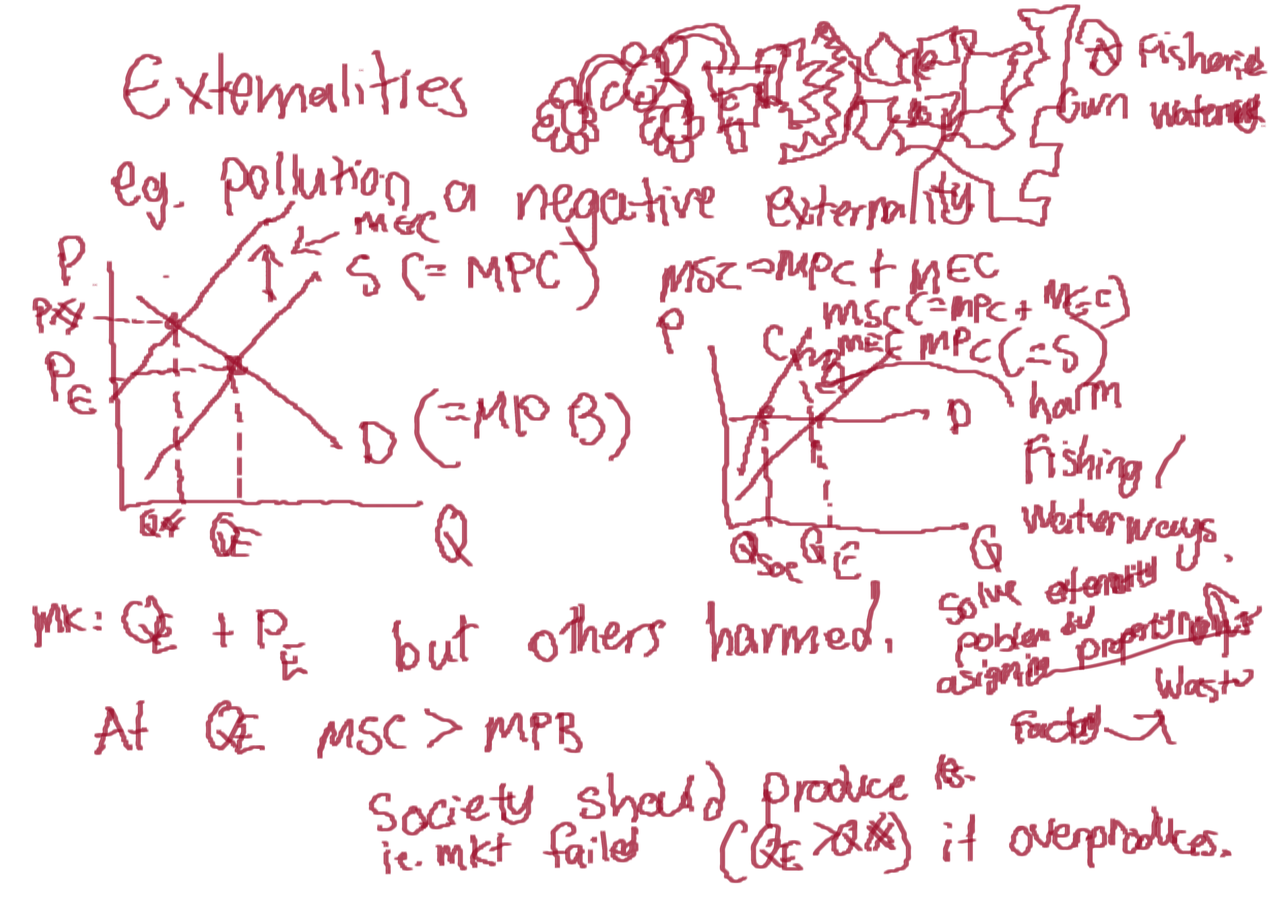
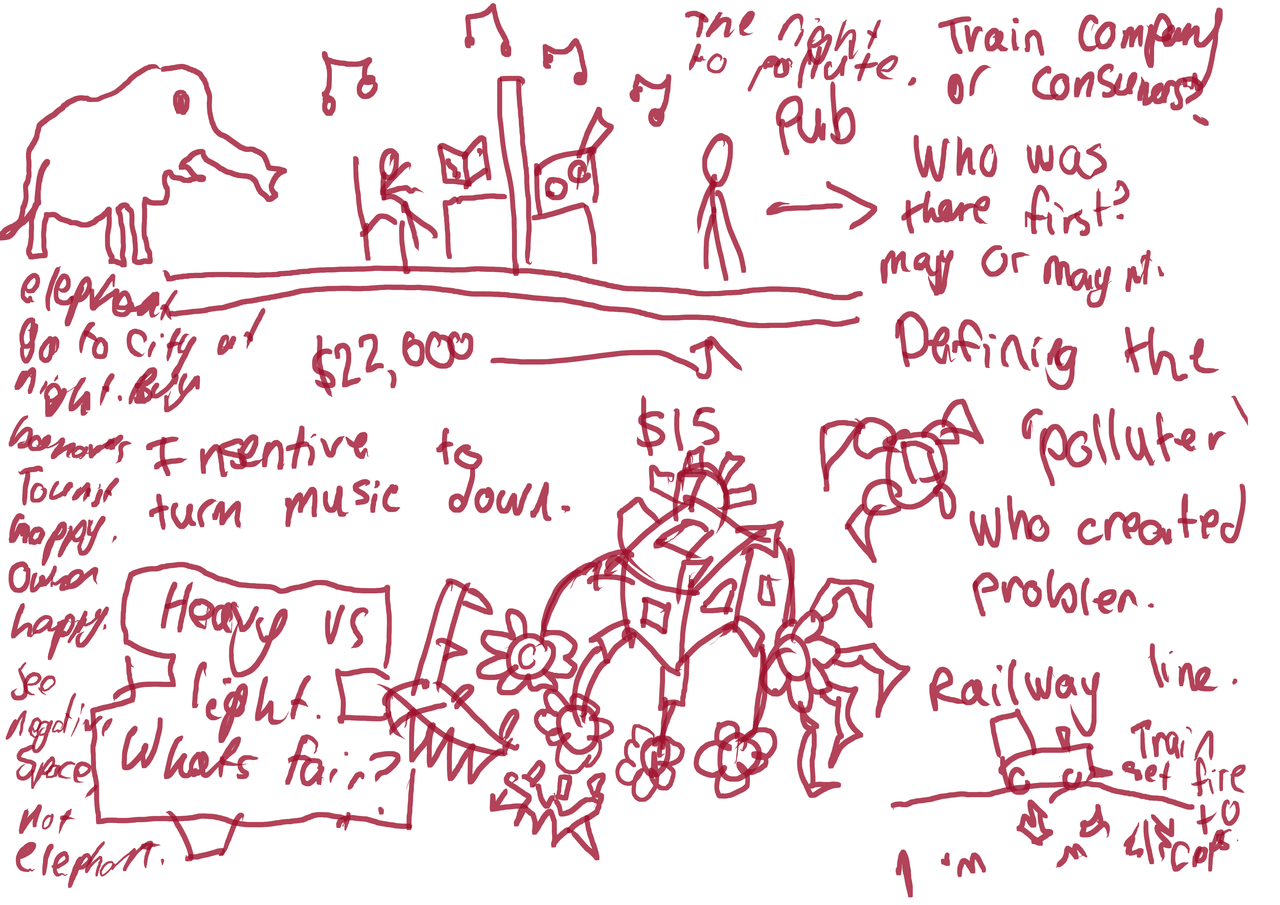
In class we looked at ‘polluters’ and how to define them. Several examples were given and compared heavy/light solutions. Loud music being played in flat when you have a exam the next day. If you fail the exam you will miss out on $22,000 due to having to spend more time at uni rather than working. One solution is to give noisy flatmate money in order to be quiet and go to the pub. The money you give now will result in saving as you will pass the exam.

Another example we looked at was the hold out minority. Supermarket gets consents from everyone to build shop. Someone is away and doesn’t consent. Supermarket offers to buy house once person is back - able to get a large amount of money as you minority holding out in the supermarket building the shop.

I’ve been watching videos on YouTube of Robots and the future of work. Planning on having a meet up for Economics Discussion Group on Robots and Tax.

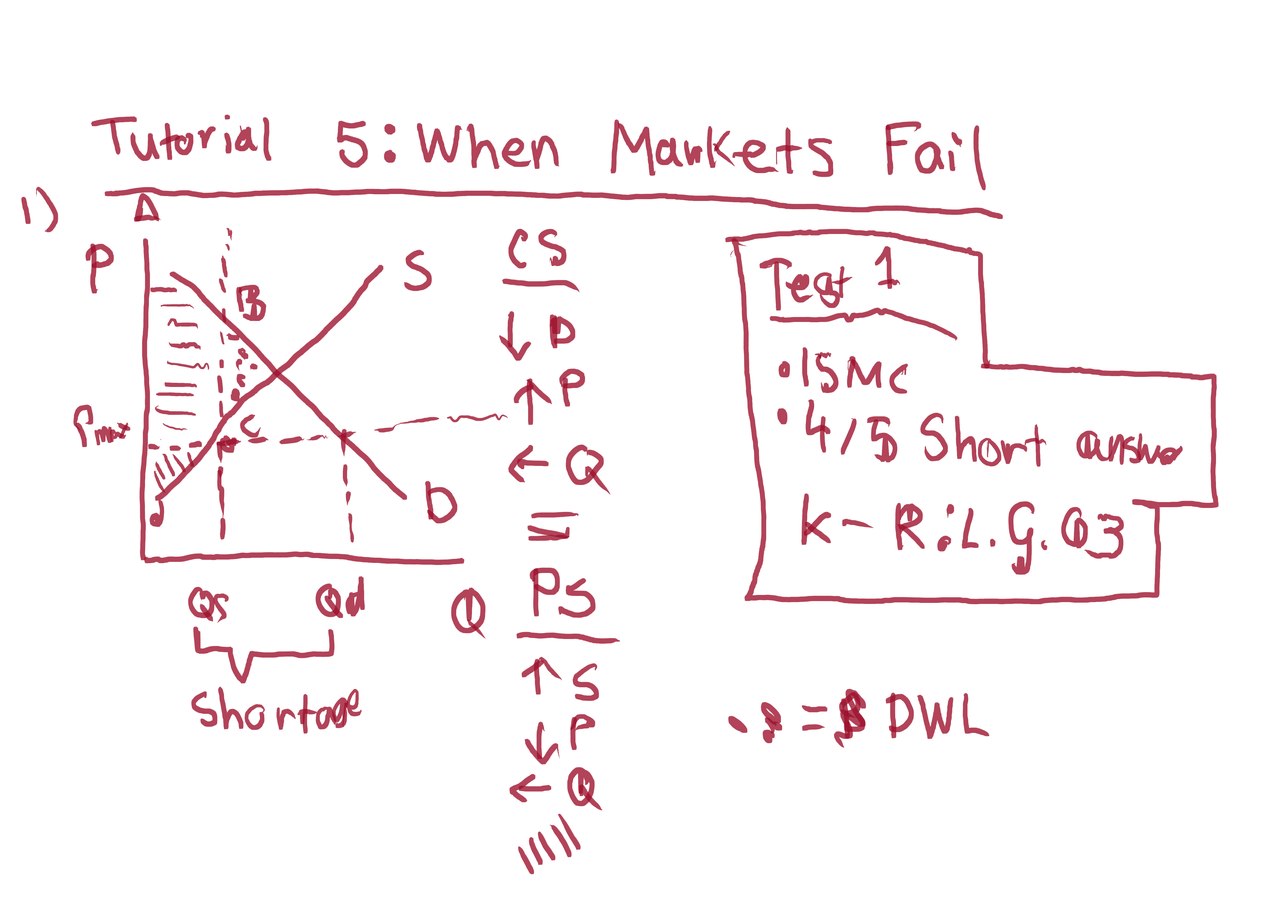
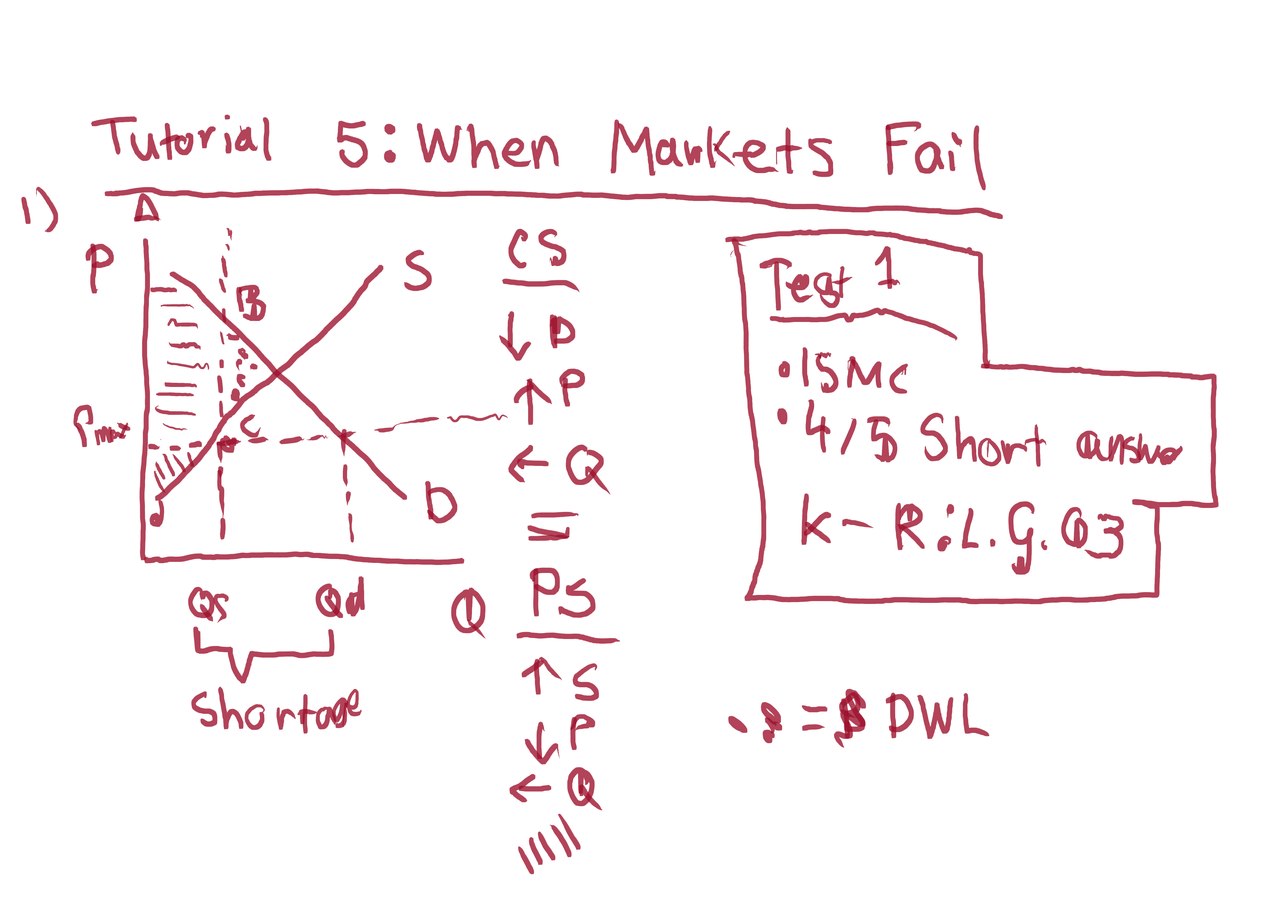
In tutorial 5 we looked at what happens when market fail. This can happen when there is a price floor/ceiling and equilibrium isn’t able to be reached. This results in a shortage or surplus.

The market of used cars and sellers saying ‘dud’ cars are good.
Read more →

I attended a film at uni called A New Economy. My fav part was the focus on robots and open source. The urban gardens were also enjoyable.

A New Economy part two. Mostly notes from the film.

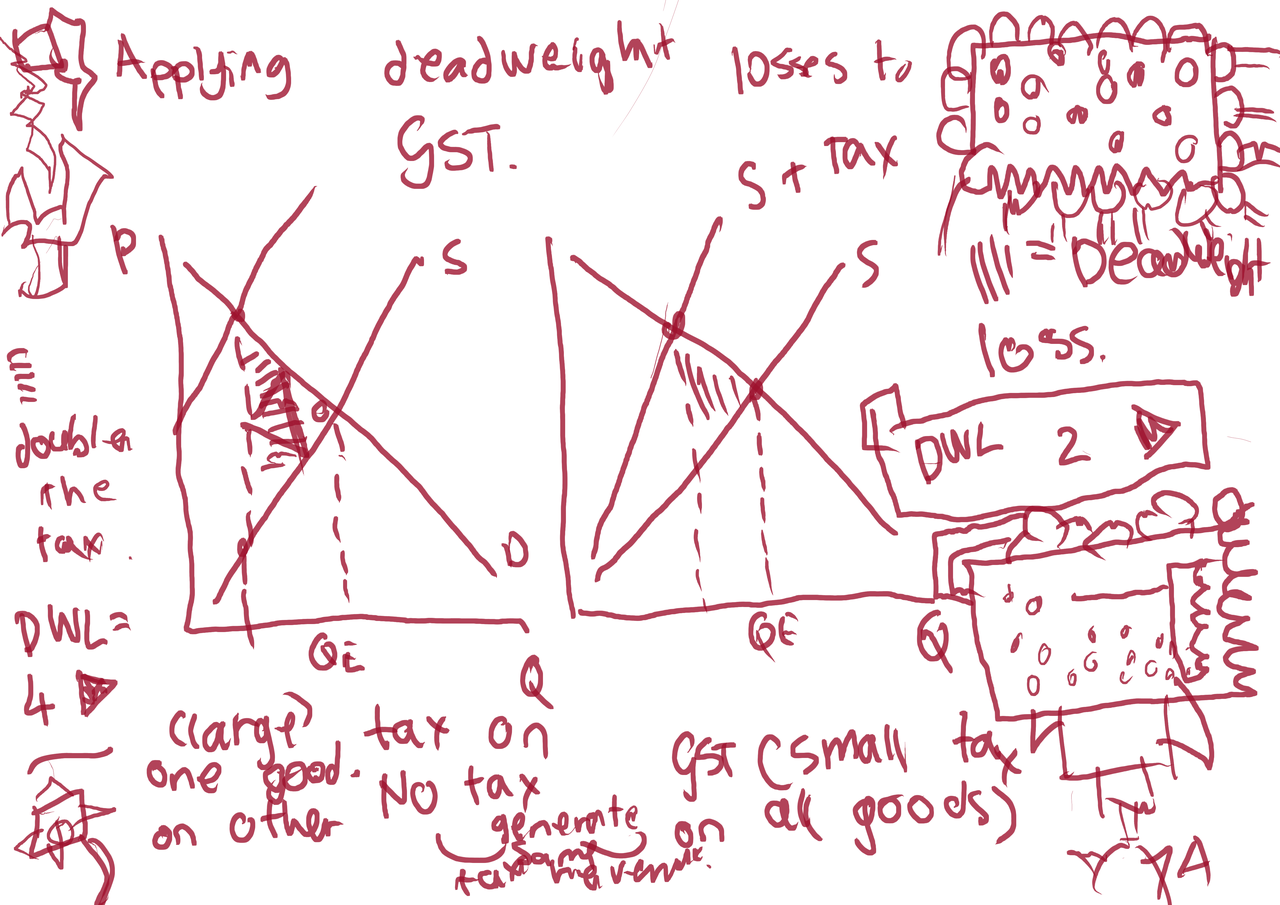
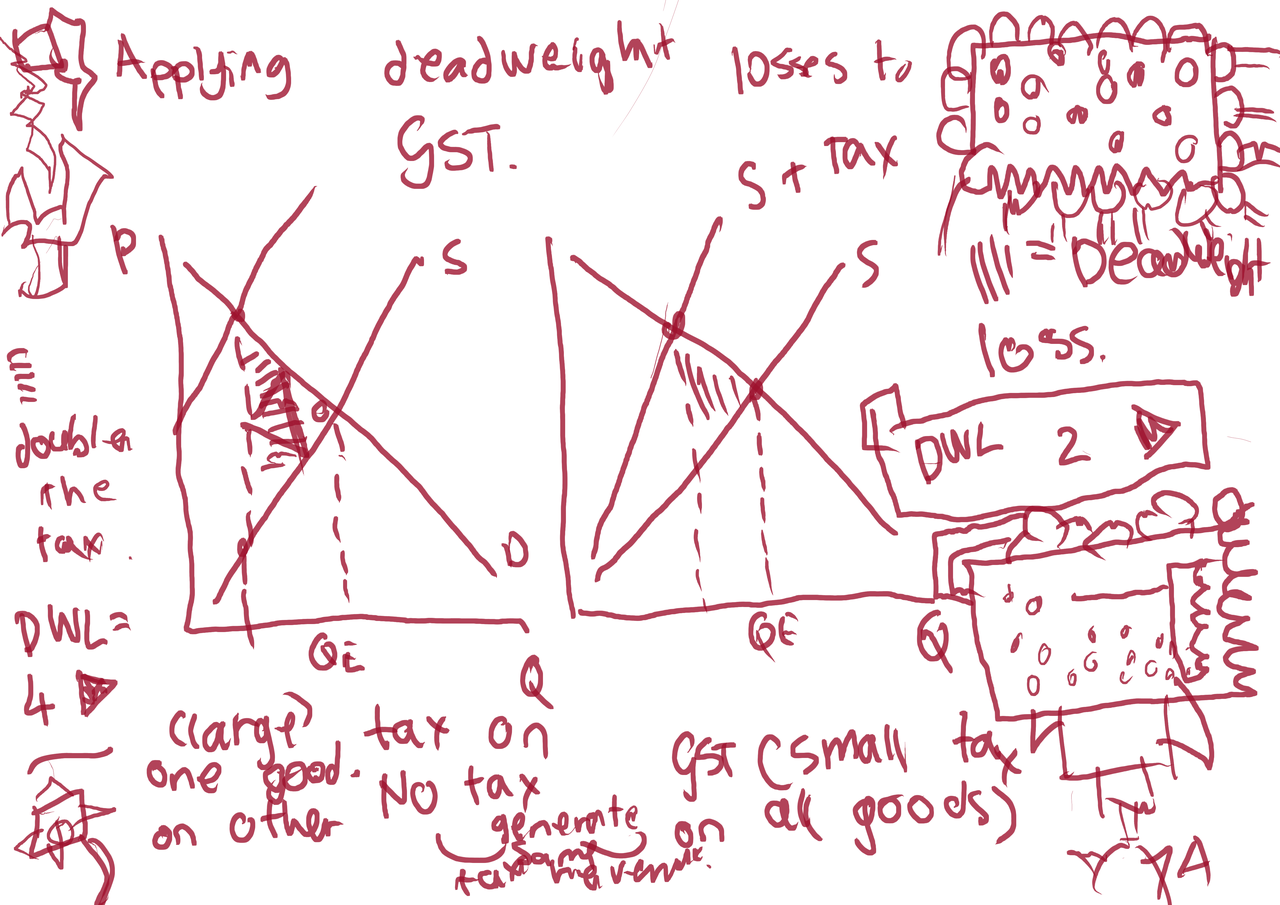
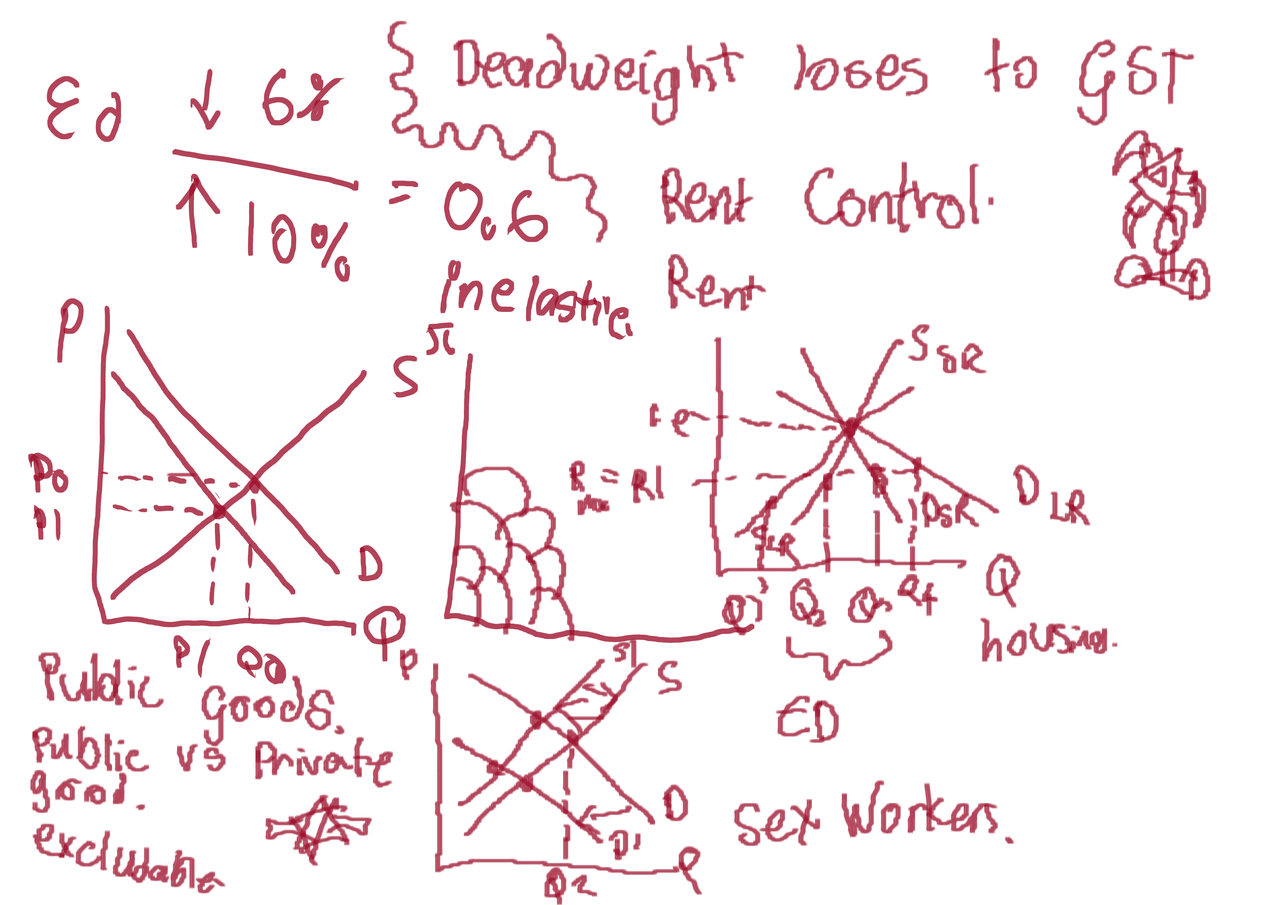
In ECON100 we learnt about dead weight loss and how you get more if tax is applied to certain items rather than everything. GST.

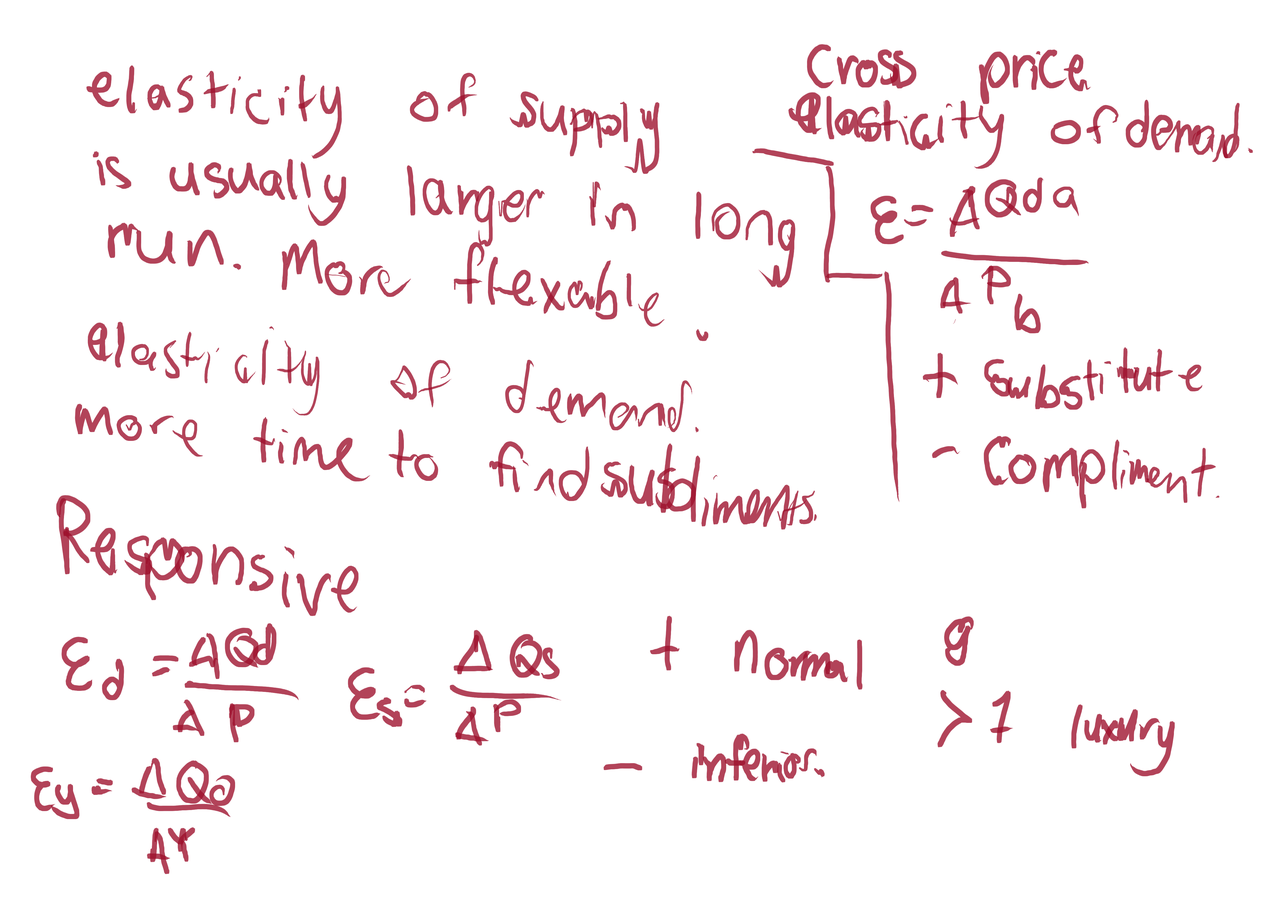
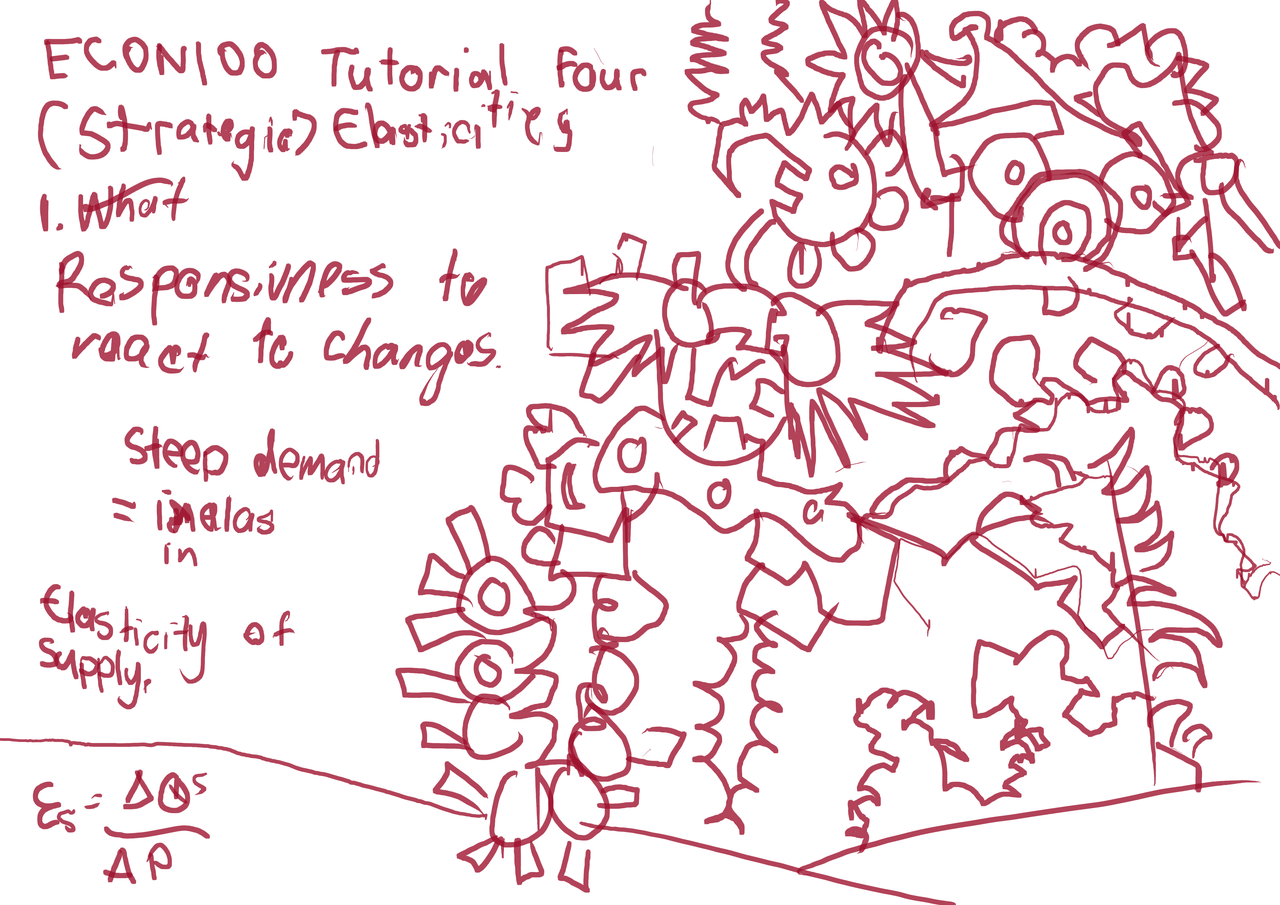
Elasticity is the responsiveness to react to changes.

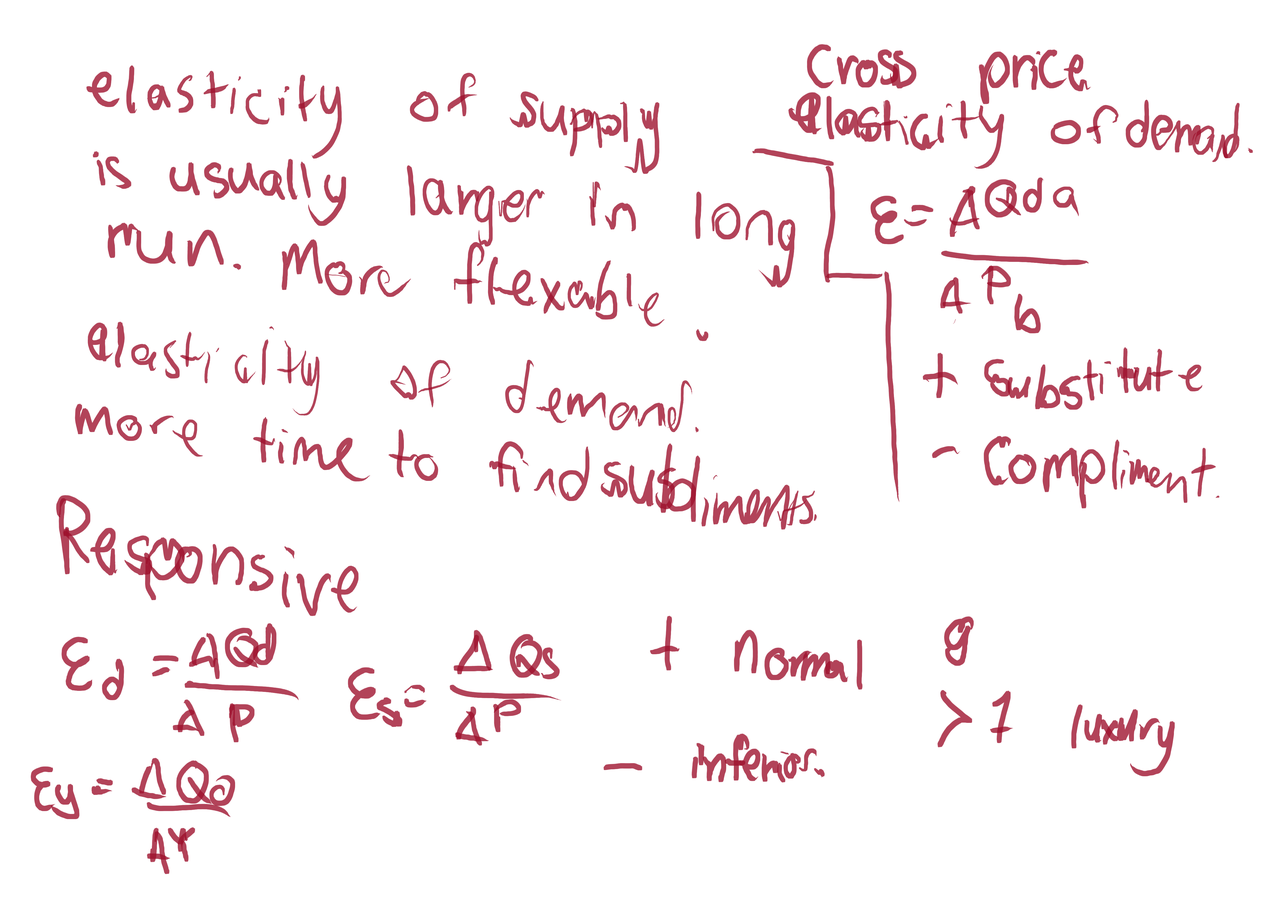
elasticity of supply is usually larger in long run. More flexible.

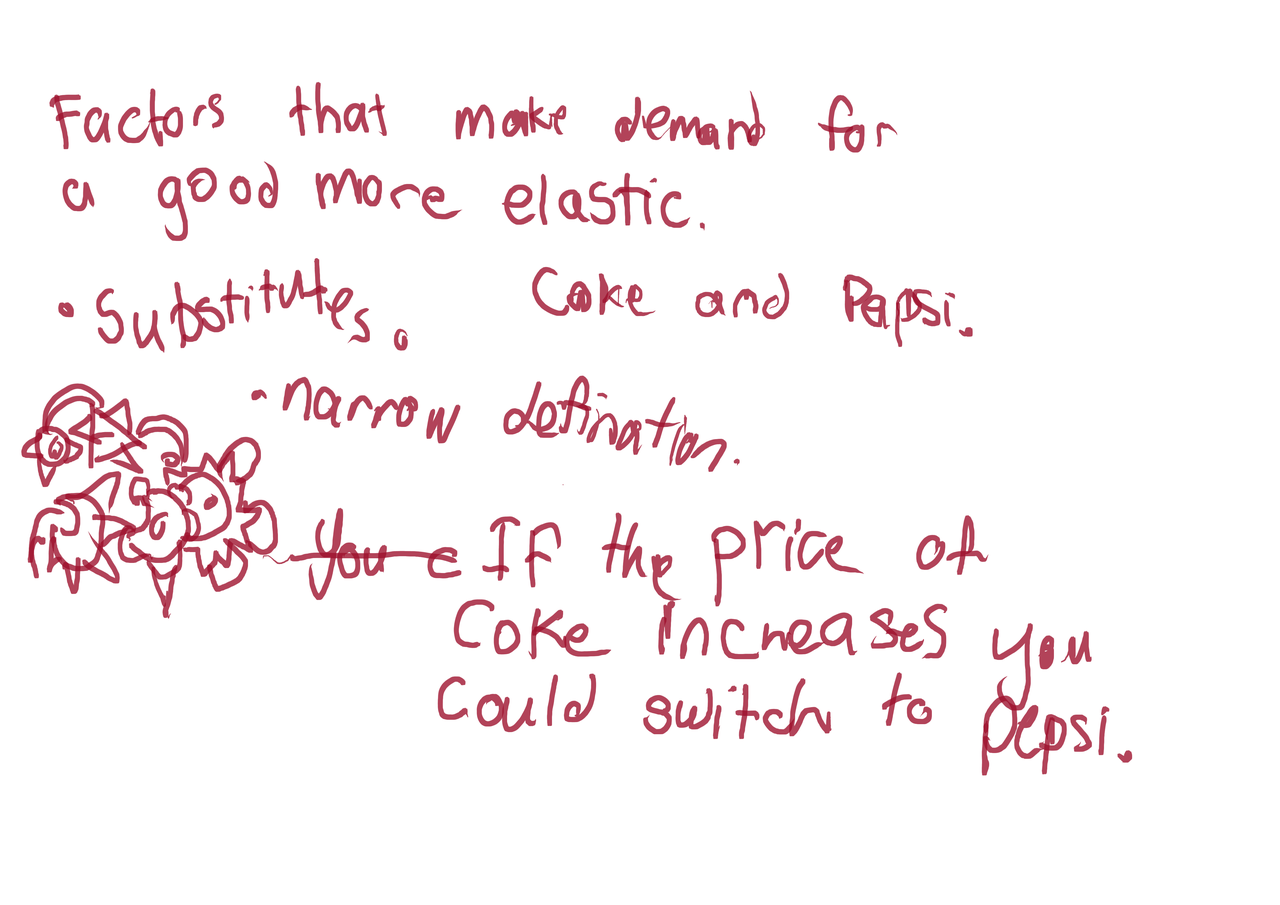
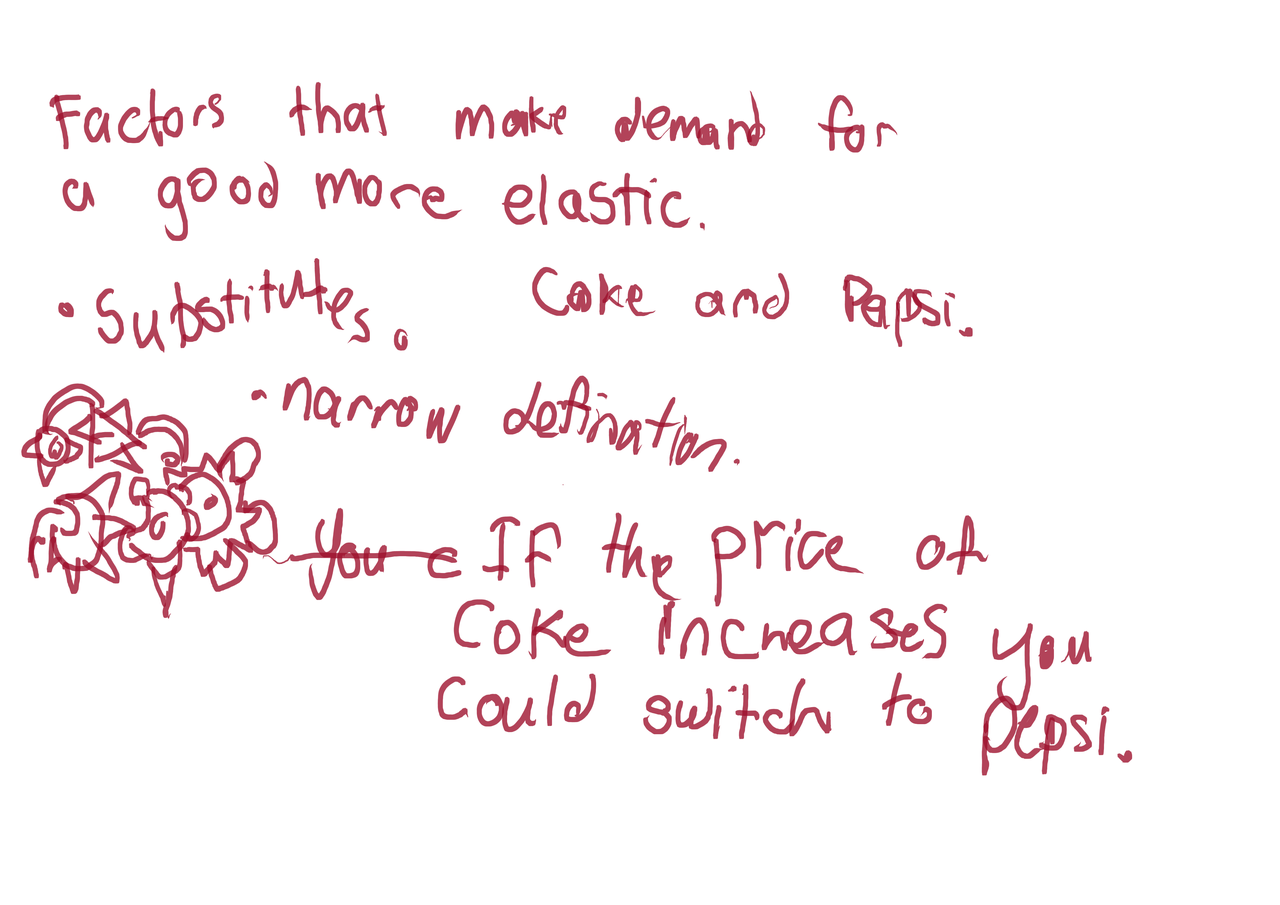
The question was to list the factors that make demand for a good more elastic.

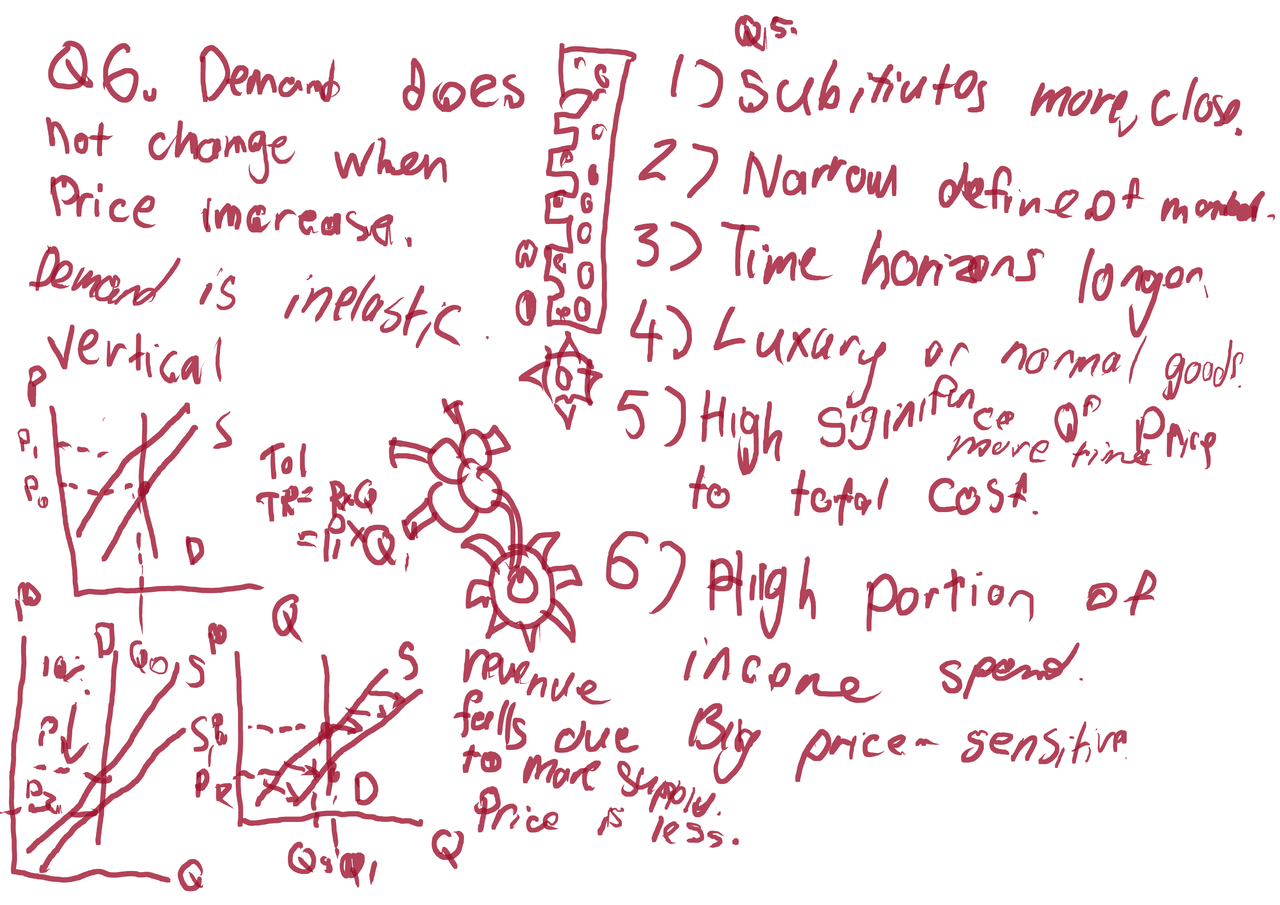
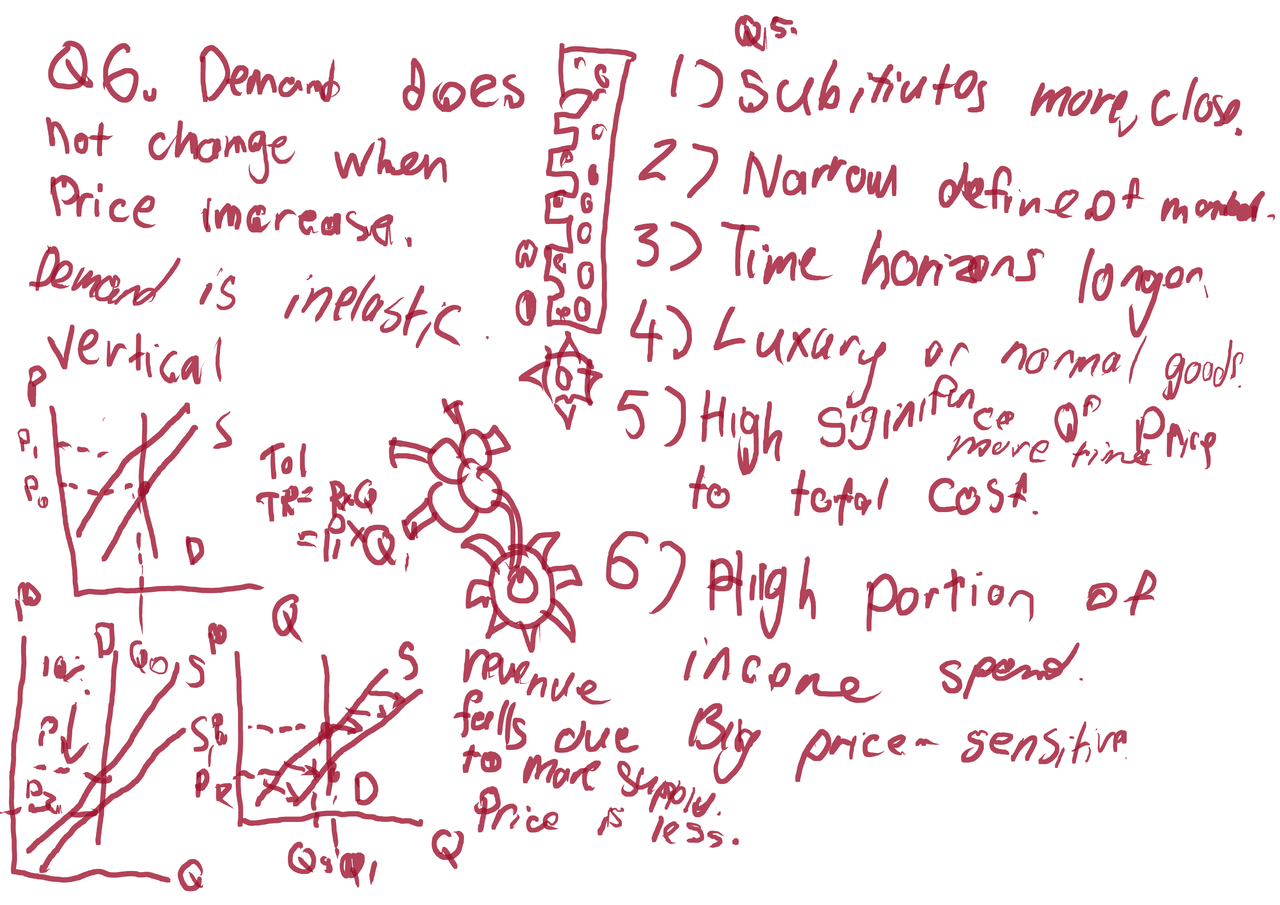
These are the factors.

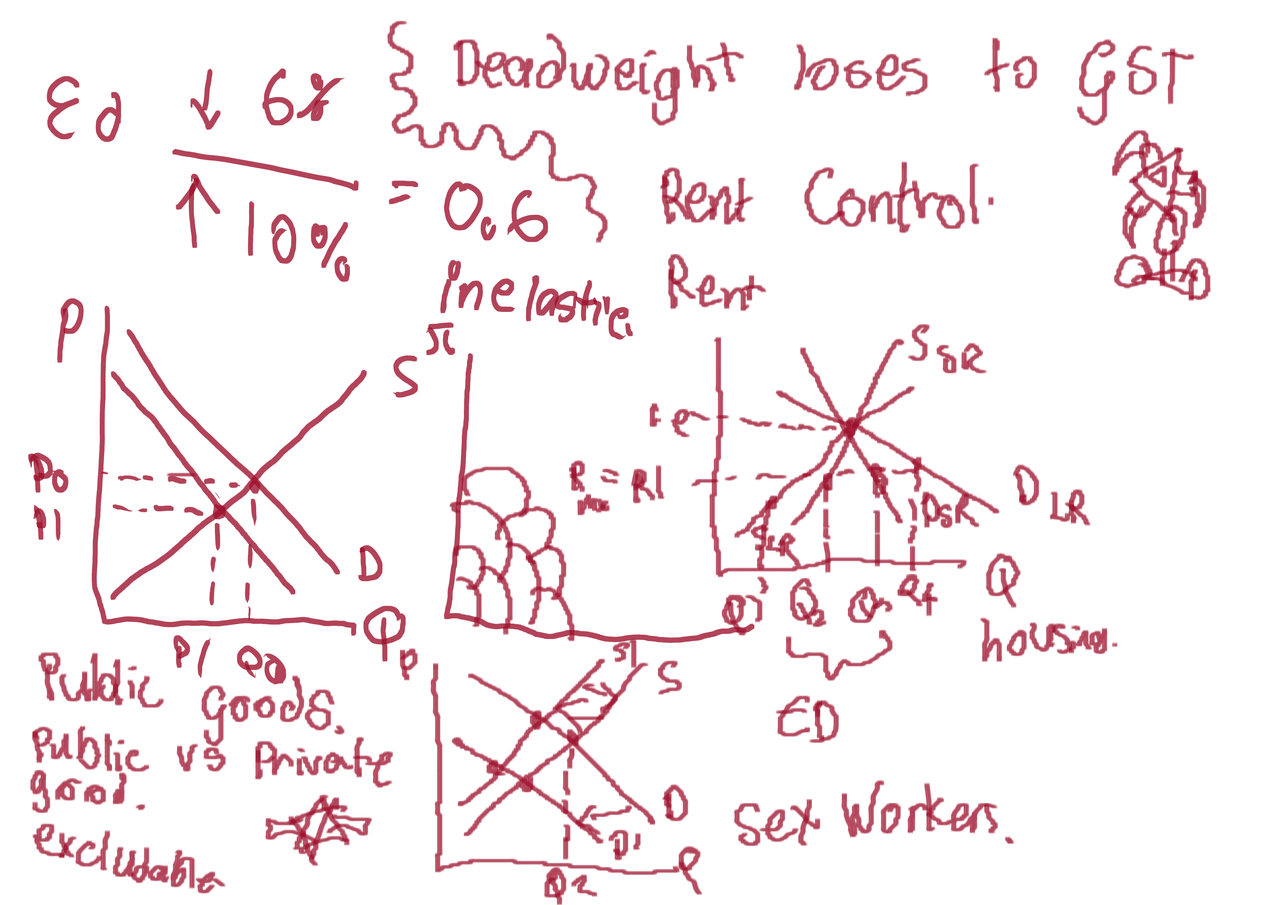
In class we looked at deadweight lose and sex workers.

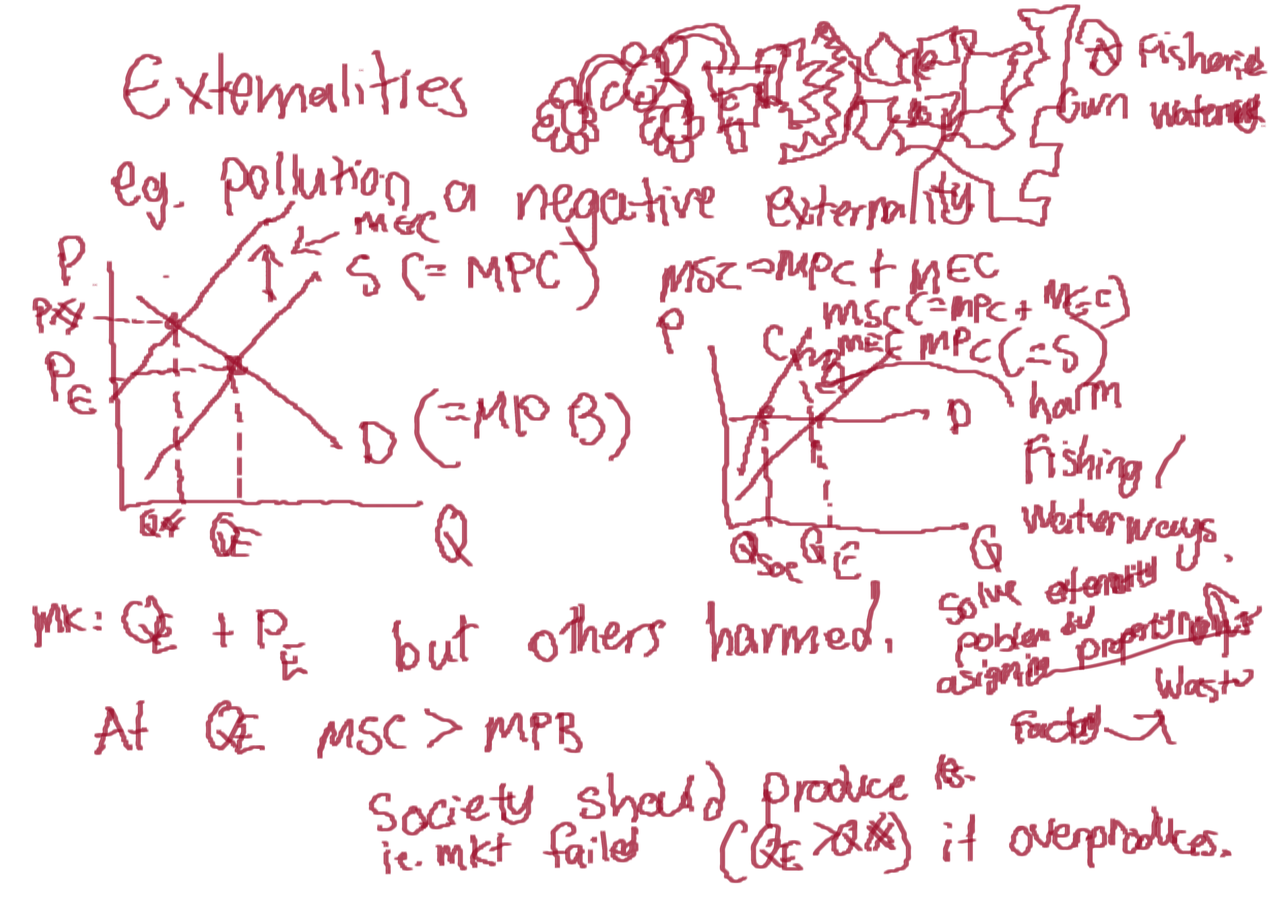
Pollution.

Min wages and a few tips for the test this week.

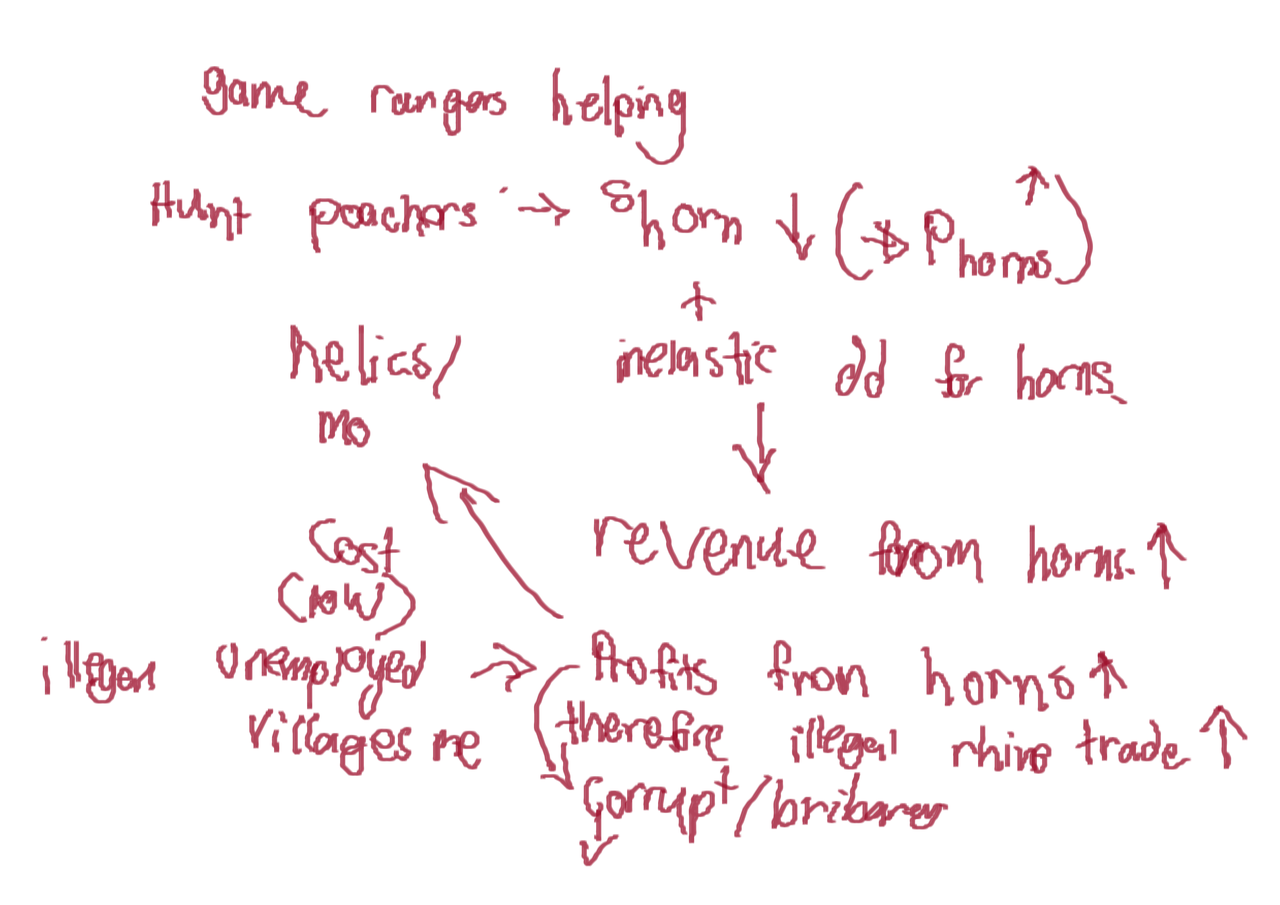
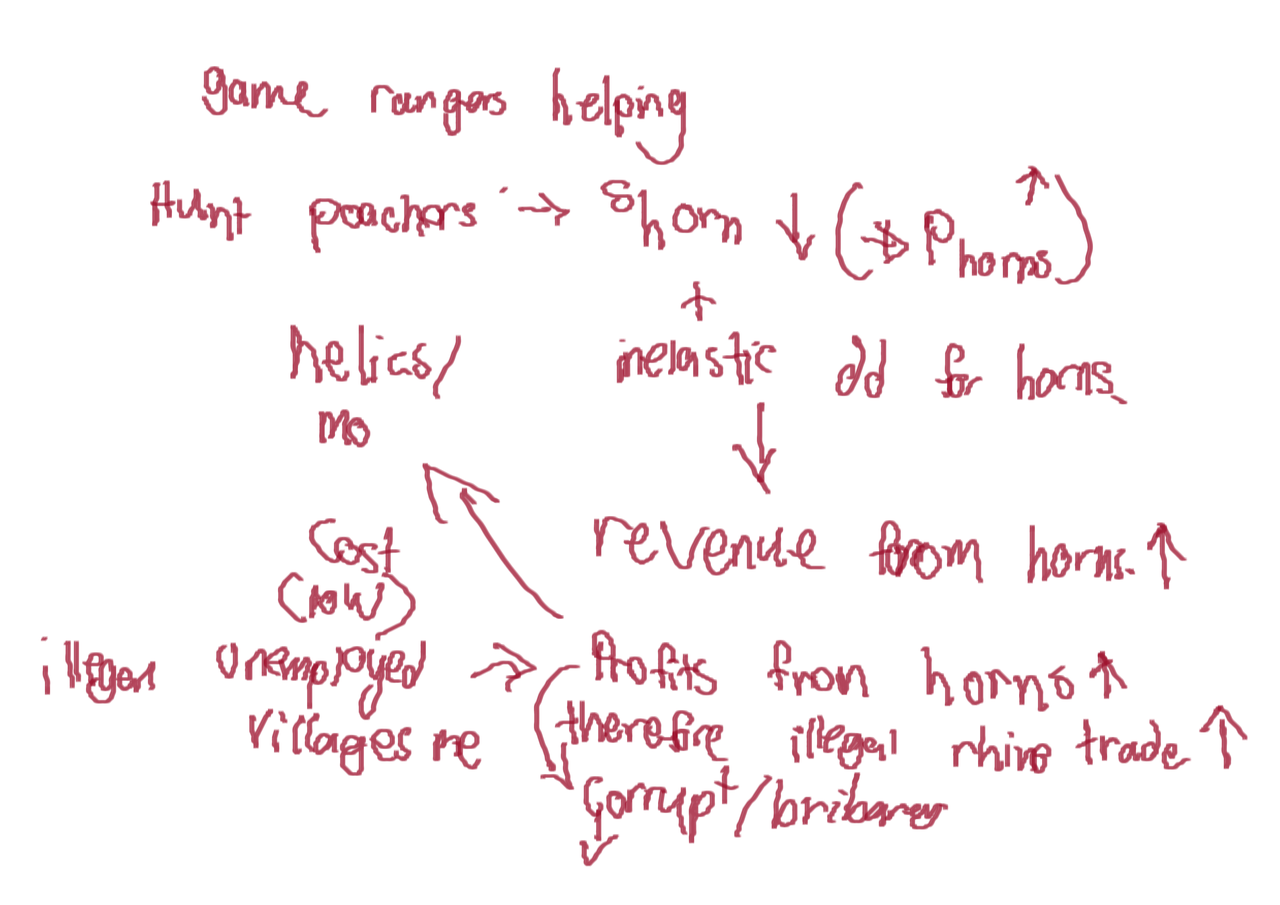
Looked at poachers and rhinos. Farm a little of the rhinos horn every year - it grows back and helps increase the supply so price is lower and less likely to rhinos to be killed.

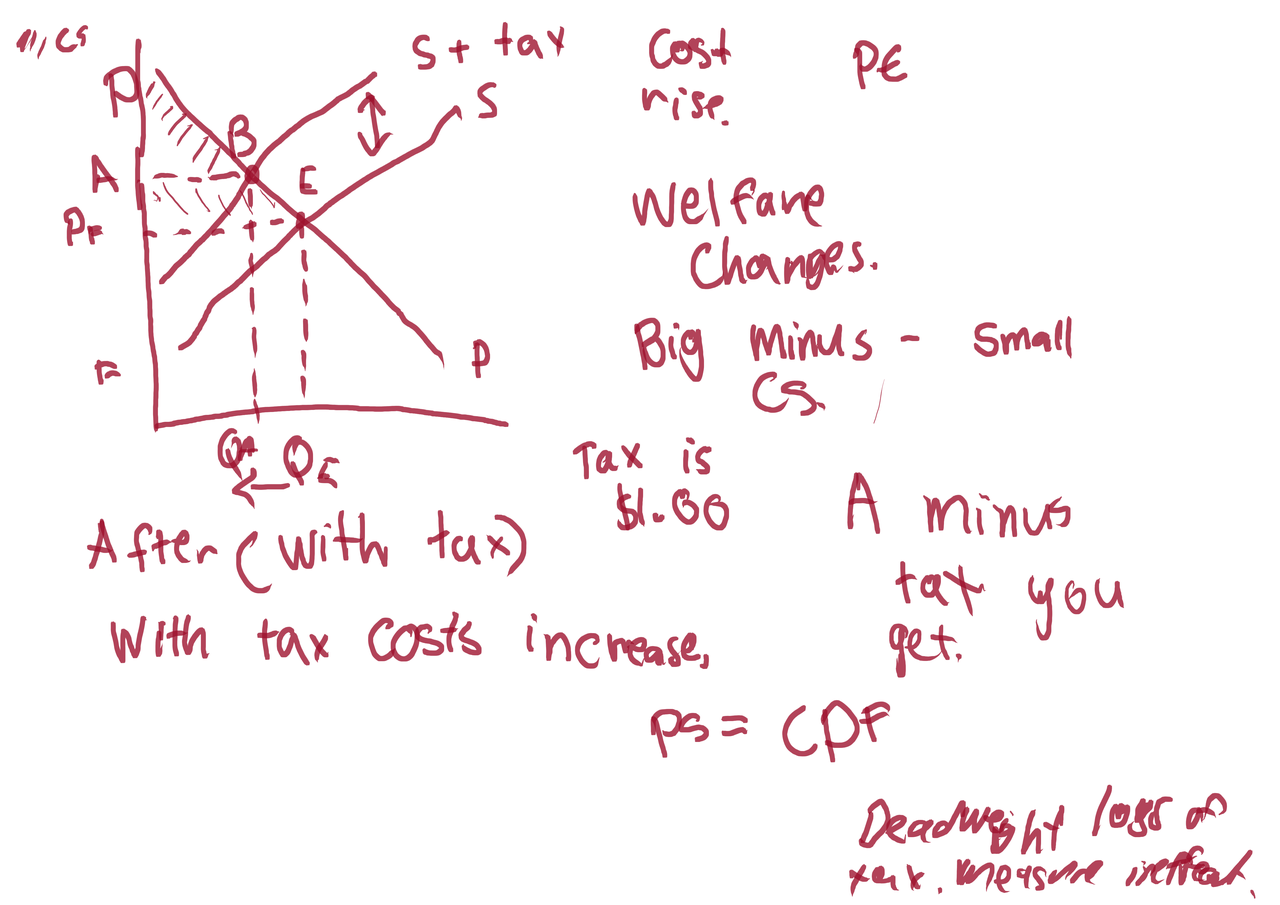
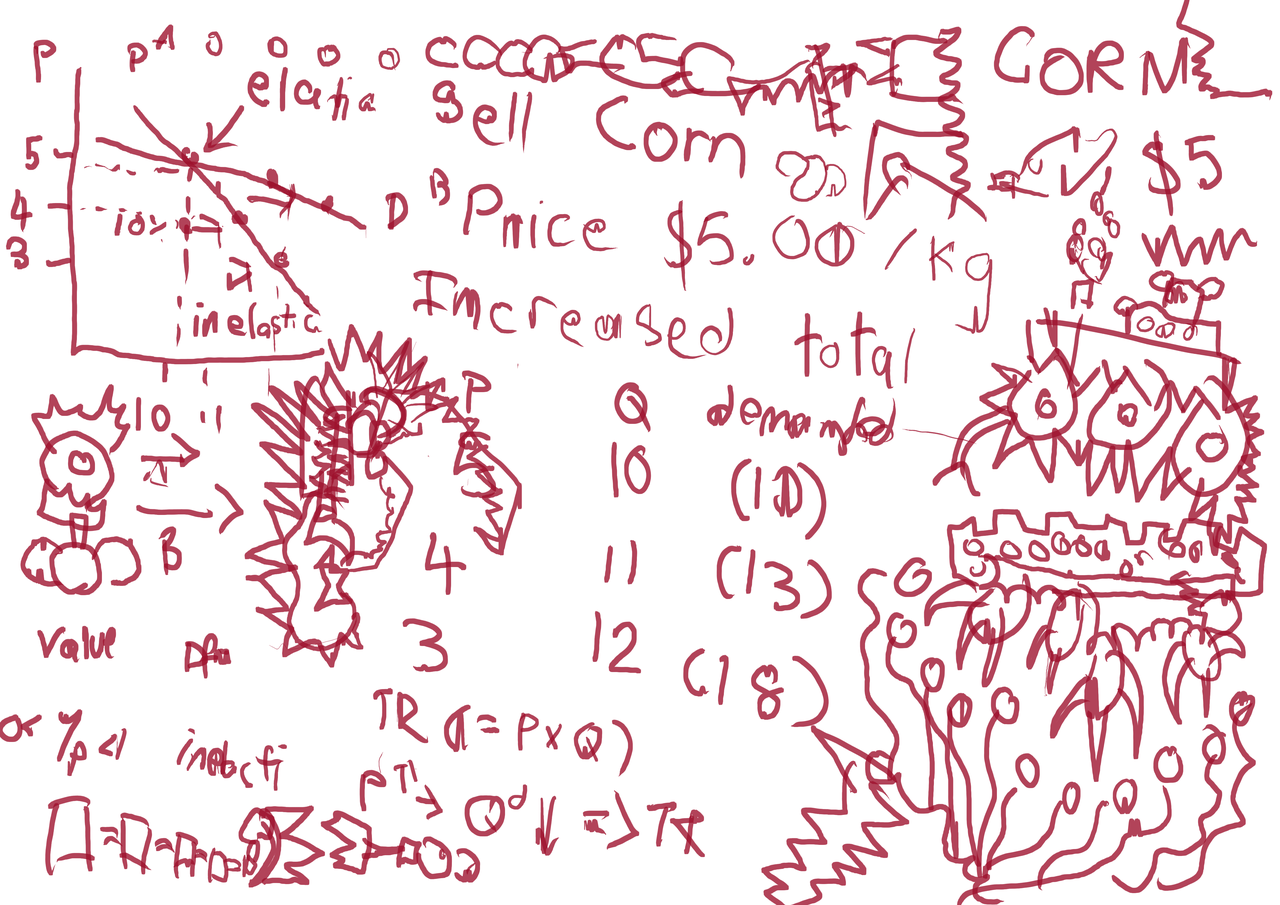
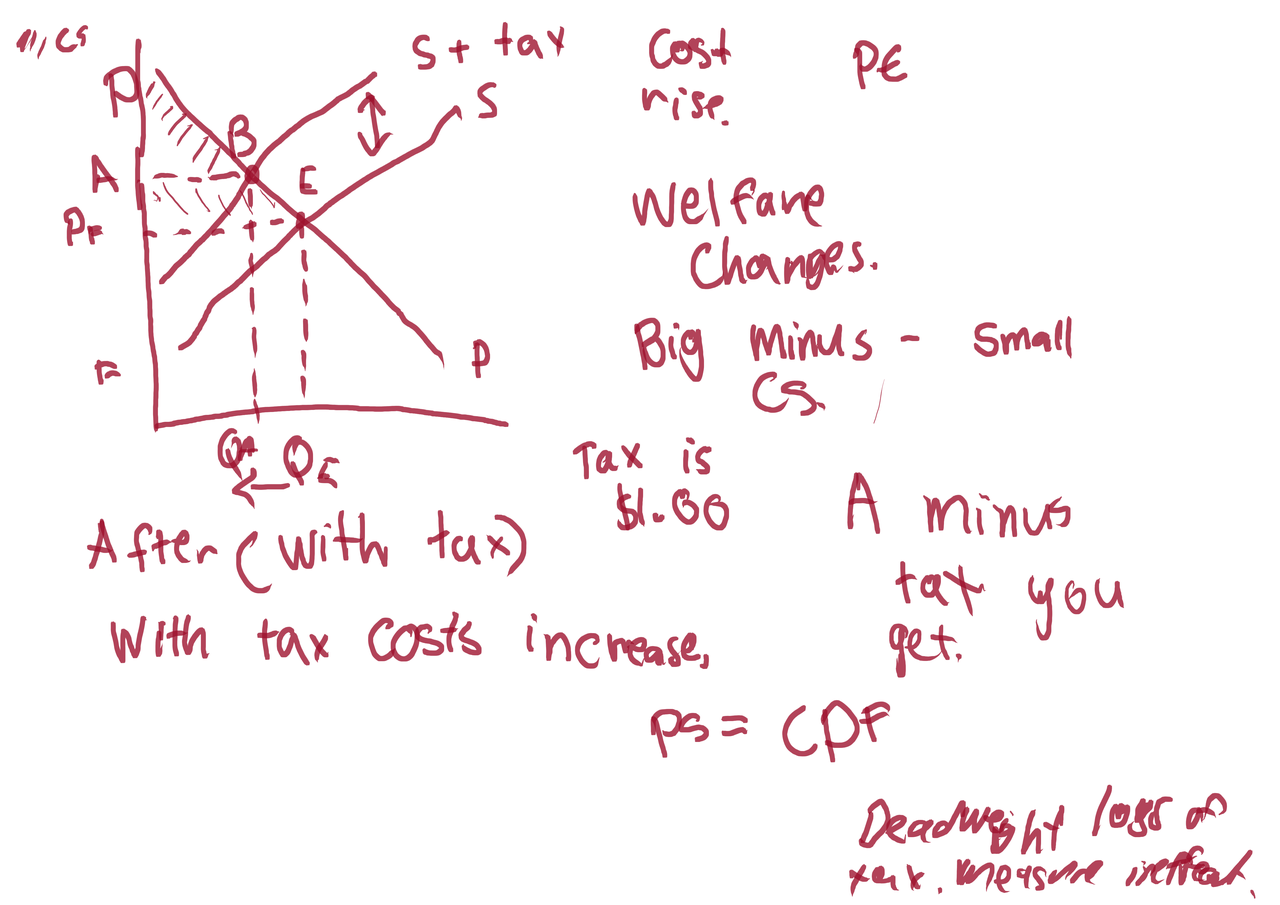
Tax and the affect it has on supply


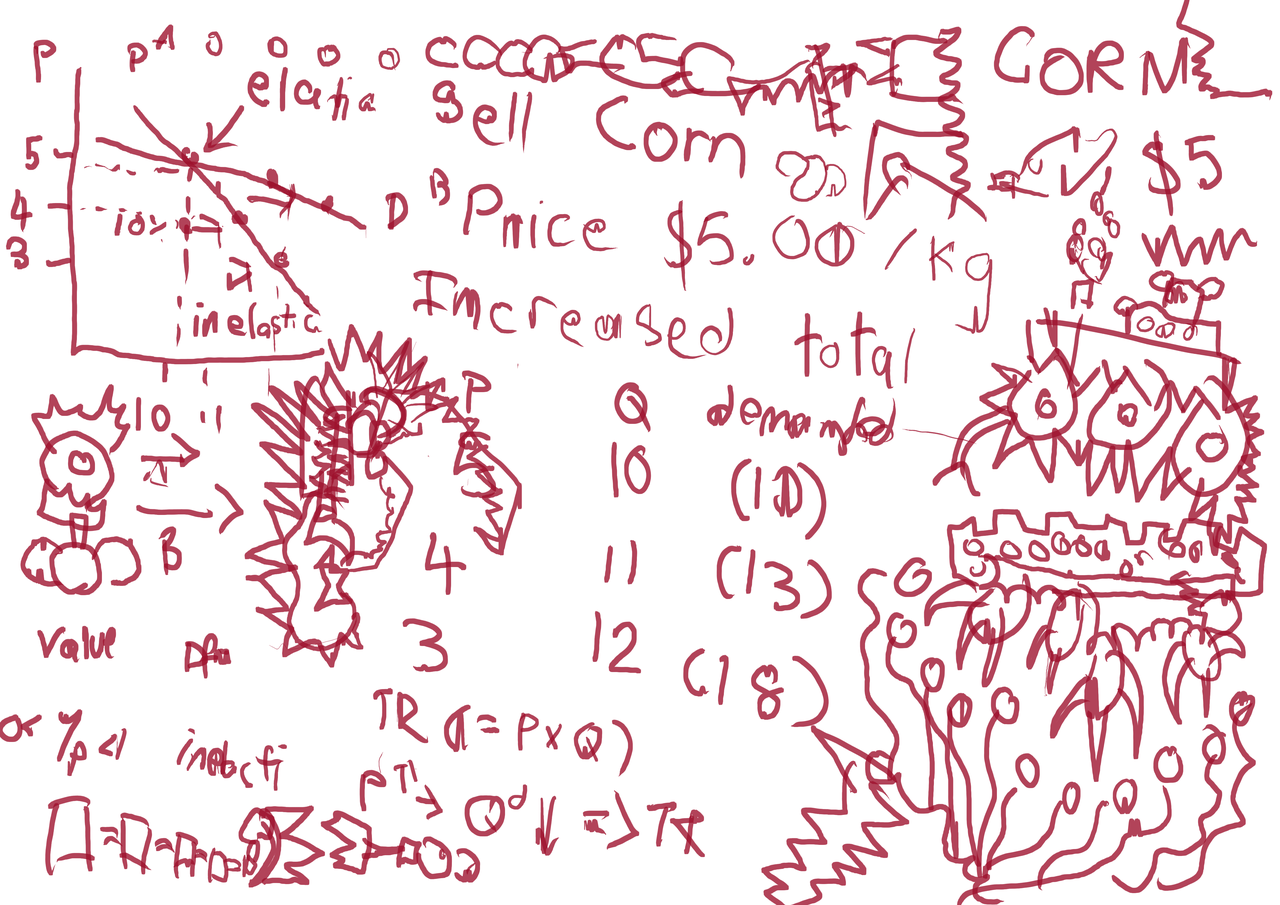
Different prices of corn - 5, 4, 3. elastic - 10, 13, 18 demand. inelastic - 10, 11, 12.

A landscape. No life drawing this week.
Read more →

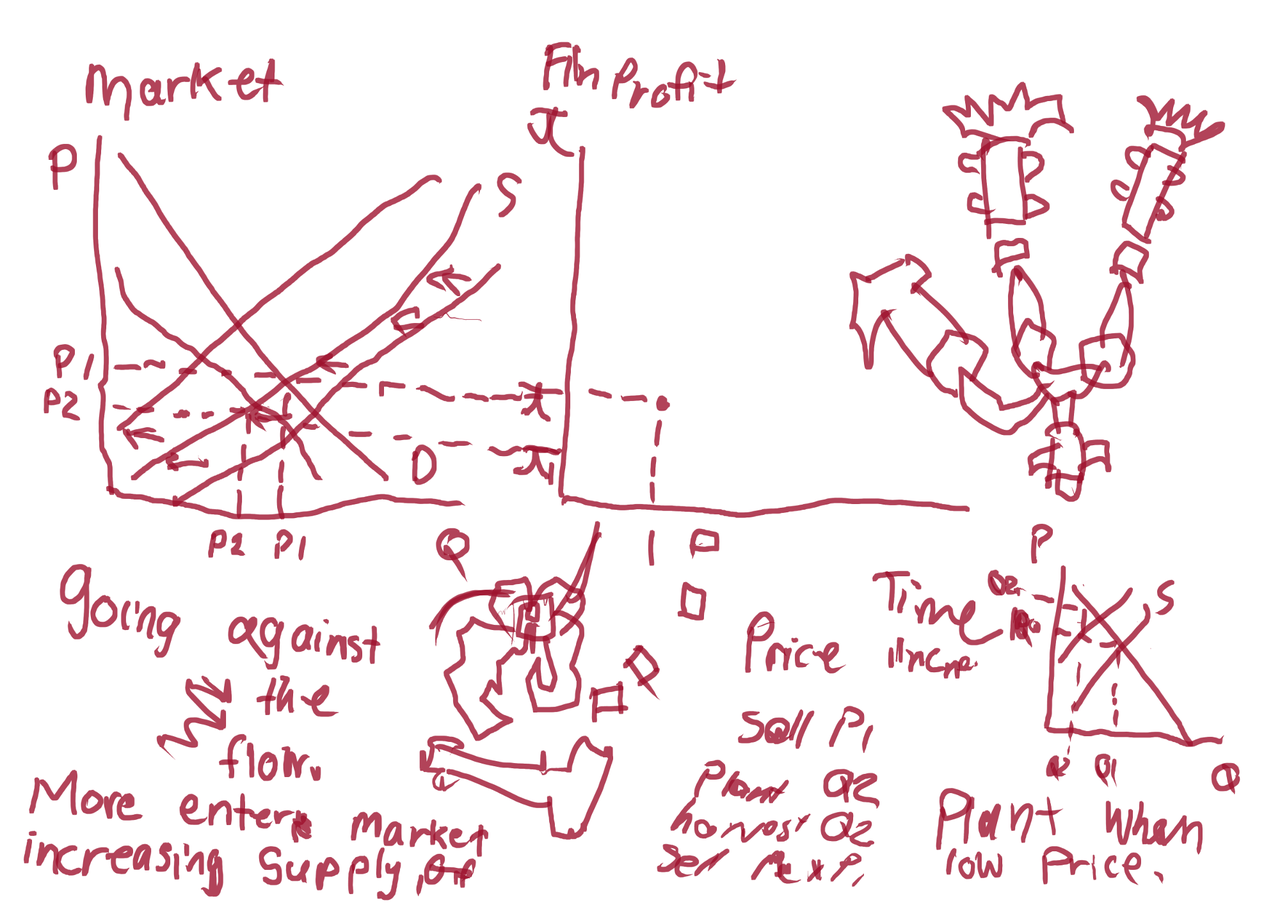
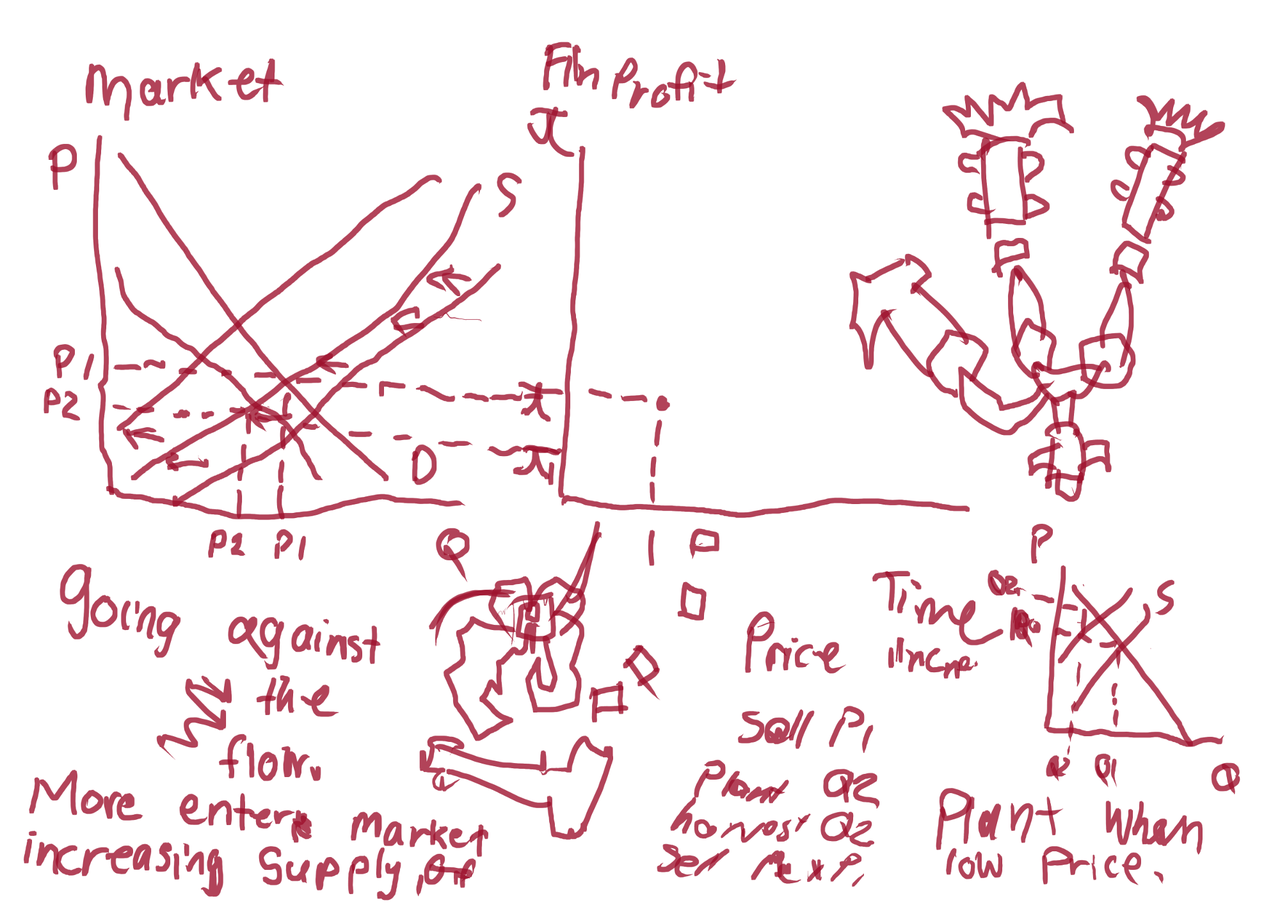
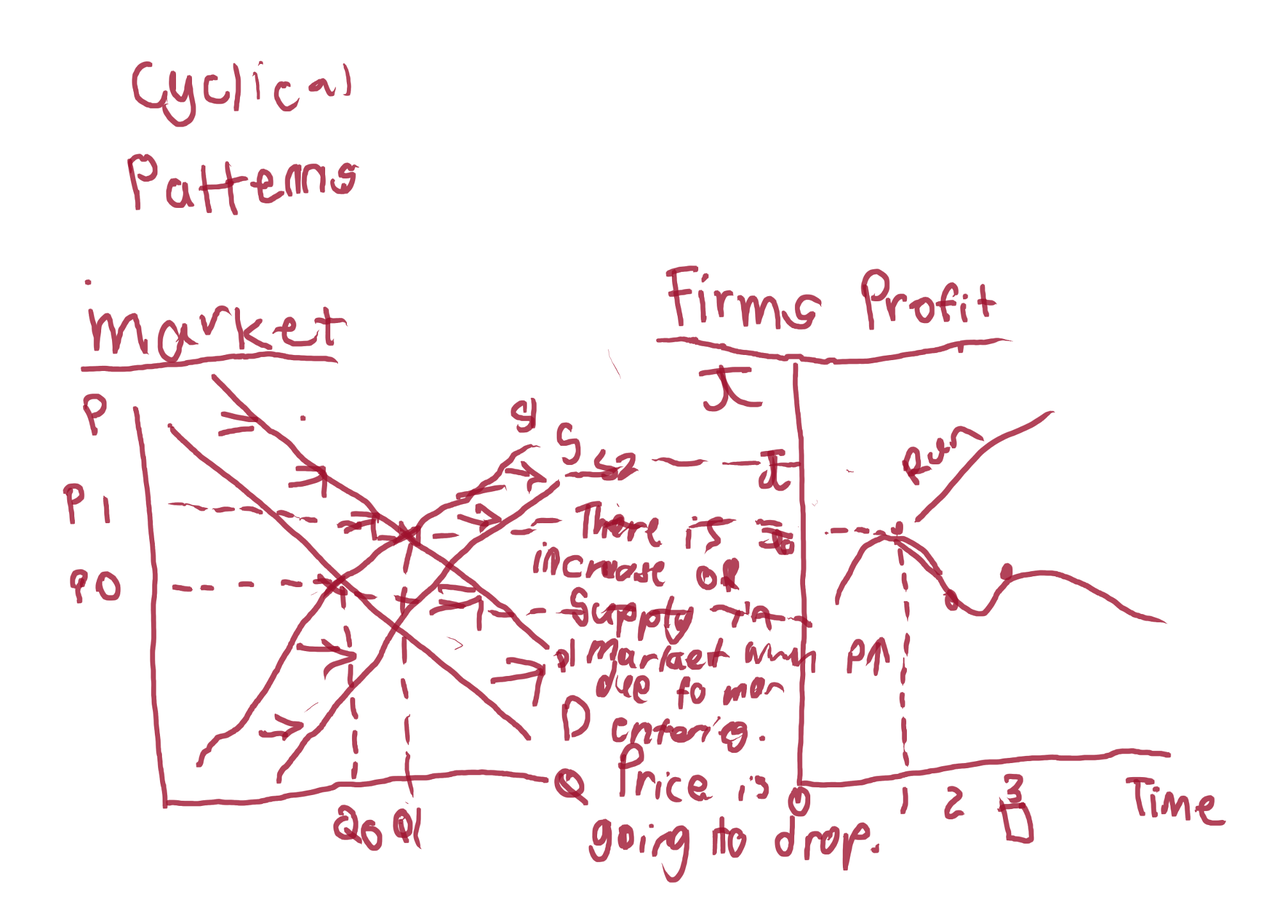
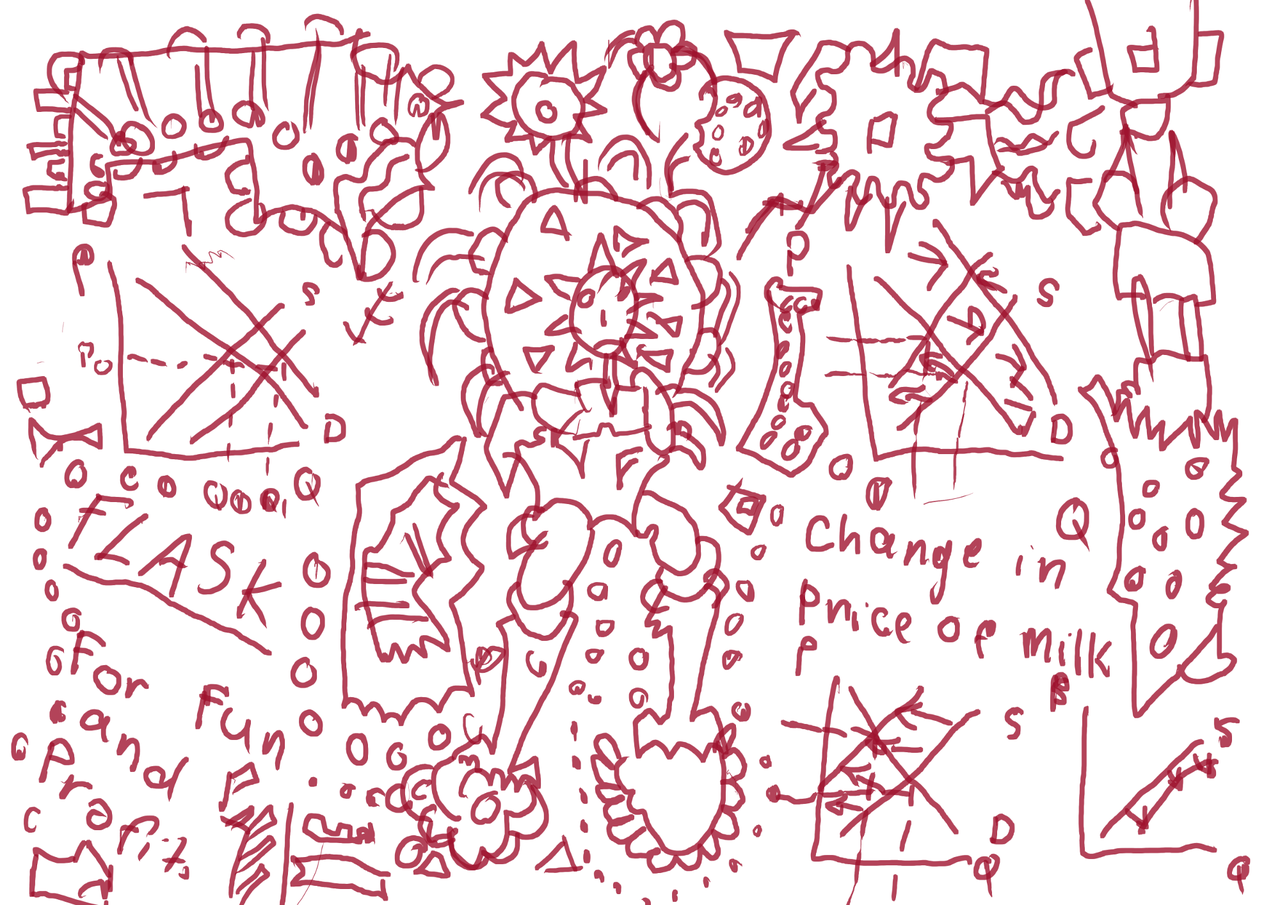
Going against the flow. More enter market increasing supply.

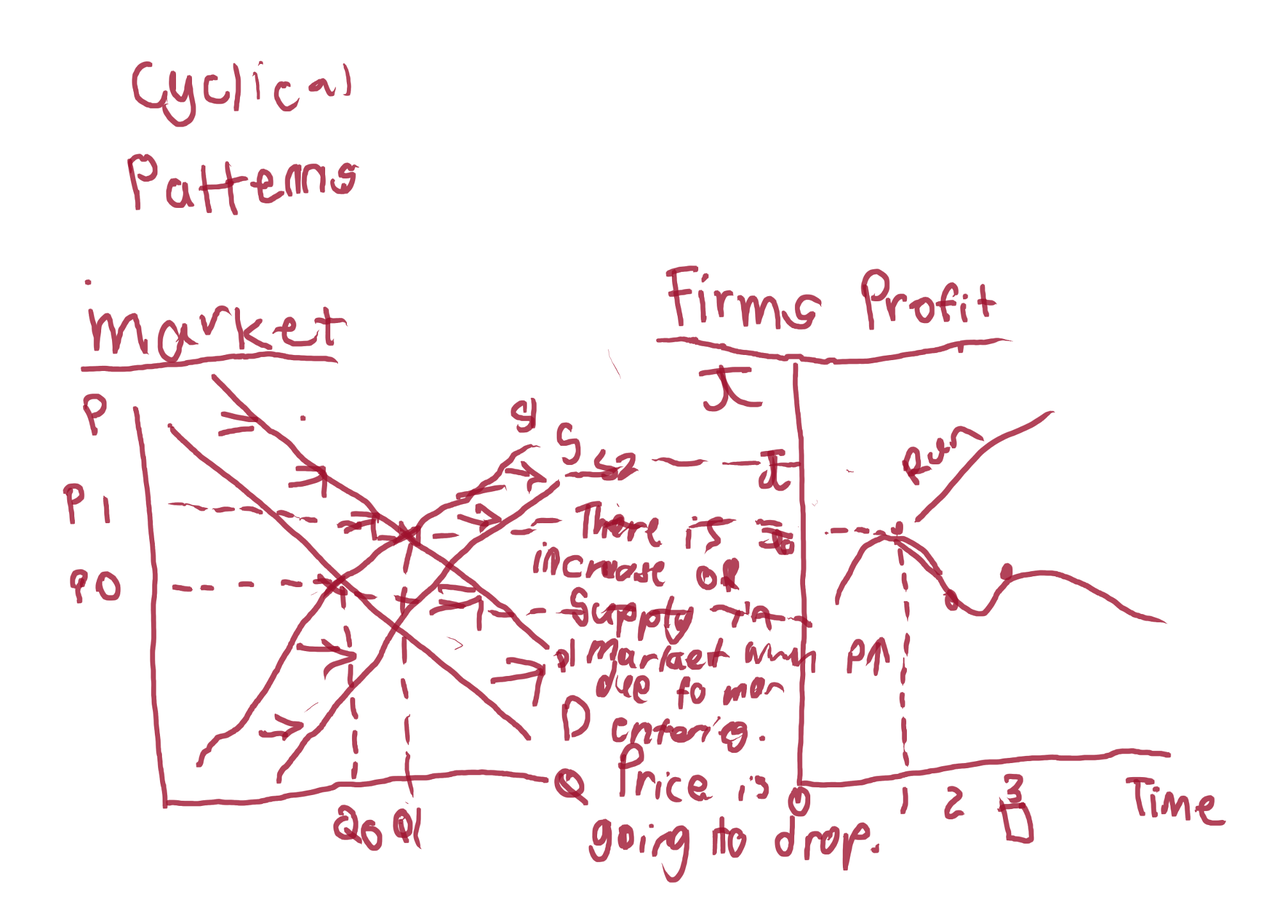
Cyclical Patterns. There is an increase of supply in market due to more entering. Price is going to drop.

March meeting for Digital realities Hamilton meetup. Red Crater Software did a talk on the Microsoft Hololense.

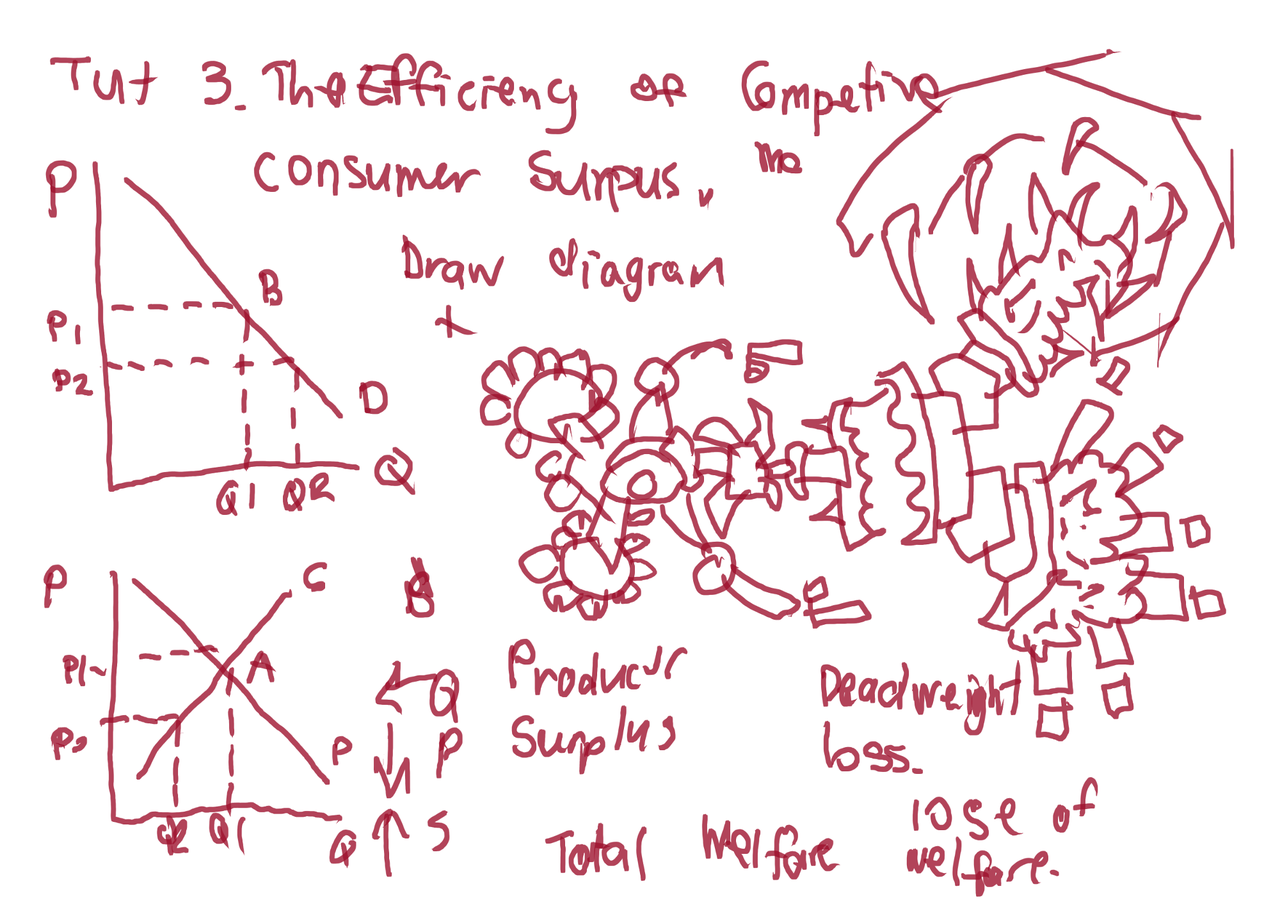
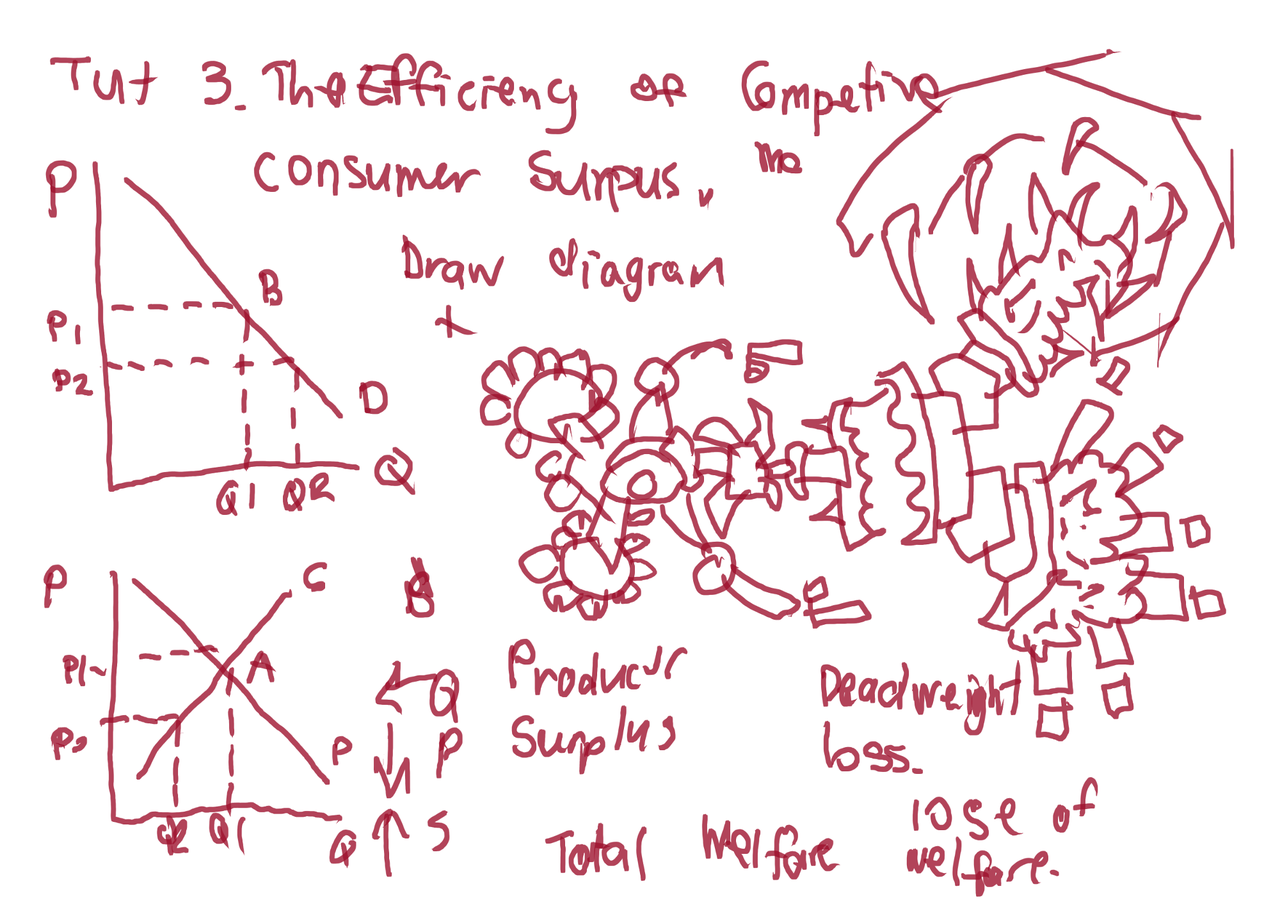
econ100 tut 3. The Efficiently of competitive markets. Consumer/producer surplus

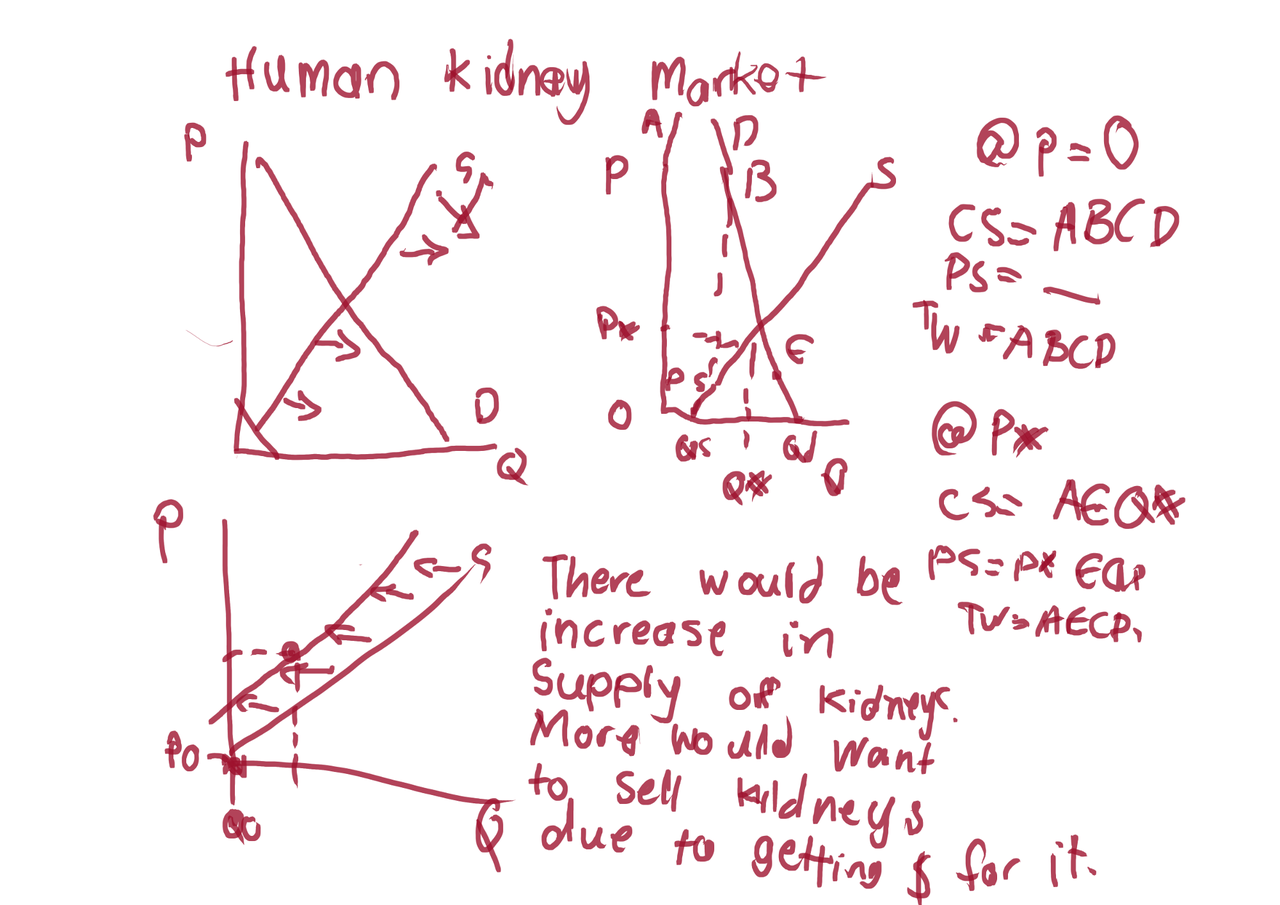
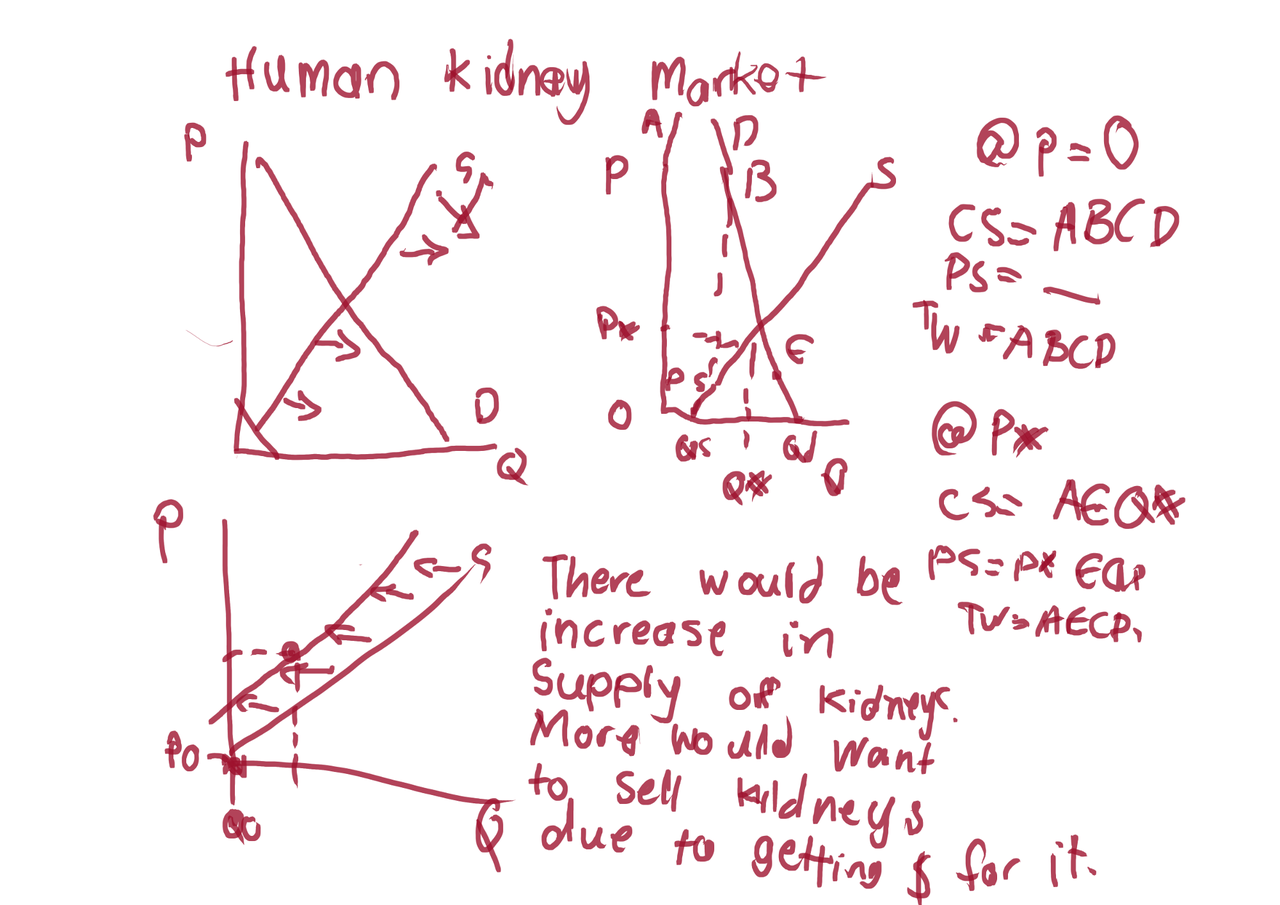
Human kidney market. The supply at zero dollars is not none.

Life Drawing. Mia color layer.

Life Drawing. Mia. Portrait and upper body. Tattoos.

sketching. Several portraits, focusing on the hair

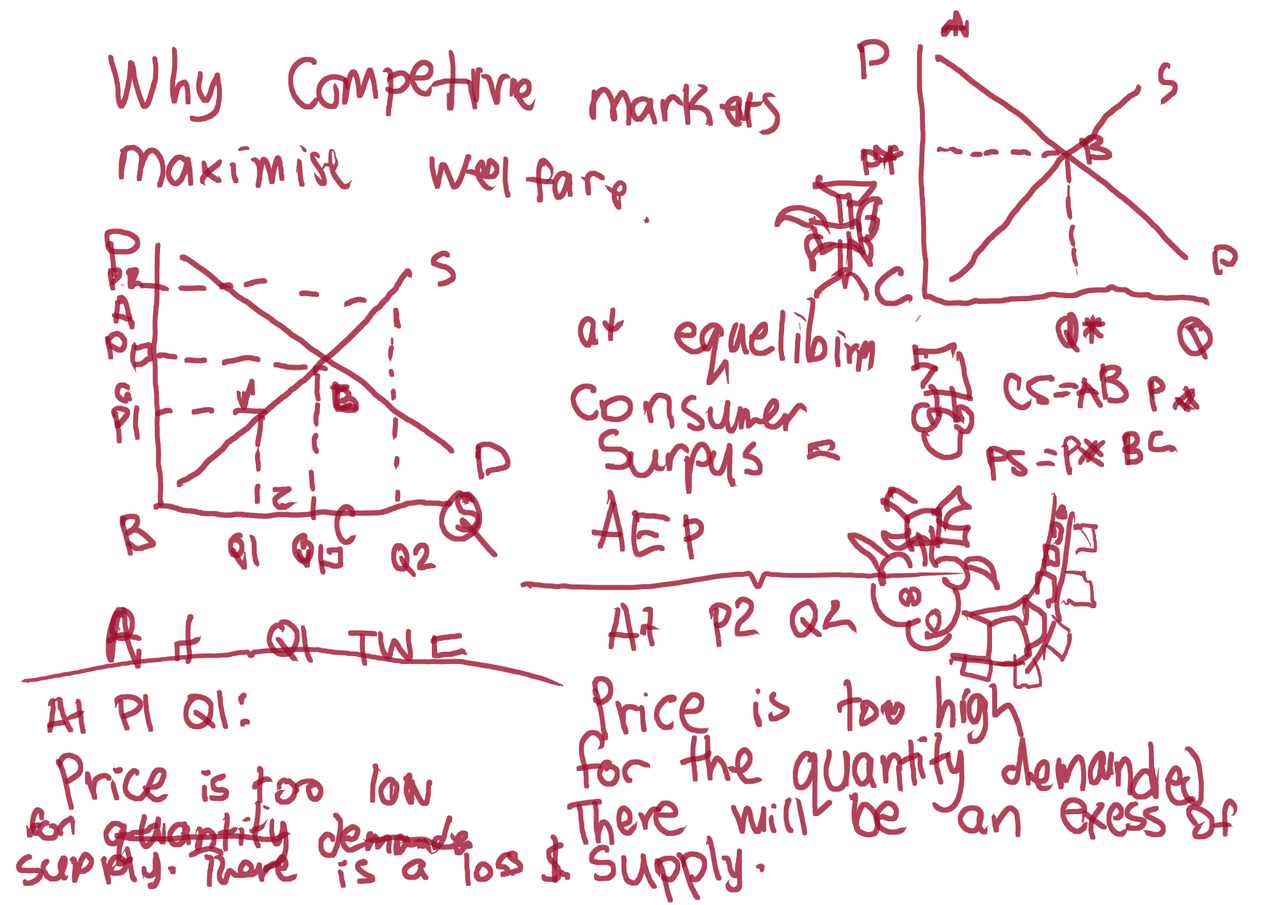
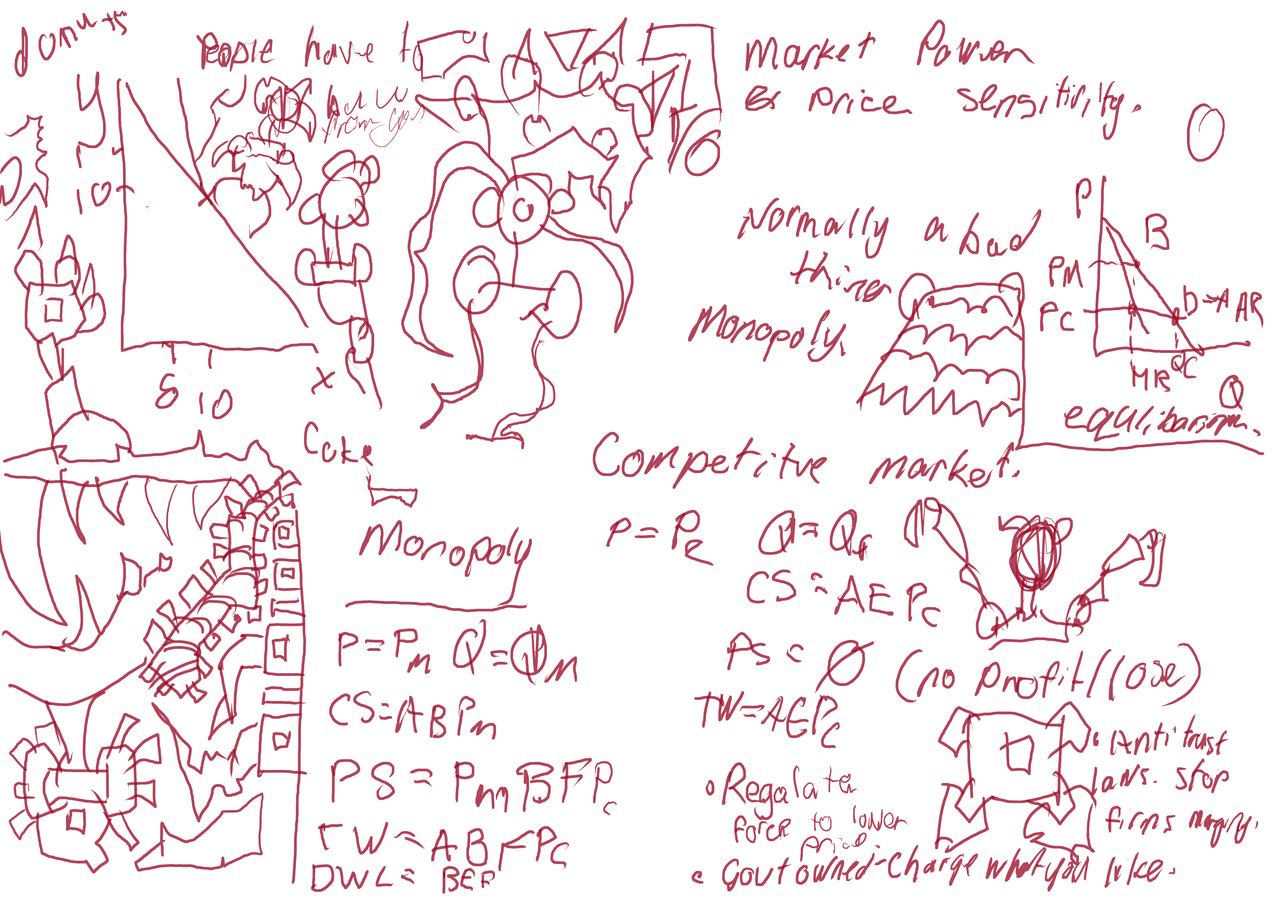
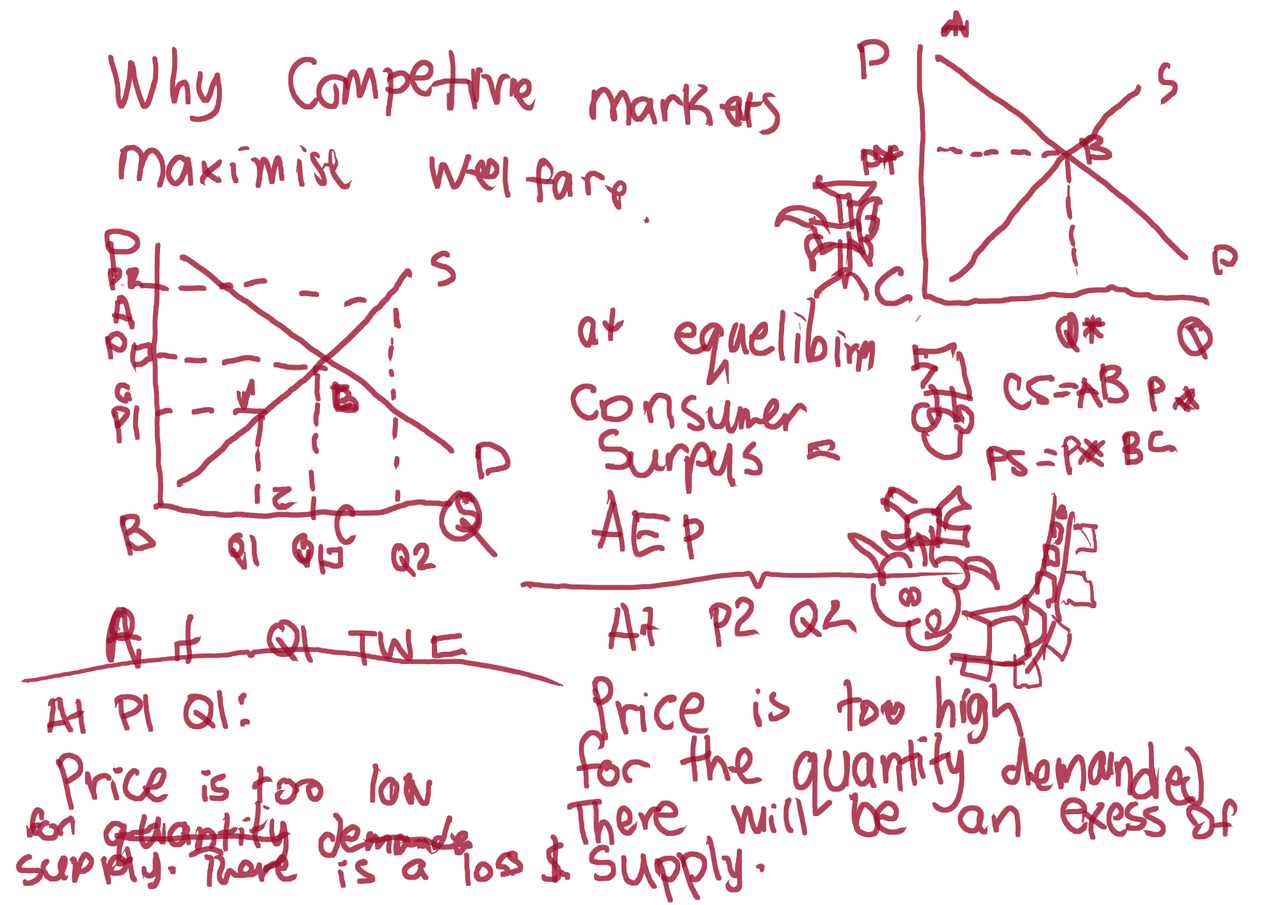
Why competitive markets maximise welfare.

15 min pose. This was a back pose for me so I ended up drawing the flight switch on the wall.

Another back pose. This time I got a bit of her face.

Longer 30 min pose. Mia reading.

Side view but Mia looking away.

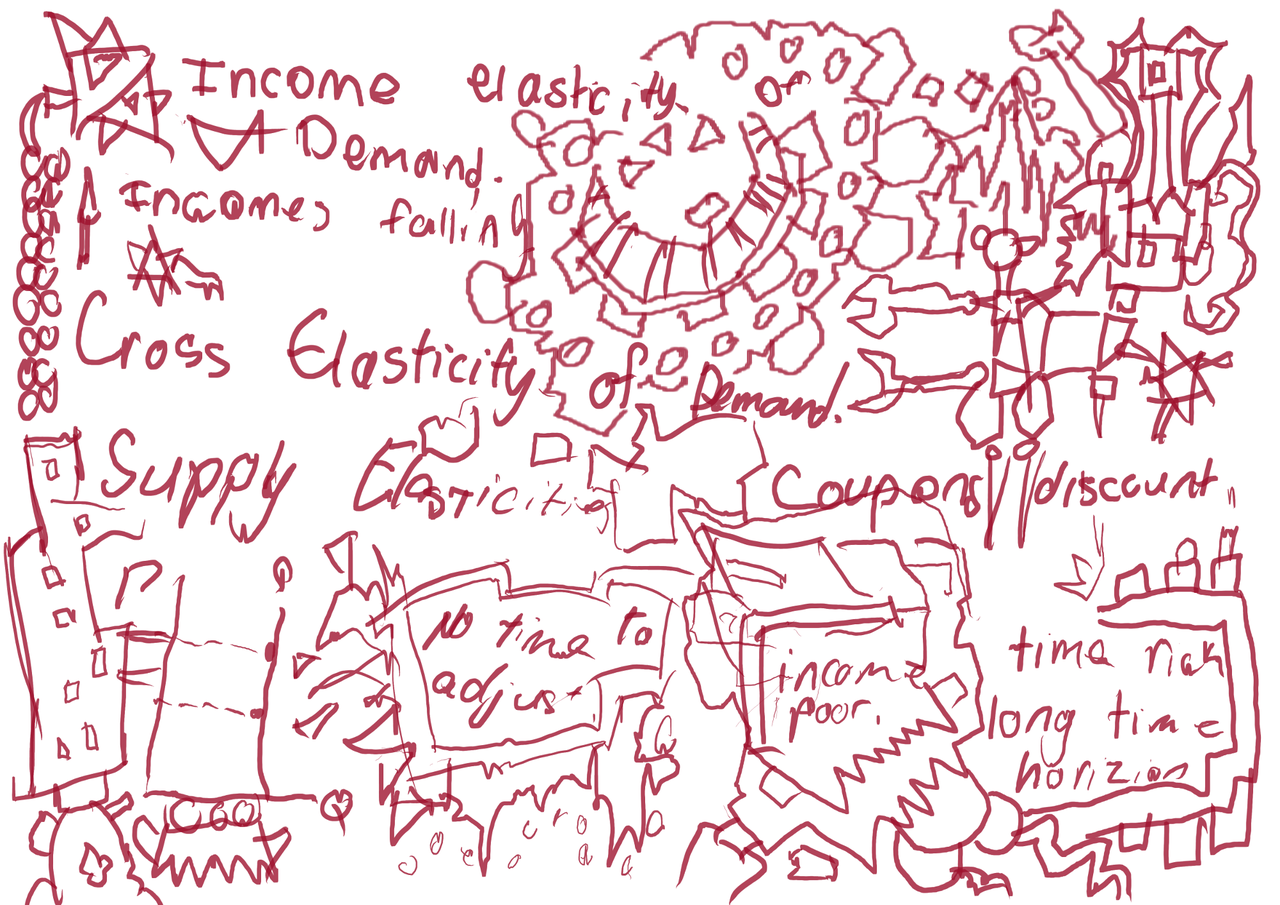
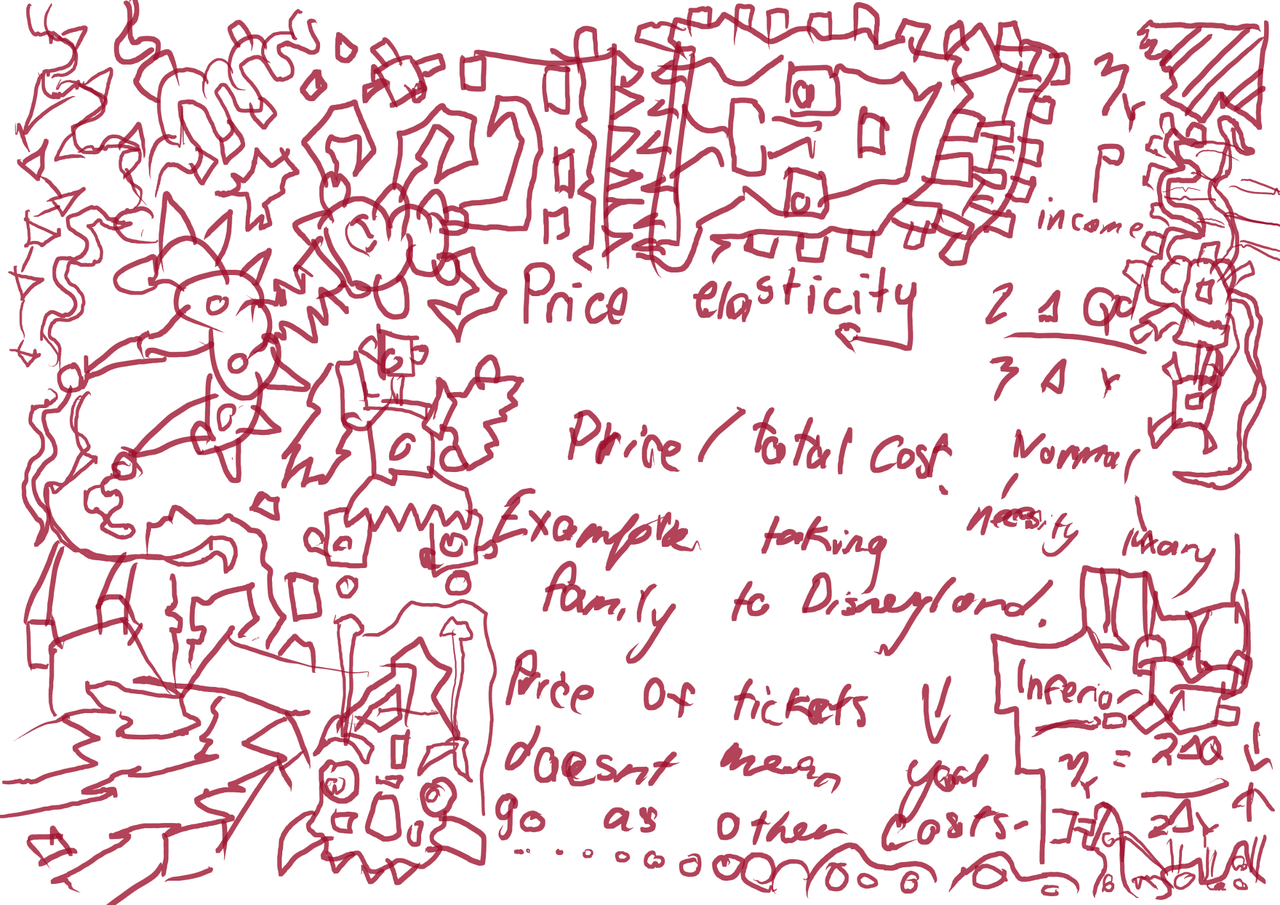
Elasticity. Looking at the different types.

More on elasticity.

sketch.

character doodles.

consumer and producer surplus graphs with character sketches around the page.


Read more →
The first week of my study at Waikato Uni is over. This post contains the notes I took during the week along with life drawing, and Pepper Carrot drawings

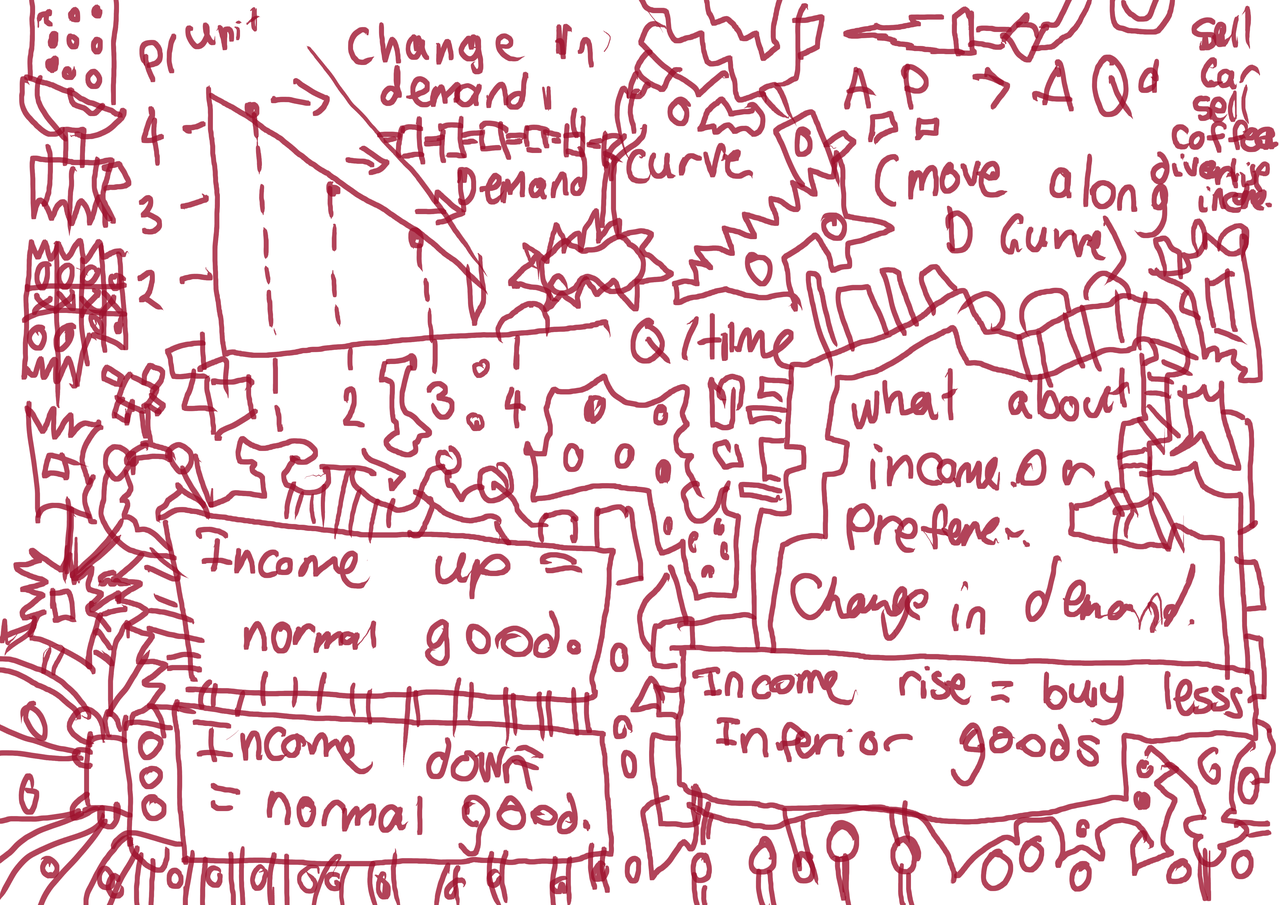
New character that was introduced in the Pepper and Carrot comic. Advertising, demand, and price notes for my econ100 class.

Making choices on what products to produce. List of alt choices.

No thick to thin. Must of unplugged the tablet and not noticed. If this happens the best way to fix the issue is to close GIMP and reopen.

Wendy was the model at Life Drawing Hamilton. This was the final two drawings I did of her for the day. I left life drawing early as I wanted to get home before school finished.

Wendy long post. Jaged edges with the pen tool. It really makes a difference to the flow of the image if I am able to create thick/thin lines.

It had been months since I had attended life drawing. It was certainly a challenge getting back into it. The small Pi screen does not help. I am hoping to buy a larger monitor for the Pi soon.

Warmup poses. Starting with writing life drawing hamilton and the date - March 3rd along the top of the page.

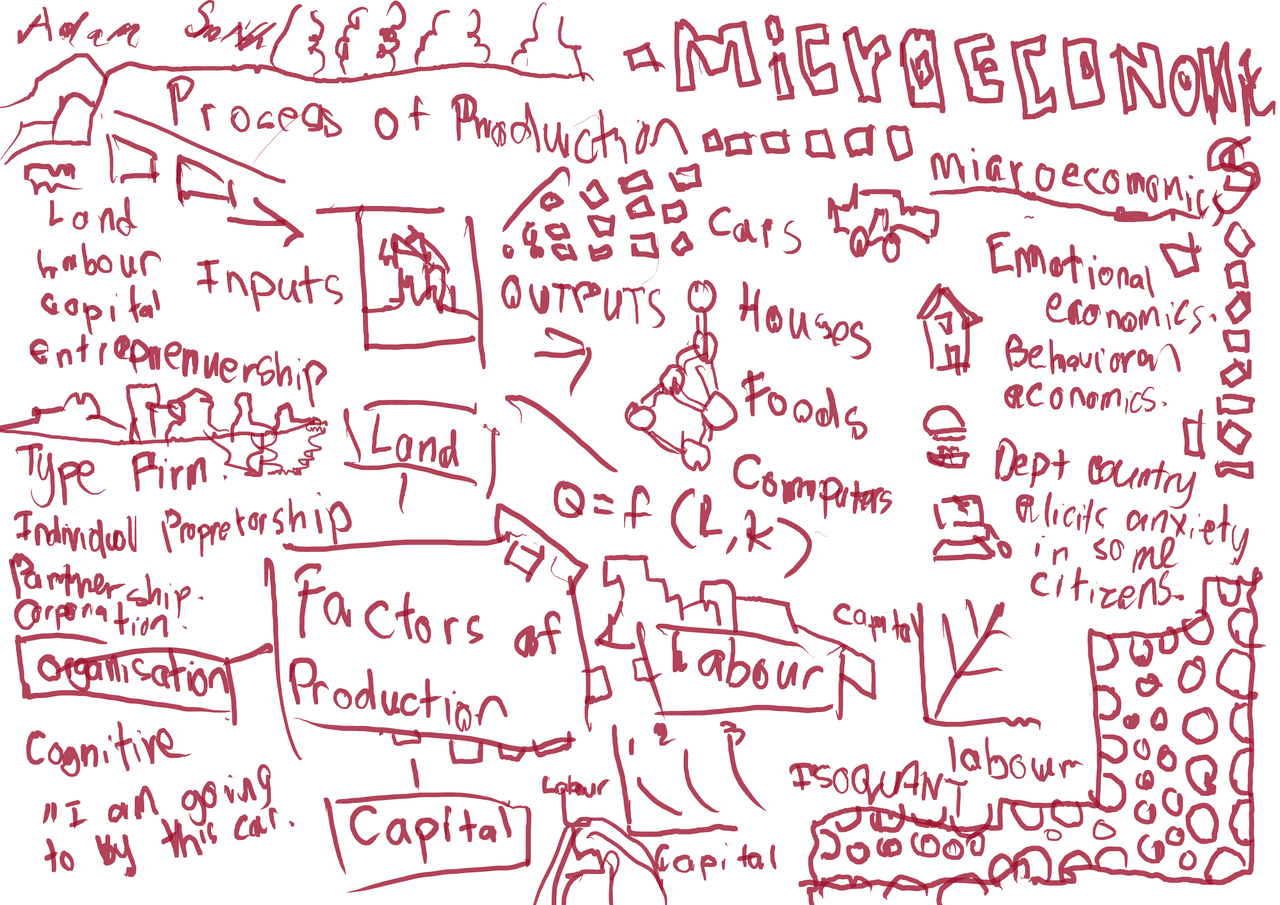
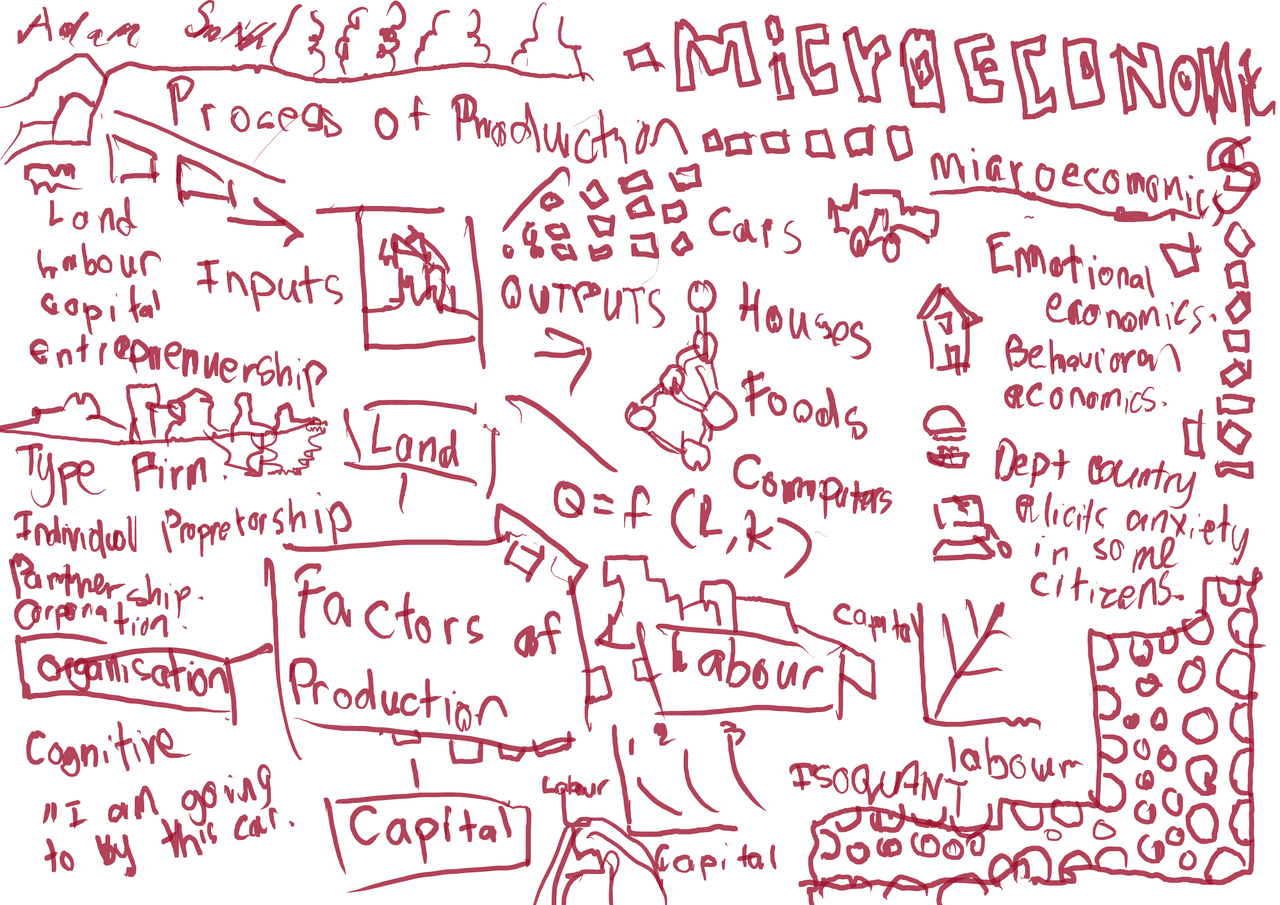
Microeconomics notes. These were mostly taken from a intro to economics podcast I listened to. There were 15 episodes and they were around 20 minutes each. I may go back and listen to them in the future.

Notes from class on the difference between Normal and Inferior goods. Normal you buy more if income up, and less if income down. Inferior - you buy more if income down and less if income up.

There is a new Pepper and Carrot comic - number 21. I always like to redraw the enviorments in the comic - this time it was the stadium. Castles and pillars.

Pepper and Carrot. Episode 21: The Magic Contest.

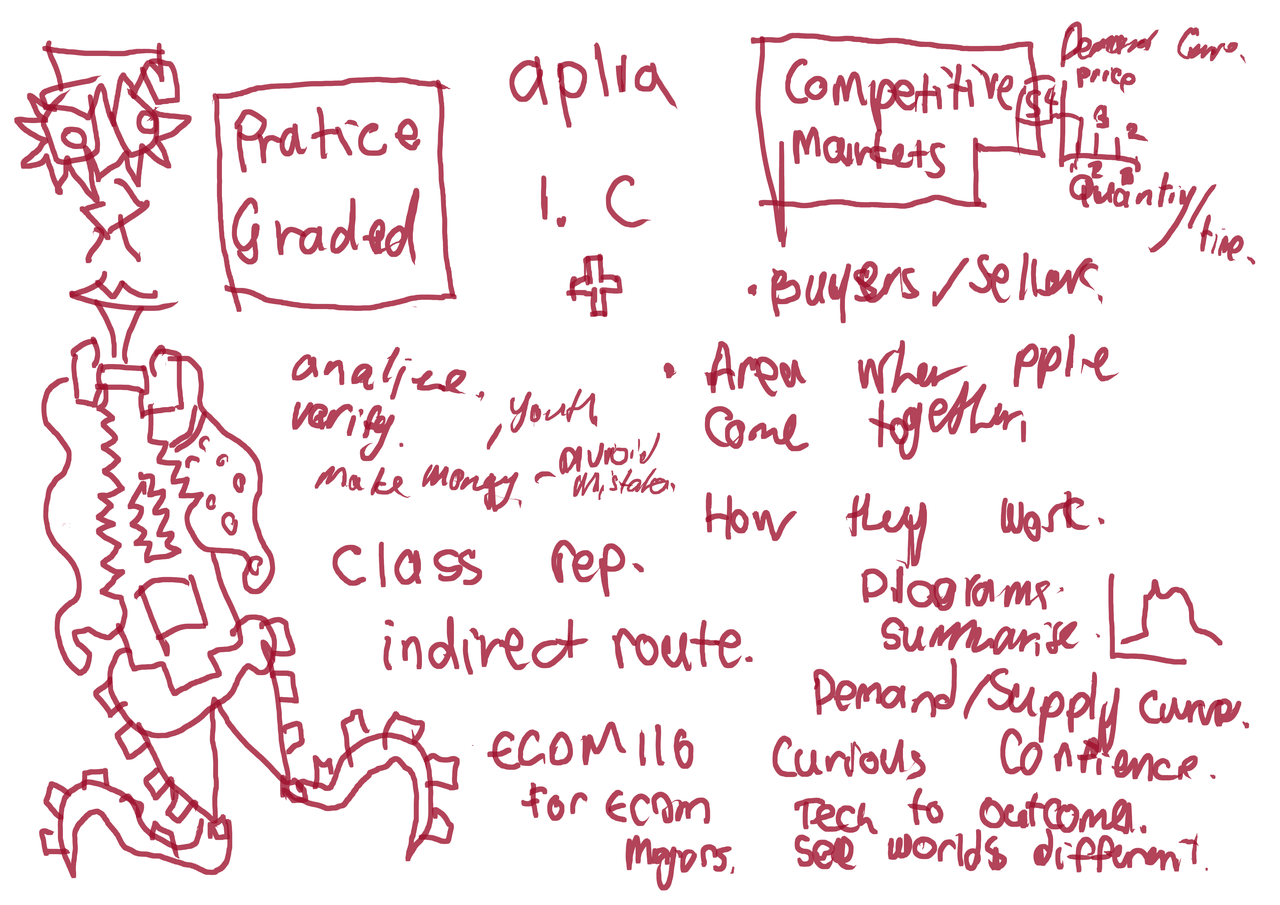
Notes from ECON100 on course overall.

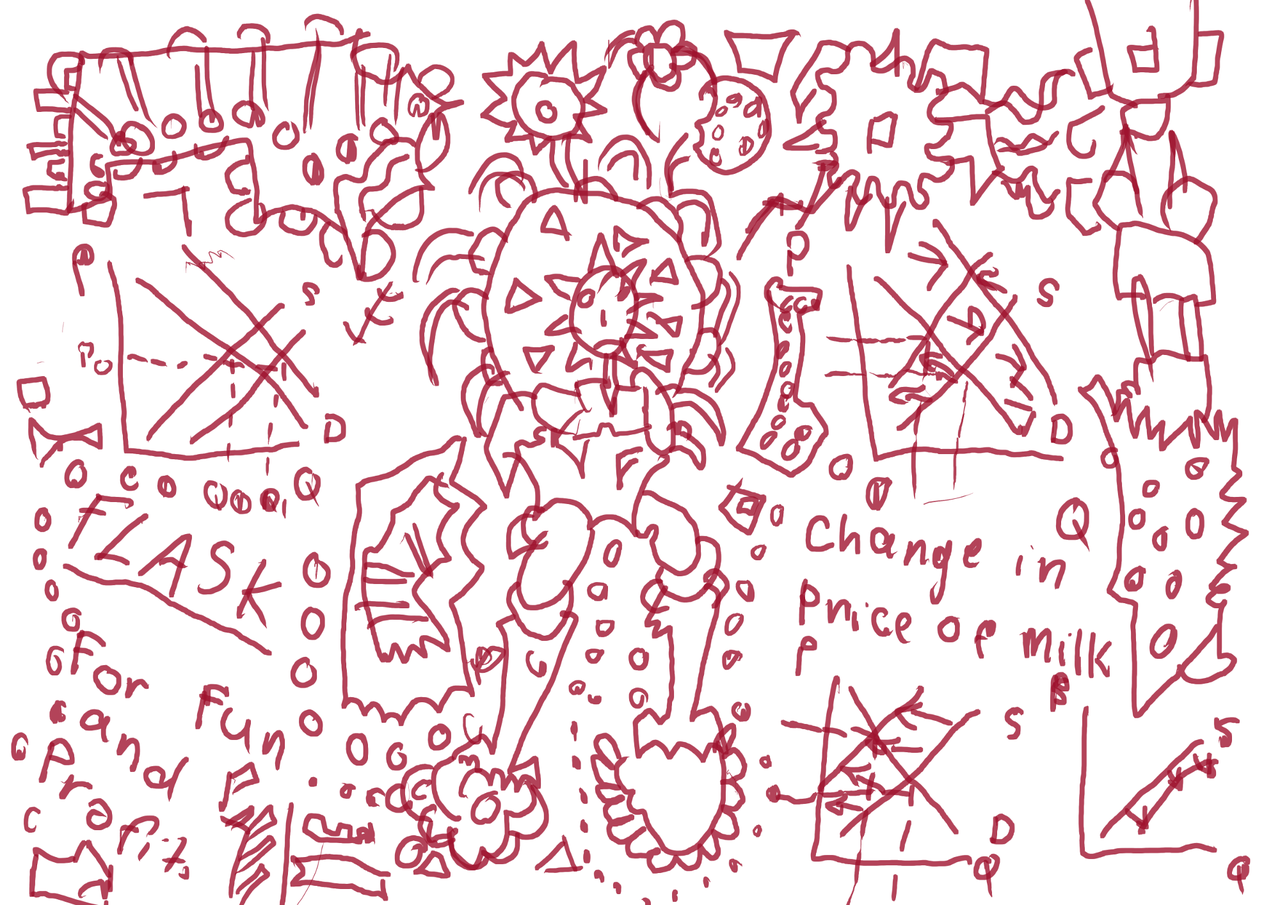
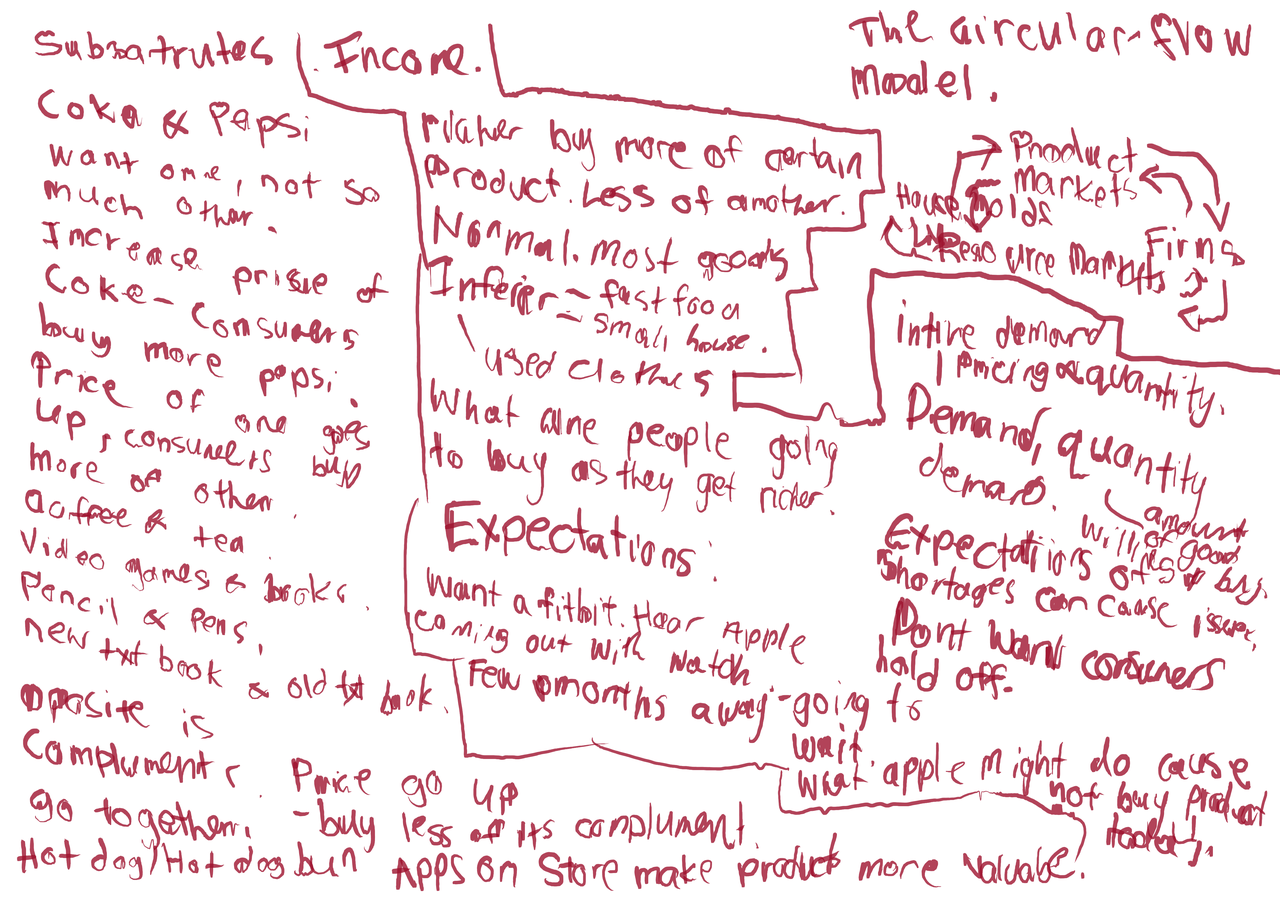
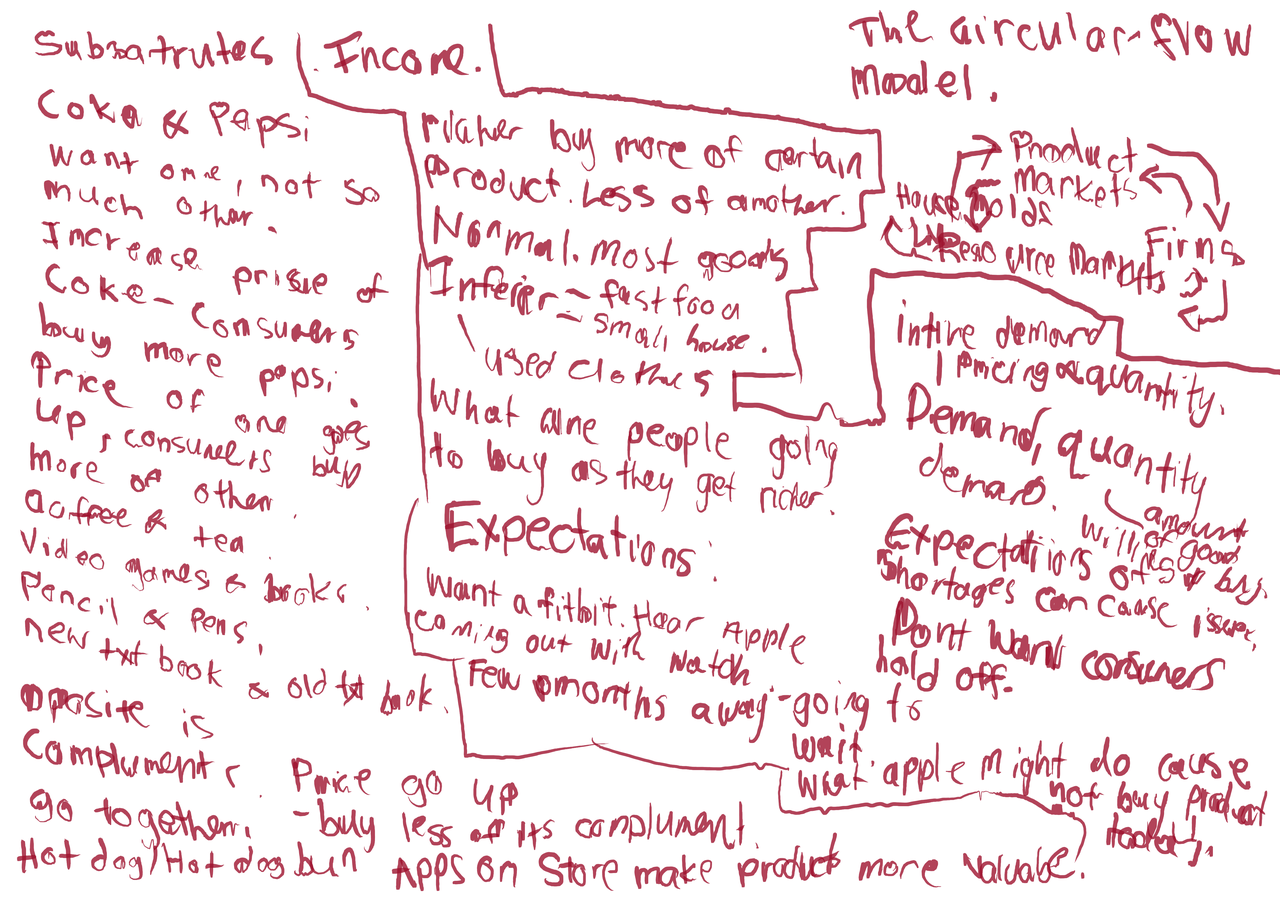
ECON100 notes. Substitutes and Complementary. Coke and Pepsi are substitutes. If you buy one - you are not going to buy the other. Hot dog/Hot dog bun. This is a complementary. These items go together.

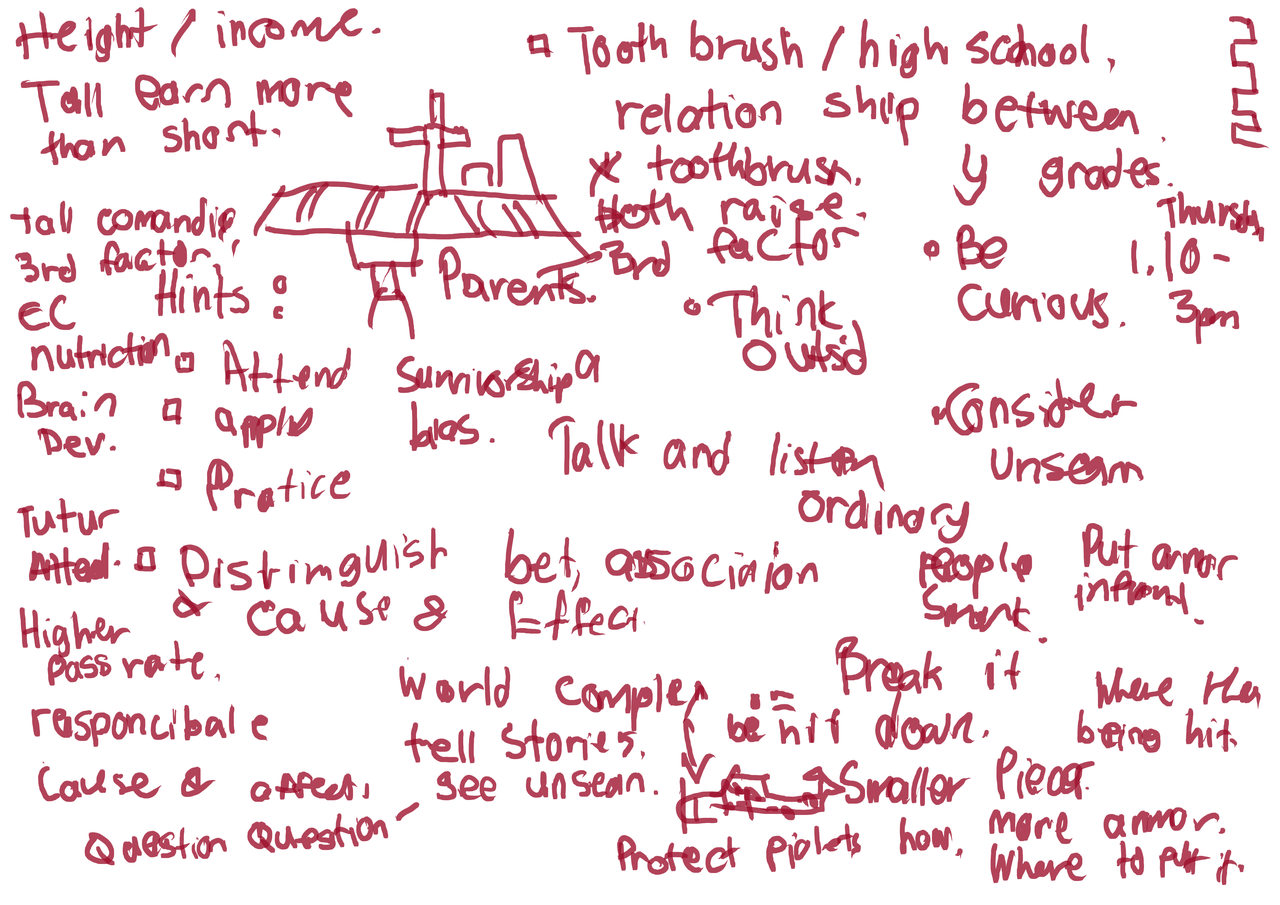
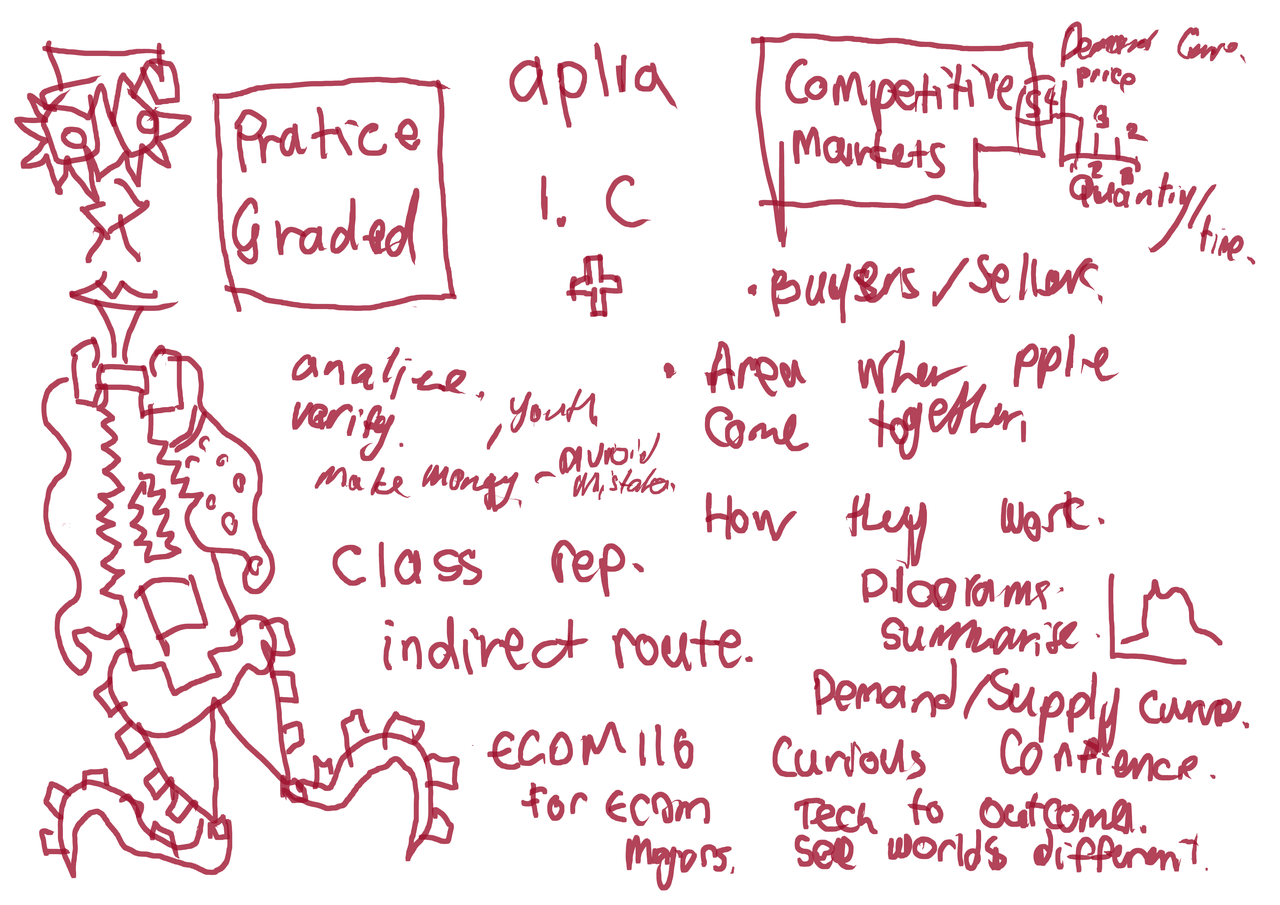
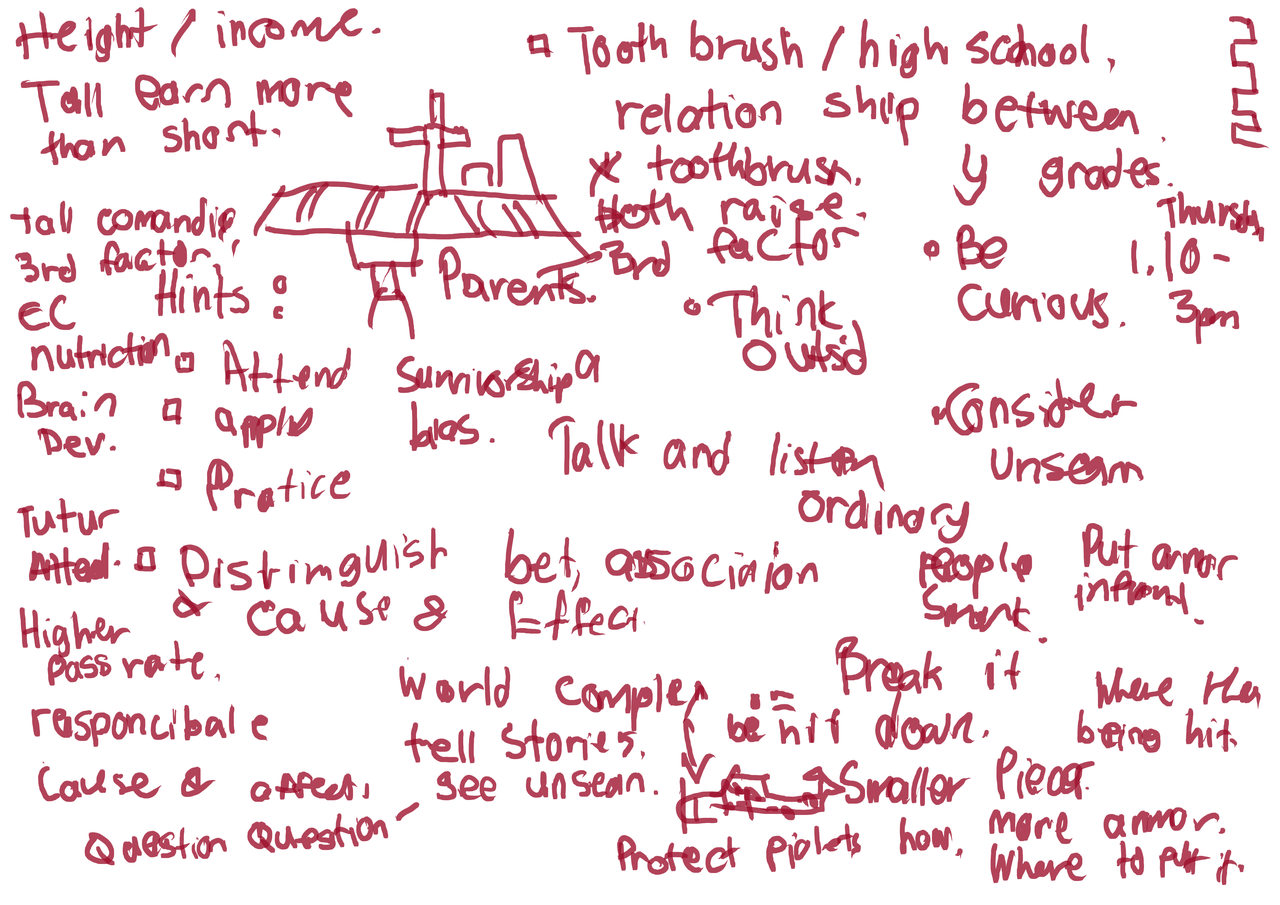
ECON100 examples and skills to pass the course. Be curious.

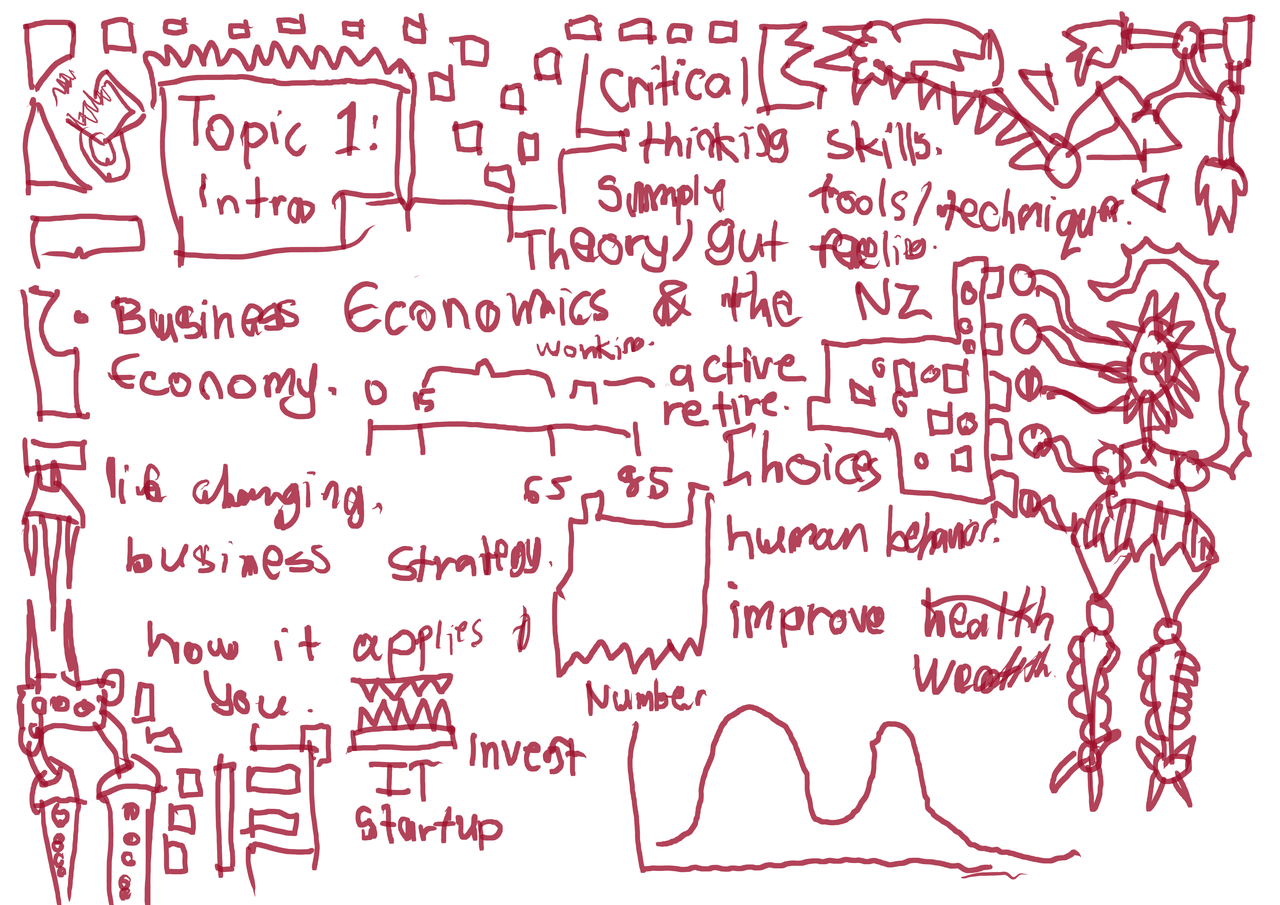
ECON100 Topic 1: Introduction. What is Economics.
Read more →

Concepts of Economics. I am doing ECON100 through Waikato Uni. These are notes that I have been taking from wikieducater.

More notes for ECON100. Here I am looking at the equations. Portrait of Lessig on the top right.

Larry 2020. Text taken from xkcd comic. Writing a short story on Lessig for my next writers group. One of the prompts was You’re Fired so I looked at the 2016 election and those that stood for President.

Beatlejuice. Grim Little Prraire House. This was the theme for Concept Art EOW.

Just drawing. No notes. Character in the middle of the page. Landscape below. Landscape in the distance.

Sharp teeth in the mouth on the left. Water below. Landscape in the distance.

Character on the top right with wave lines coming out of his forehead.
Read more →

Portrait of Bernie Saunders. Only drew his eyes and nose then ended up just doodling.

This was created when watching Man in the High Tower season 2

Large rectangle shape with lots of small circles. Landscape at the bottom

Notes from Hamilton Computer Club Feb 2017. Had someone from NeedaNerd come and do a talk. It was a good overall of whats hing

SketchDaily figure studies. Life Drawing Hamilton will startup again in March. Warmups for that.
Read more →

Collab piece with mr3. His lines are thin and straight. Focusing on the centre of the image.

Playing with shapes. Repeating usual patterns. Long horizontal rectangle filled with circles.

Ideas from Fall Of Copy. Novel started in November 2016. Currently editing the rough draft. Cut.

gst-switch. Software based system for interactive live mixing of incoming video streams, designed for needs of conference recording. Sketched when watching Linux Conf Aus 2017 videos. Do go check the talks out.

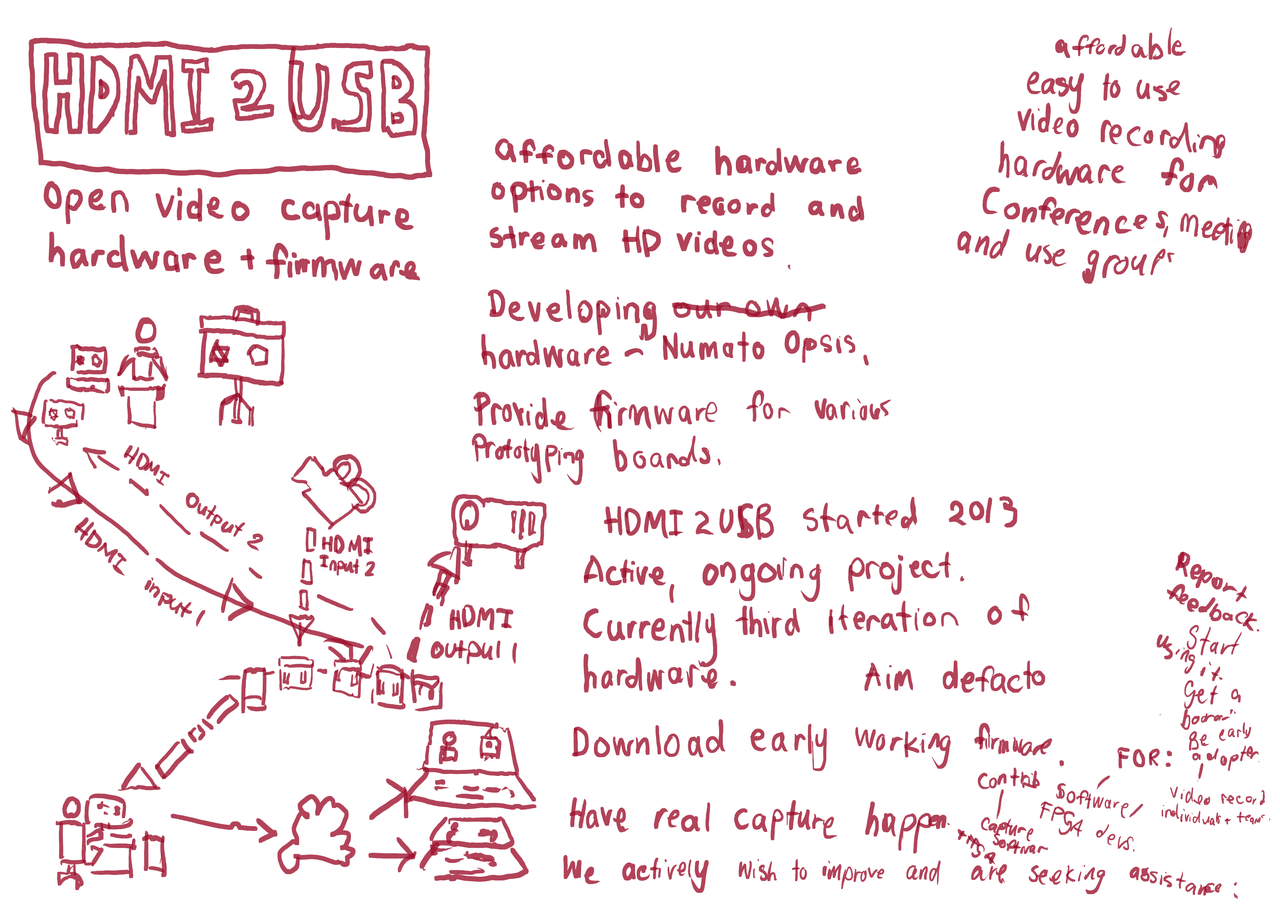
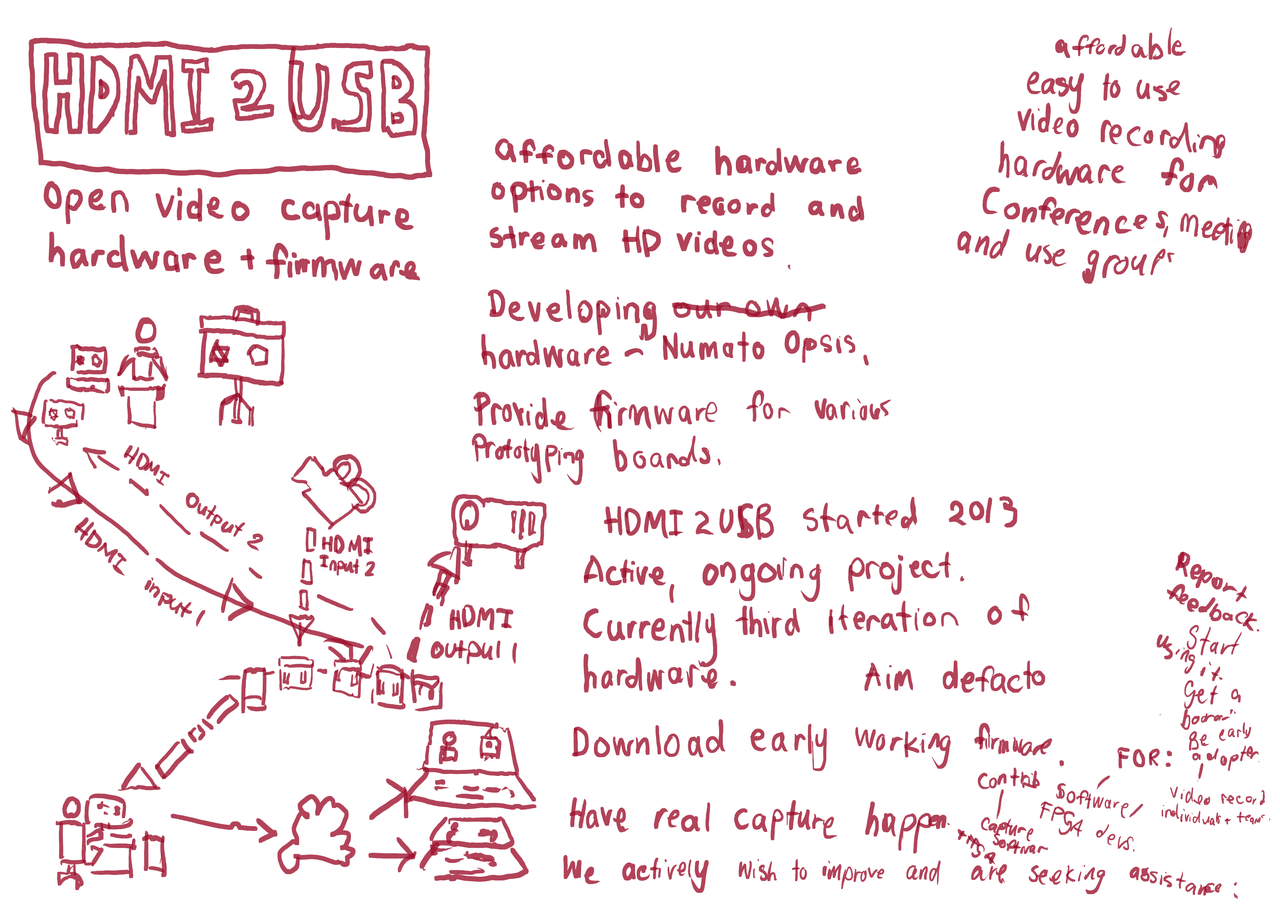
HDMI2USB. Open video capture hardware + firmware. Sketched diagram of setup. Artistic twist.

Issac Grayscale. Grayscale layer of the life drawing. Cut off forehead. Black circles are beard. Darker area on arm is tattoos.

Issac Line. Line layer of the life drawing. Detail on the fake tattoos. No background. Arm resting on nothing.

Novel idea after watching season 2 of The Man in The High Tower. Oceanic.

More novel ideas and sketches of objects connected.

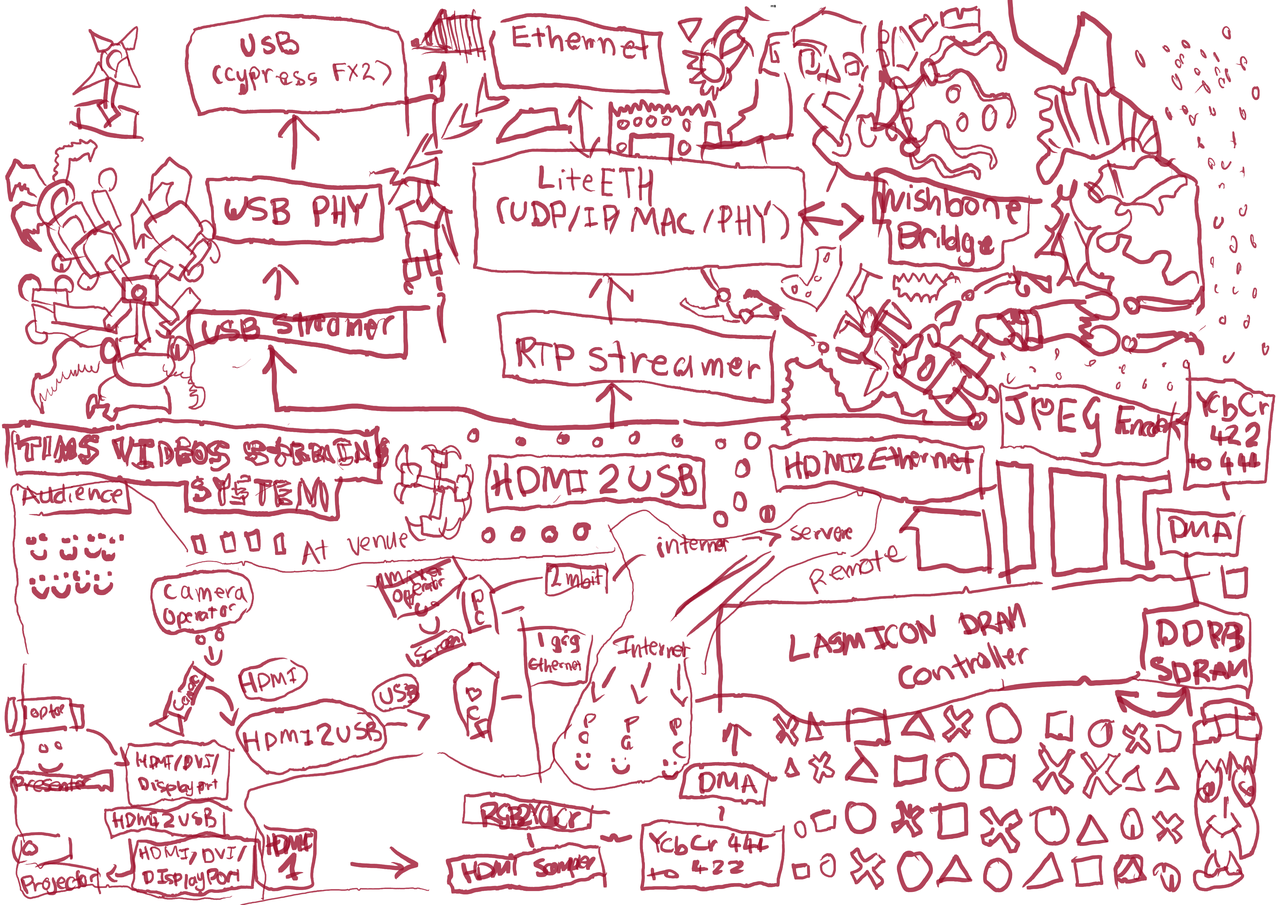
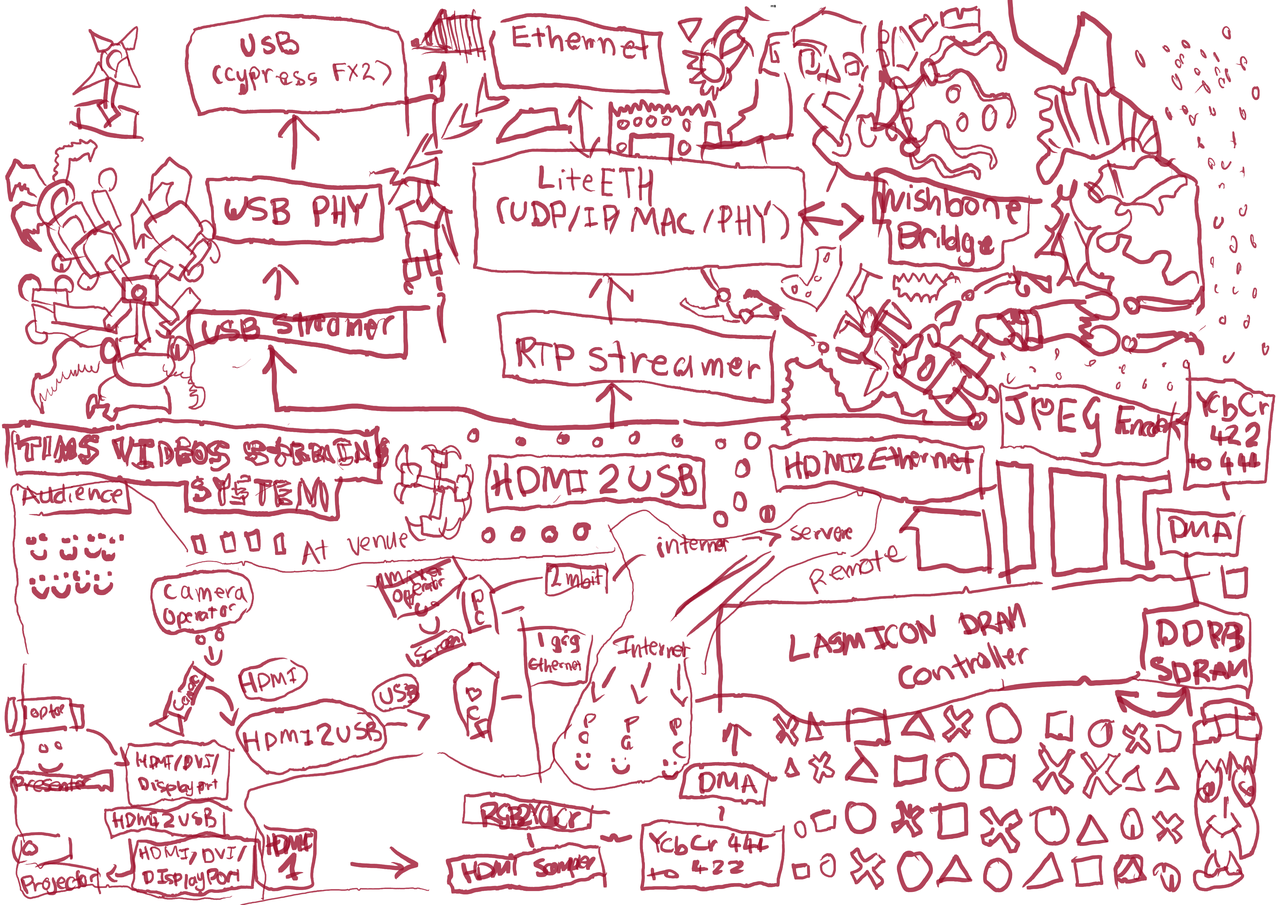
Tims Videos Streaming System. Sketch of the board. Some areas missing and unclear.
Read more →

Color layer of the toy car and looney tunes character. Didn’t cover the whole page but just key areas. Matched up colors of the car with the paint color.

grayscale layer of toy car and looney tunes character.

line layer of toy car and looney tunes character. I asked someone for a request to draw and they gave me a childs car toy to draw. It was fun - something different that I usually would never draw. I love requests. Included also is a Loony Tunes character - this was drawn from a reference image.

dns line. Random doodles as usual.

hello. can you hear me.

zalando content that I forgot to include in the previous post.

grayscale layer of the Zalando content. Focus on key and important areas.

Zalando line layer.
Read more →